How does uniapp check whether the user is logged in?
Uniapp's method of checking whether the user is logged in: first open the [user.vue] file in the APP code; then use uni's setstorage API to obtain the value. If the value is obtained, it means that the user is logged in. If you do not get the value, You will not be able to jump to the login interface.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
Uniapp method to check whether the user is logged in:
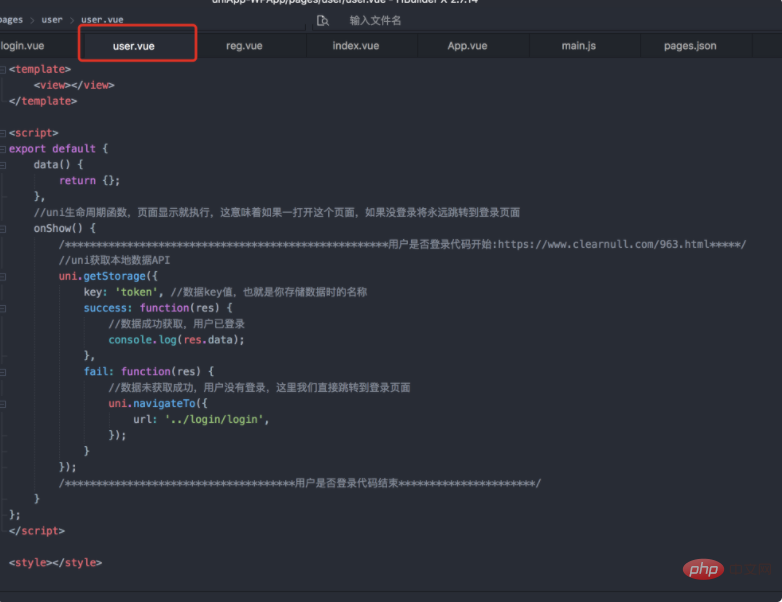
Open us The user.vue file in the APP code:

<template>
<view></view>
</template>
<script>
export default {
data() {
return {};
},
//uni生命周期函数,页面显示就执行,这意味着如果一打开这个页面,如果没登录将永远跳转到登录页面
onShow() {
/****************************************************用户是否登录代码开始:https://www.clearnull.com/963.html*****/
//uni获取本地数据API
uni.getStorage({
key: 'token', //数据key值,也就是你存储数据时的名称
success: function(res) {
//数据成功获取,用户已登录
console.log(res.data);
},
fail: function(res) {
//数据未获取成功,用户没有登录,这里我们直接跳转到登录页面
uni.navigateTo({
url: '../login/login',
});
}
});
/*************************************用户是否登录代码结束**********************/
}
};
</script>
<style></style>
language-javascript
Related free learning recommendations:php programming (video)
The above is the detailed content of How does uniapp check whether the user is logged in?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
What is the difference between uniapp and flutter
Apr 06, 2024 am 04:30 AM
UniApp is based on Vue.js, and Flutter is based on Dart. Both support cross-platform development. UniApp provides rich components and easy development, but its performance is limited by WebView; Flutter uses a native rendering engine, which has excellent performance but is more difficult to develop. UniApp has an active Chinese community, and Flutter has a large and global community. UniApp is suitable for scenarios with rapid development and low performance requirements; Flutter is suitable for complex applications with high customization and high performance.
 What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
Recommended component library for uniapp to develop small programs: uni-ui: Officially produced by uni, it provides basic and business components. vant-weapp: Produced by Bytedance, with a simple and beautiful UI design. taro-ui: produced by JD.com and developed based on the Taro framework. fish-design: Produced by Baidu, using Material Design design style. naive-ui: Produced by Youzan, modern UI design, lightweight and easy to customize.





