
Uniapp implements the input box monitoring value method: use placeholder to implement, the code is [
,

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
uniapp implements input box monitoring value Method:
uni-app monitors the value of the input box (input), so what is it used to monitor its value? Most of this function is used for searching (finding). I believe that I have been exposed to many programs. When typing, the following products will be searched. It is not to click to skip the page to find the page, but to use for this function.
<template>
<view>
<view class="uni-common-mt">
<view class="uni-form-item uni-column">
<input placeholder="请输入" @input="onInput" />
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
onInput(e) {
console.log(e.detail)
this.number = e.detail
}
}
}
</script>
<style>
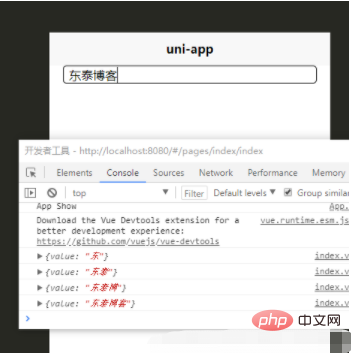
</style>Rendering

The above is the detailed content of How to implement input box monitoring value in uniapp. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 How to create an index in word
How to create an index in word
 Why disabling automatic updates in Windows 11 is invalid
Why disabling automatic updates in Windows 11 is invalid
 What is the reason for failure to connect to the server?
What is the reason for failure to connect to the server?
 How to set top text on WeChat
How to set top text on WeChat
 Can windows.old be deleted?
Can windows.old be deleted?
 Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle
 How to shut down your computer quickly
How to shut down your computer quickly