How to install vue-cli
Installation method: 1. Install node and npm; 2. Install cnpm; 3. Open the terminal in the target folder; 4. Use the "cnpm install vue-cli -g" command to install vue-cli globally. Can.

The operating environment of this tutorial: windows7 system, vue2.9 version, this method is suitable for all brands of computers.
Related recommendations: "vue.js Tutorial"
vue-cli installation and use
vue-cli scaffolding template is installed based on npm under node, so you first need to install node
1. Install node. Vue operation requires a certain version of npm, so first upgrade npm to the latest version. During the installation process, you can use Taobao's mirror according to your personal preference, but you must first install cnpm (which has better speed and stability)
Because some resources of npm are blocked or foreign resources, it often causes When using npm to install dependency packages, it fails. All domestic images that require npm ---cnpm, enter npm install -g cnpm --registry=http://registry.npm.taobao.org## on the command line.
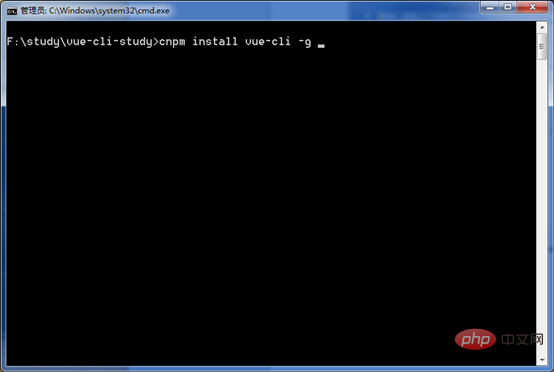
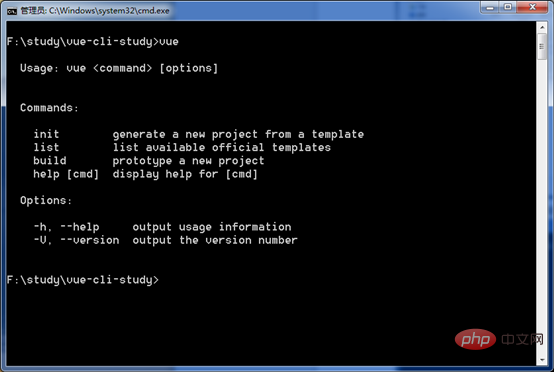
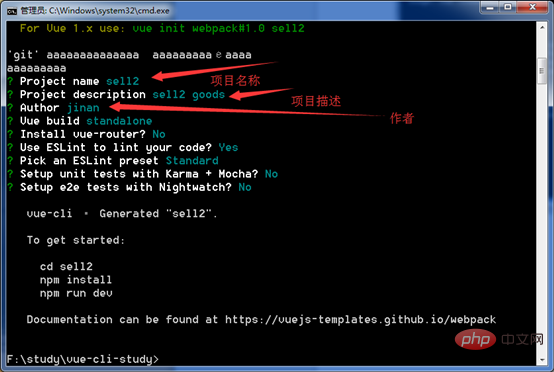
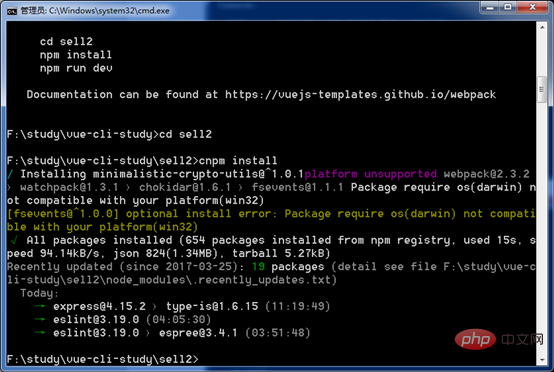
cnpm install vue-cli -g





npm run dev

vnpm install vuve-router --save






13. You need to use sass (personal needs), so install sass-loader
Installation method: cnpm install sass-loader --save-dev
Pakcage.json file will generate the version information of sass-loader next time
Since sass-loader depends on node-sass, we also need to install node-sass
Installation method: cnpm install node-sass --save-dev

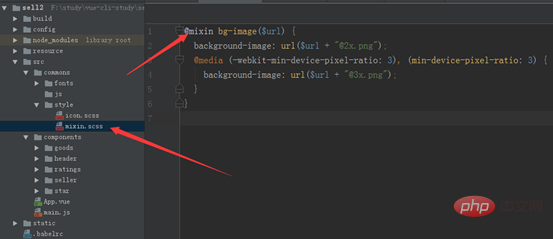
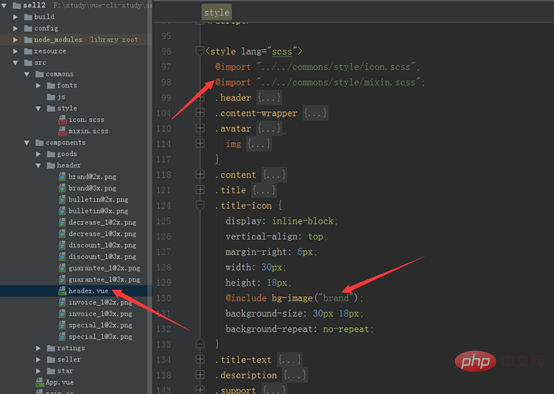
At this time, you can define scss in the module to write scss code, you can also create a new *.scss file, and you can use
@import "../path"; to call other scss files and defined scss methods,
Use @include method name (parameter); to call


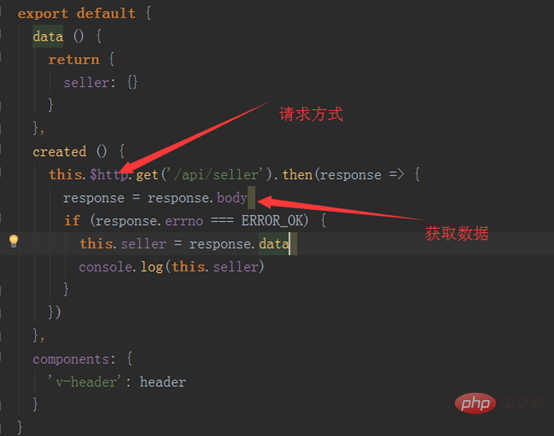
14. You need to use ajax request and use vue-resource
Installation method: cnpm install vue-resource--save The installation will be completed Generate version information in package.json
The usage is as follows:

Note: Vue official will no longer maintain vue-resource, and recommends everyone to use axios.
Related recommendations:
2020 front-end vue interview questions summary (with answers)
vue tutorial Recommendation: The latest 5 vue.js video tutorial selections in 2020
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to install vue-cli. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




