
How to set up a dynamic launch page in uniapp: First create a project named LaunchPage; then configure some native components in the [index.vue] file to disable it; then store a large picture in the index as the launch page Background image; finally create a timer in the method method block.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
How to set up a dynamic startup page for uniapp:
1. Create a project named LaunchPage

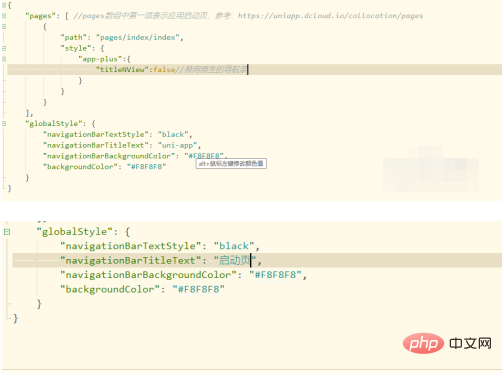
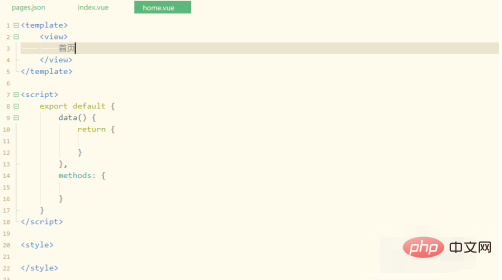
#2, and configure some native components in the index.vue file to be disabled in the project.

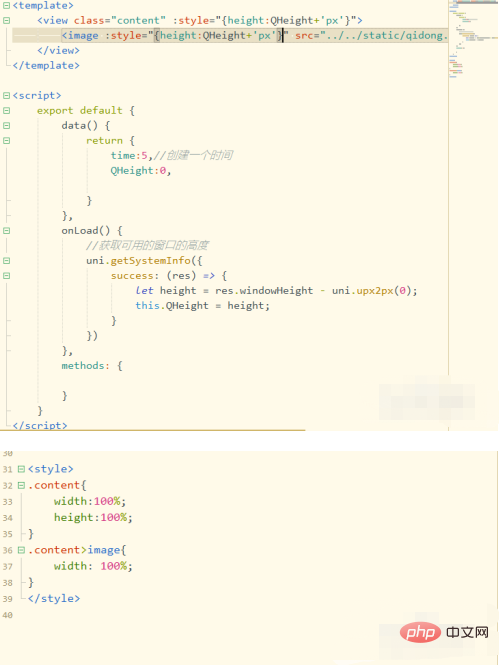
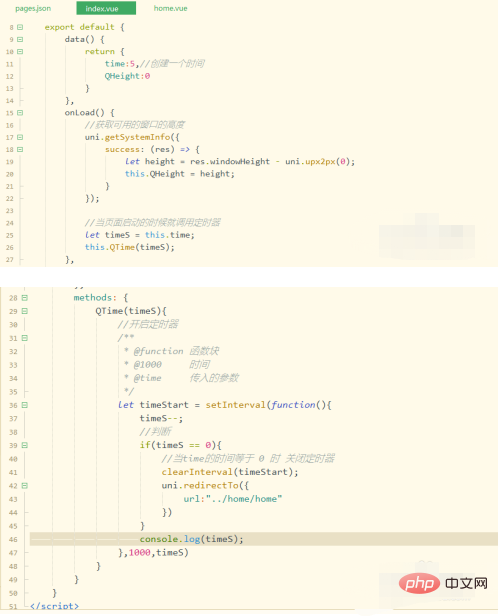
3. Store a large image in the index as the background image of the startup page. In this page, the height of the icon needs to be obtained dynamically and bound to the component. Go up to


4. Then create a timer in the method method block. When you need to remember, the The onLoad() method needs to be debugged on the real machine.


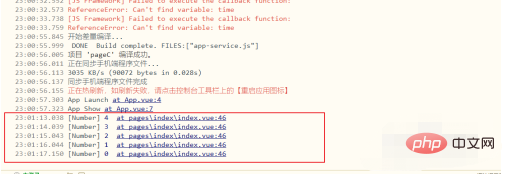
5. Since there is no screencasting software, the adjustments that need to be made on the real machine cannot be seen, so just look at the information printed on the console

The above is the detailed content of How to set up a dynamic startup page in uniapp. For more information, please follow other related articles on the PHP Chinese website!