
How to start the vue.js project: First use the "cd project name" command to enter the project directory; then use the "npm install" command to install dependencies; finally use the "npm run dev" command to start the project.

The operating environment of this tutorial: windows7 system, vue2.9 version, this method is suitable for all brands of computers.
Related recommendations: "vue.js Tutorial"
How to start and run the vue.js project (maintaining other people's projects)
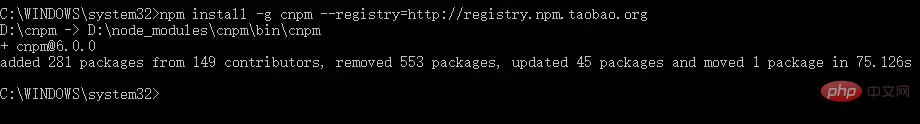
#1: Install cnpm
Because some resources of npm are blocked or are foreign resources, it often causes failure to install dependent packages using npm. All I need is the domestic image of npm---cnpm
. Enter
npm install -g cnpm --registry=http://registry.npm.taobao.org

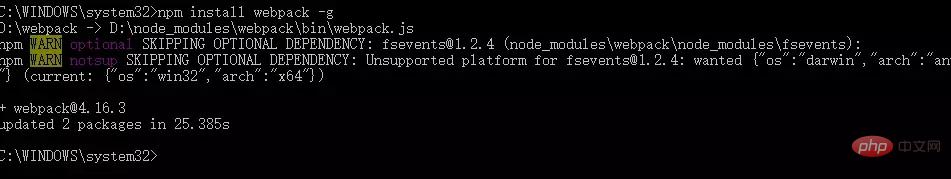
in the command line. 2: Install webpack
npm install webpack -g
Webpack is a module loader and packaging tool that can use and process various resources, such as JS (including JSX), coffee, styles (including less/sass), images, etc. as modules. . The core of webpack is dependency analysis. Once the dependencies are analyzed, the rest are minutiae.

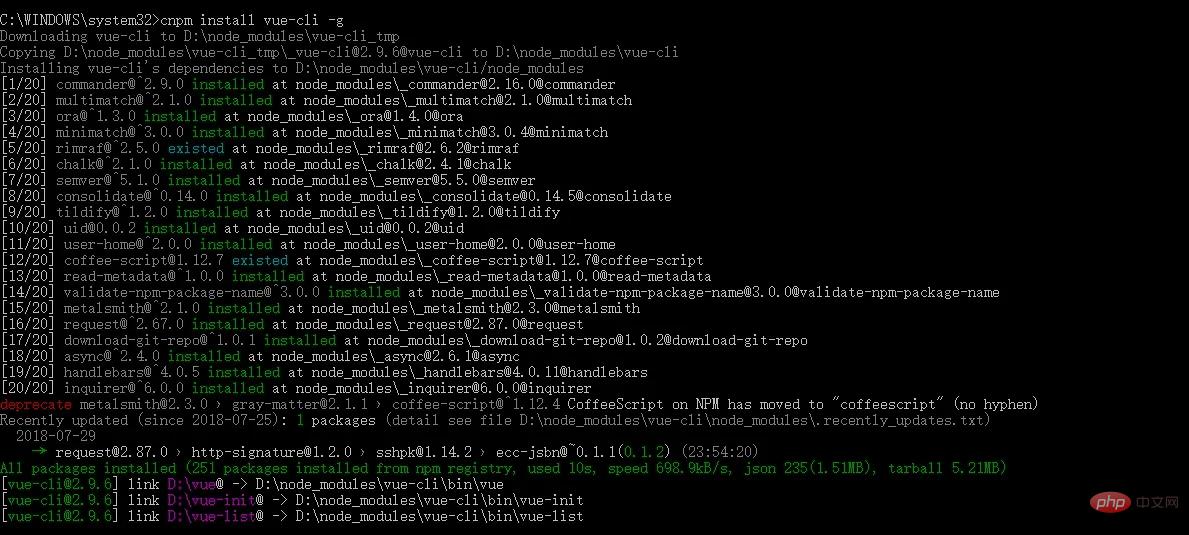
3: Install vue-cli
cnpm install vue-cli -g
vue-cli is the scaffolding of vue.js. Used to automatically generate vue.js webpack project templates. This process will take more than ten seconds. Just wait until it is finished. Well, the entire environment is now set up

4: cd /project name
The following is to run the project, cd /project name, my files are placed on the D drive, so enter the d drive first, and then enter the project.
cd ShopApp

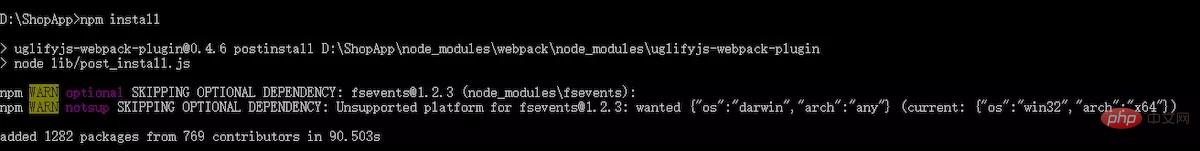
5: Install dependencies
After entering the project, install the dependencies and the installation is successful

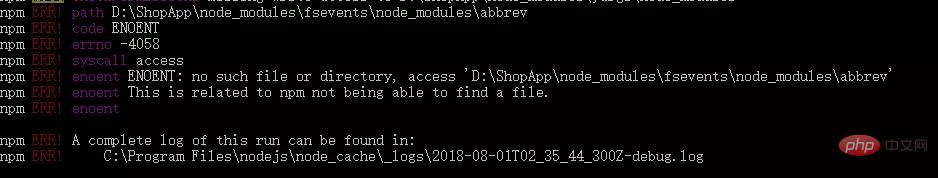
Note: Such an error may occur in this step; because you are opening someone else's project, there must be a node_modules module in the project, so delete it first and then execute npm installCommand

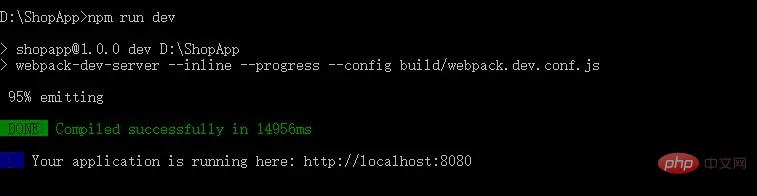
6: Start the project
Everything is ready, start the project
npm run dev

7: Automatically start the browser and the project will open
Enter http://localhost:8080/#/ in the browser; enter the project Home page
If you want to access other pages, just add the component name directly after #: for example http://localhost:8080/#/adjustIntegral
Related recommendations:
2020 Summary of front-end vue interview questions (with answers)
vue tutorial recommendation: 2020 latest 5 vue.js video tutorial selections
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to start a vue.js project. For more information, please follow other related articles on the PHP Chinese website!