
The solution to the problem that the bootstrap icon is not displayed: First, put the entire bootstrap downloaded from the Internet into eclipse; then put the jQuery reference before the bootstrap reference.

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7. This method is suitable for all brands of computers.
Recommended: "bootstrap tutorial" "css video tutorial"
Bootstrap font icon does not display problem
Problem:
When bootstrap uses font icons, it only displays a box and does not display the icon.
Problem analysis:
The reason is that the bootstrap.css file is not correctly associated with the font file glyphicons-halflings-regular.eot.
Looking at the bootstrap.css source code, we can see:
`@font-face {
font-family: 'Glyphicons Halflings';
src: url('../fonts/glyphicons-halflings-regular.eot');
src: url('../fonts/glyphicons-halflings-regular.eot?#iefix') format('embedded-opentype'), url('../fonts/glyphicons-halflings-regular.woff2') format('woff2'), url('../fonts/glyphicons-halflings-regular.woff') format('woff'), url('../fonts/glyphicons-halflings-regular.ttf') format('truetype'), url('../fonts/glyphicons-halflings-regular.svg#glyphicons_halflingsregular') format('svg');
}`Pay attention to the url
Solution:
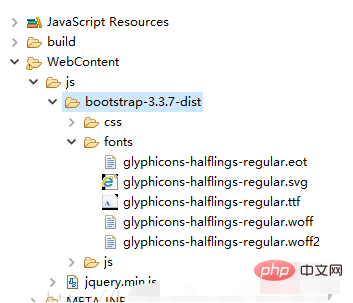
Throw the entire bootstrap downloaded from the Internet into eclipse . As shown in the figure,

is referenced in the jsp page:
<head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>bootStrap表单</title> <script type="text/javascript" src="js/jquery.min.js"></script> <link rel="stylesheet" href="js/bootstrap-3.3.7-dist/css/bootstrap.css"> <script type="text/javascript" src="js/bootstrap-3.3.7-dist/js/bootstrap.js"></script> </head>
Note: The jQuery reference must be placed before the bootstrap reference, otherwise Uncaught Error: Bootstrap's will be reported JavaScript requires jQuery error
For more programming-related knowledge, please visit:Programming Tutorial! !
The above is the detailed content of How to solve the problem of bootstrap icon not displaying. For more information, please follow other related articles on the PHP Chinese website!