How to reference less files
How to reference the less file: first create a new less file under the project and name it less.less; then reference the less file in the head of the html page; finally download the less.js file and use CDN Just reference less.js.

The operating environment of this tutorial: windows7 system, less2.6.0 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
Less is a CSS preprocessing language. It expands the CSS language and adds variables, mixins, Functions and other functions make CSS easier to maintain, theme creation, and expansion. Less can run on Node or the browser.
Quote:
1. First, we create a new less file under the project, named less.less, and write the simplest syntax in it
@base: #000000;
p{
background-color:@base;
}2. Quote less .less file
Reference the less file in the head of the html page
<link rel="stylesheet/less" type="text/css" href="less.less" />
3. Reference the less.js file
Go to the less open source address (https://github.com /less/less.js/archive/master.zip) Download the less.js file and then import the file.
<script src="less.js" type="text/javascript"></script>
You can also directly use CDN to reference less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
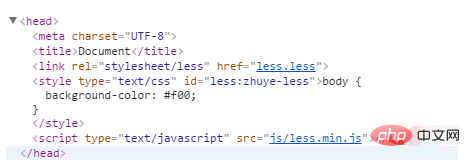
4. Before referencing less.js, you need a less variable to declare the environment parameters for compiling less, so in the end all references The file is as follows:
<link rel="stylesheet/less" type="text/css" href="less.less" />
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>Note: The declaration of the less variable must be before the reference to less.js
The next step is fine. After editing the less file, it can be displayed directly on the page.
When we open the web page and press F12, we will find that there is an additional style tag in the head tag; the tag is the less content you wrote

How to use the compilation tool that compiles less into css
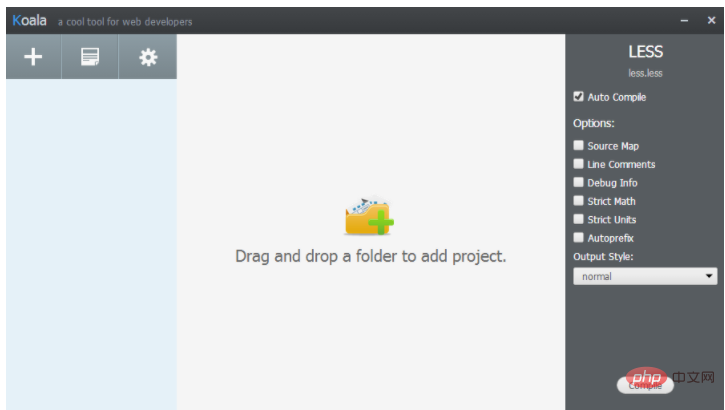
The tool for less to generate css: Koala (http://koala-app.com/). First, go to the official website to download the installation file. After installation and running, you will get the following interface:

Then drag the directory where less is located to the middle of the interface and click the Compile button. A less.css file will be generated in the same directory of less.less, and then you can directly reference this css file (writing code in less.less will automatically compile the css code in the less.css file)
The above is the detailed content of How to reference less files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Explain the concept of lazy loading.
Mar 13, 2025 pm 07:47 PM
Lazy loading delays loading of content until needed, improving web performance and user experience by reducing initial load times and server load.
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
What are the advantages and disadvantages of controlled and uncontrolled components?
Mar 19, 2025 pm 04:16 PM
The article discusses the advantages and disadvantages of controlled and uncontrolled components in React, focusing on aspects like predictability, performance, and use cases. It advises on factors to consider when choosing between them.






