How to install React Developer Tools
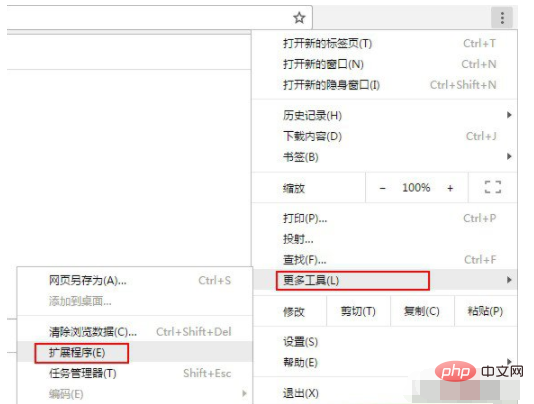
Installation method of React Developer Tools: First click Chrome's "Menu"->"More Tools"->"Extensions"; then enter "Open Chrome Web Store"; finally search for react developer tools and add it to Chrome.

The operating environment of this tutorial: Dell G3 computer, Windows7 system, Chrome76.0&&React Developer Tools4.10 version.
Recommended: "Programming Video"
React Developer Tools is a useful Chrome browser extension developed by facebook. It allows us to view the React component hierarchy of the application, rather than the more arcane browser DOM representation.
The React Developer Tools plugin is only valid for ReactJS development. If it is React Native, you cannot use this plug-in to debug.
Installation of React Developer Tools
Installation steps
1. Click Chrome's "Menu"->"More Tools"->"Extensions".

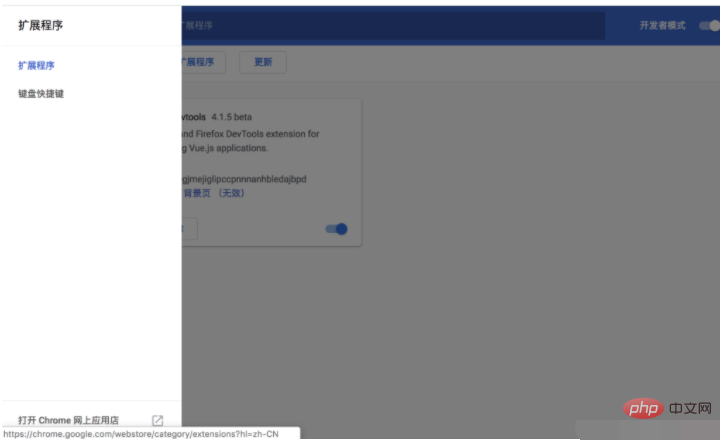
2. In the "Extensions" page that opens, click "Open Chrome Web Store" to enter the Chrome Web Store

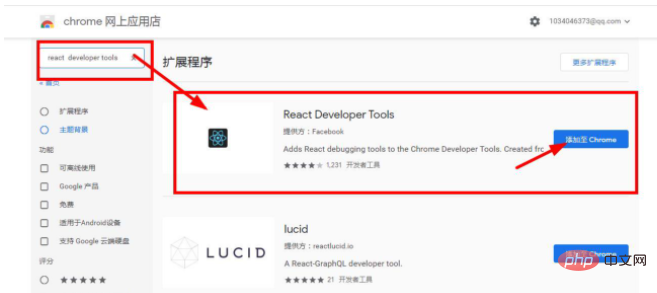
3. Search for react developer tools, select installation, and add it to Chrome.

The above is the detailed content of How to install React Developer Tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52


