How to install react development tools in chrome
Installation method: 1. Download the react-devtools file in git and unzip it; 2. Open the cmd window and use the cd command to enter the react-devtools directory; 3. Use the npm tool to install dependencies and package the extension; 4 , just add the extension in chrome's "Extensions" page.

The operating environment of this tutorial: windows7 system, chrome87&&react16 version. This method is suitable for all brands of computers.
Related tutorial recommendations: React video tutorial
How to install react development tools in chrome----react-devtools plug-in
1.git download react-devtools.zip https://github.com/facebook/react-devtools/tree/v3
2. Unzip and open into the react-devtools folder
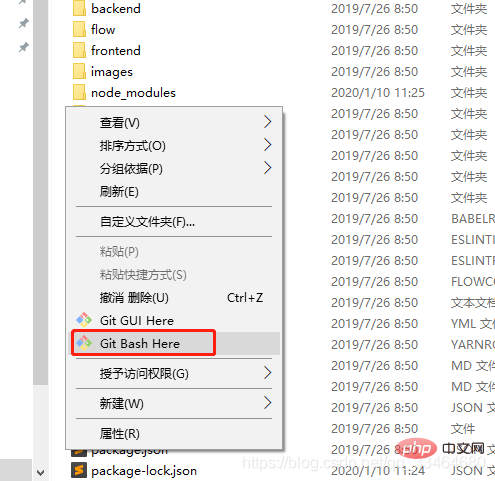
3. Right-click in the folder and select

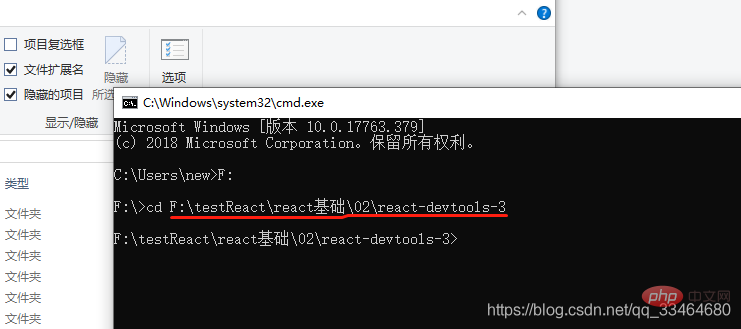
actual path)


npm --registry https://registry.npm.taobao.org install
5. Installation completed, package an extension programnpm run build:extension:chrome
The following information appears. Packaging successful
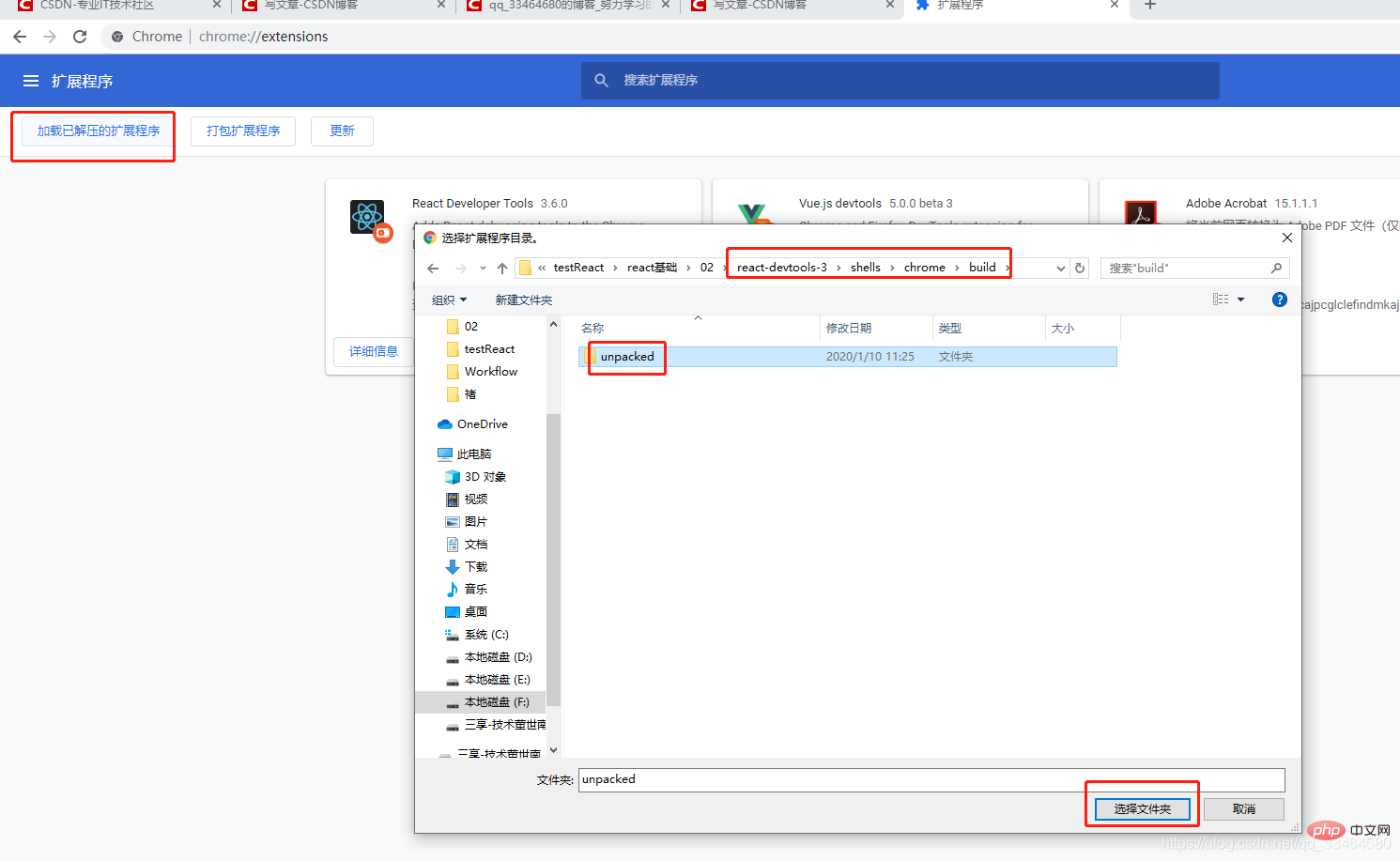
Load the unpacked extension, Open the folder and select the unpacked folder under your corresponding path
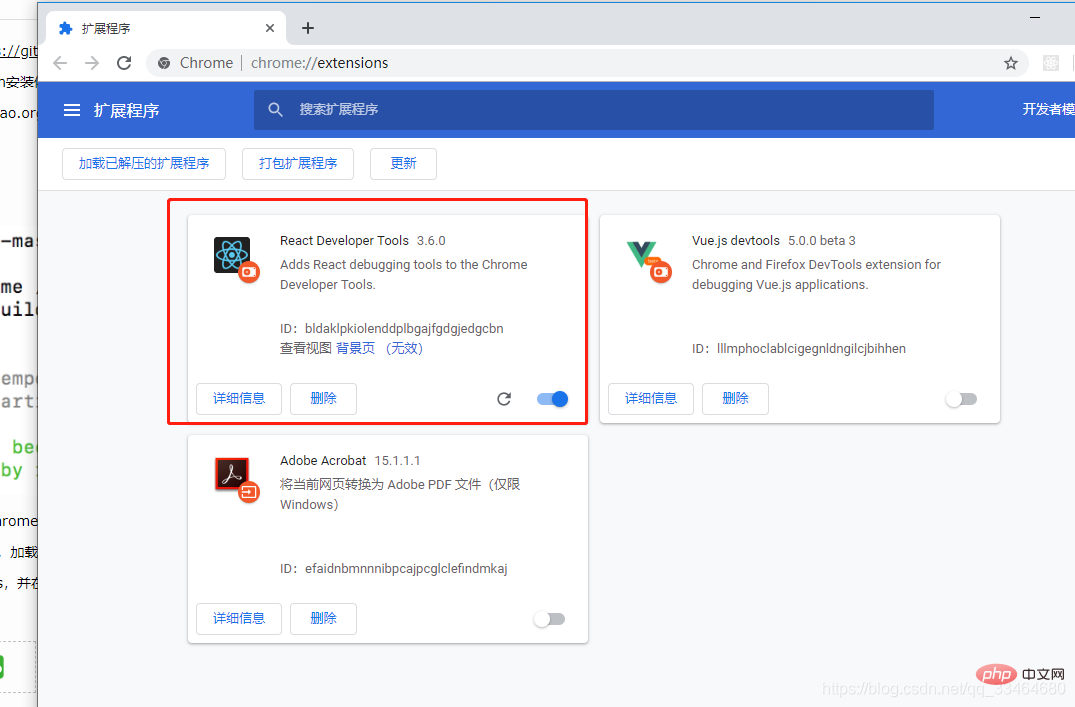
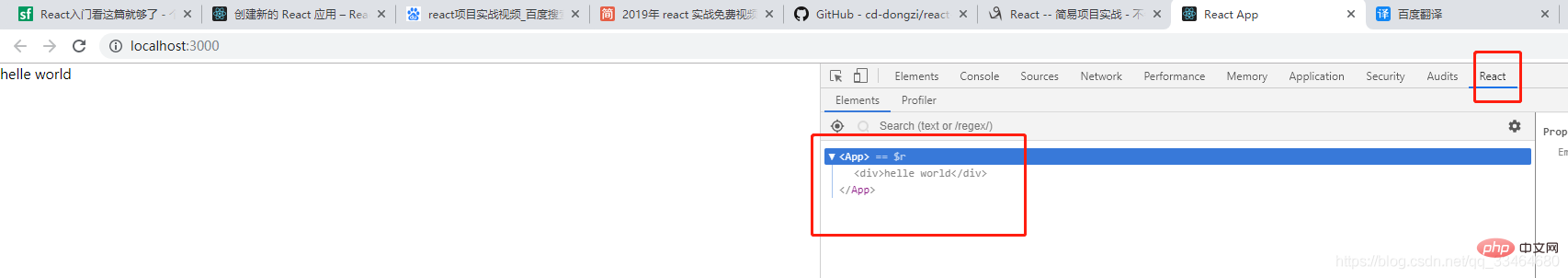
 ##7. Added successfully
##7. Added successfully

 For more programming-related knowledge, please visit:
For more programming-related knowledge, please visit:
The above is the detailed content of How to install react development tools in chrome. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
Every application you run on Windows has a component program to update it. So if you are using Google Chrome or Google Earth, it will run a GoogleUpdate.exe application, check if an update is available, and then update it based on the settings. However, if you no longer see it and instead see a process updater.exe in the Task Manager of Windows 11/10, there is a reason for this. What is Updater.exe in Windows 11/10? Google has rolled out updates for all its apps like Google Earth, Google Drive, Chrome, etc. This update brings
 What file is crdownload?
Mar 08, 2023 am 11:38 AM
What file is crdownload?
Mar 08, 2023 am 11:38 AM
crdownload is a chrome browser download cache file, which is a file that has not been downloaded; crdownload file is a temporary file format used to store files downloaded from the hard disk. It can help users protect file integrity when downloading files and avoid being damaged. Unexpected interruption or stoppage. CRDownload files can also be used to back up files, allowing users to save temporary copies of files; if an unexpected error occurs during downloading, CRDownload files can be used to restore downloaded files.
 What to do if chrome cannot load plugins
Nov 06, 2023 pm 02:22 PM
What to do if chrome cannot load plugins
Nov 06, 2023 pm 02:22 PM
Chrome's inability to load plug-ins can be solved by checking whether the plug-in is installed correctly, disabling and enabling the plug-in, clearing the plug-in cache, updating the browser and plug-ins, checking the network connection, and trying to load the plug-in in incognito mode. The solution is as follows: 1. Check whether the plug-in has been installed correctly and reinstall it; 2. Disable and enable the plug-in, click the Disable button, and then click the Enable button again; 3. Clear the plug-in cache, select Advanced Options > Clear Browsing Data, check cache images and files and clear all cookies, click Clear Data.
 How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
What should I do if the Google Chrome web page cannot be opened? Many friends like to use Google Chrome. Of course, some friends find that they cannot open web pages normally or the web pages open very slowly during use. So what should you do if you encounter this situation? Let’s take a look at the solution to the problem that Google Chrome web pages cannot be opened with the editor. Solution to the problem that the Google Chrome webpage cannot be opened. Method 1. In order to help players who have not passed the level yet, let us learn about the specific methods of solving the puzzle. First, right-click the network icon in the lower right corner and select "Network and Internet Settings." 2. Click "Ethernet" and then click "Change Adapter Options". 3. Click the "Properties" button. 4. Double-click to open i
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 what does chrome mean
Aug 07, 2023 pm 01:18 PM
what does chrome mean
Aug 07, 2023 pm 01:18 PM
Chrome means browser, a web browser developed by Google. It was first released in 2008 and quickly became one of the most popular browsers in the world. Its name comes from the browser's interface design because of its iconic The feature is the tab bar at the top of the window, and the appearance of this tab bar is very similar to chrome metal.
 What software is chromesetup?
Mar 03, 2023 pm 02:58 PM
What software is chromesetup?
Mar 03, 2023 pm 02:58 PM
chromesetup is a Google browser installation program; Google Chrome is a simple and efficient web browsing tool developed by Google. It is characterized by simplicity and speed. Chrome supports multi-tab browsing, and each tab page is in Running in an independent "sandbox" improves security, and the crash of one tab page will not cause other tab pages to be closed.






