How to set the background color of the uni-app navigation bar
How to set the background color of the uuni-app navigation bar: first find the [pages.json] file and click to open it; then add navigationBarBackgroundColor to each definition part of the page; finally, the background color will be added after running it.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
Set uuni-app navigation bar background Color method:
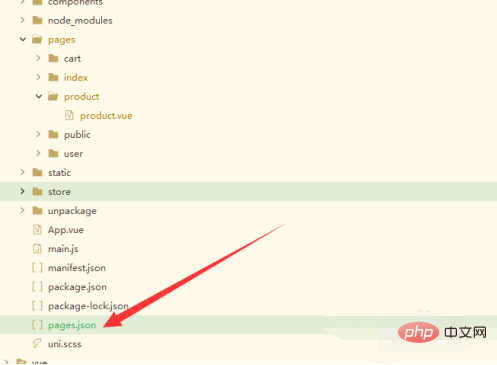
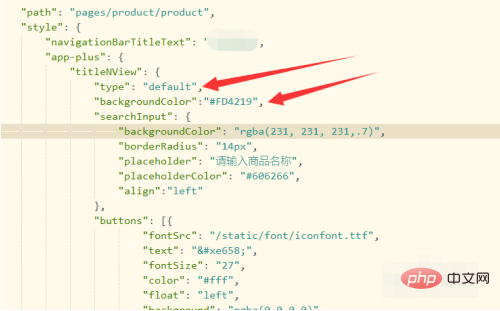
1. First find the pages.json file and click to open it, as shown in the figure below

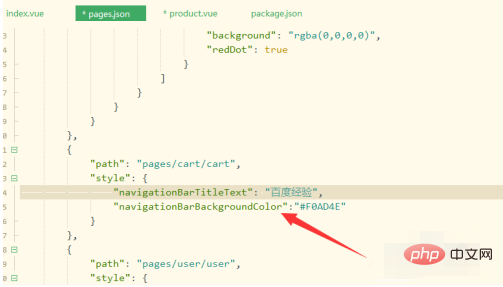
2. Then usually in Add navigationBarBackgroundColor to each definition part of the page, as shown in the figure below

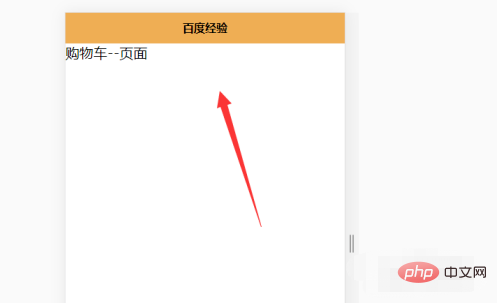
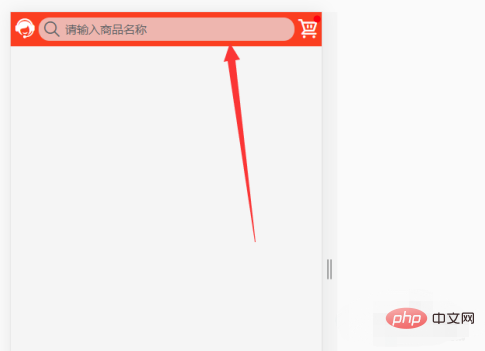
3. After running, the background color will be added, as shown in the figure below

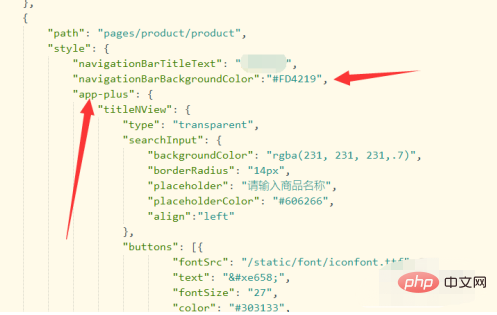
4. Then if app-plus is set, it will not work, as shown in the figure below

5. At this time, you need to use backgroundColor in titleNView Properties, as shown in the picture below

6. After the final run, you can also see the background color, as shown in the picture below

The above is the detailed content of How to set the background color of the uni-app navigation bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to change the background color of Google Chrome? How to set the background color of Google Chrome
Mar 13, 2024 pm 01:40 PM
How to change the background color of Google Chrome? How to set the background color of Google Chrome
Mar 13, 2024 pm 01:40 PM
The background of Google Chrome is the default, so how do we set it up if we want to change it? Google Chrome has the function of modifying the background color, but many novice friends don’t know how to modify it. It is actually very simple. Below is the step-by-step method of modifying the background color of Google Chrome. If you are interested, let’s take a look. Modification method: 1. First open Google Chrome and click on the three dots in the upper right corner. 2. Then a drop-down box appears, click Settings. 3. Then click Customize your Chrome profile. 4. Finally, select your favorite color, and the browser background will automatically change color.
 How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
How to start preview of uniapp project developed by webstorm
Apr 08, 2024 pm 06:42 PM
Steps to launch UniApp project preview in WebStorm: Install UniApp Development Tools plugin Connect to device settings WebSocket launch preview
 Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Which one is better, uniapp or mui?
Apr 06, 2024 am 05:18 AM
Generally speaking, uni-app is better when complex native functions are needed; MUI is better when simple or highly customized interfaces are needed. In addition, uni-app has: 1. Vue.js/JavaScript support; 2. Rich native components/API; 3. Good ecosystem. The disadvantages are: 1. Performance issues; 2. Difficulty in customizing the interface. MUI has: 1. Material Design support; 2. High flexibility; 3. Extensive component/theme library. The disadvantages are: 1. CSS dependency; 2. Does not provide native components; 3. Small ecosystem.
 What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
What basics are needed to learn uniapp?
Apr 06, 2024 am 04:45 AM
uniapp development requires the following foundations: front-end technology (HTML, CSS, JavaScript) mobile development knowledge (iOS and Android platforms) Node.js other foundations (version control tools, IDE, mobile development simulator or real machine debugging experience)
 What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
What are the disadvantages of uniapp
Apr 06, 2024 am 04:06 AM
UniApp has many conveniences as a cross-platform development framework, but its shortcomings are also obvious: performance is limited by the hybrid development mode, resulting in poor opening speed, page rendering, and interactive response. The ecosystem is imperfect and there are few components and libraries in specific fields, which limits creativity and the realization of complex functions. Compatibility issues on different platforms are prone to style differences and inconsistent API support. The security mechanism of WebView is different from native applications, which may reduce application security. Application releases and updates that support multiple platforms at the same time require multiple compilations and packages, increasing development and maintenance costs.
 Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
Which is better, uniapp or native development?
Apr 06, 2024 am 05:06 AM
When choosing between UniApp and native development, you should consider development cost, performance, user experience, and flexibility. The advantages of UniApp are cross-platform development, rapid iteration, easy learning and built-in plug-ins, while native development is superior in performance, stability, native experience and scalability. Weigh the pros and cons based on specific project needs. UniApp is suitable for beginners, and native development is suitable for complex applications that pursue high performance and seamless experience.
 What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
What component library does uniapp use to develop small programs?
Apr 06, 2024 am 03:54 AM
Recommended component library for uniapp to develop small programs: uni-ui: Officially produced by uni, it provides basic and business components. vant-weapp: Produced by Bytedance, with a simple and beautiful UI design. taro-ui: produced by JD.com and developed based on the Taro framework. fish-design: Produced by Baidu, using Material Design design style. naive-ui: Produced by Youzan, modern UI design, lightweight and easy to customize.







