How to view less.js output css
How to view the css output by less.js: First create a new HTML document and introduce the less.js and main.less files; then open the browser to access; finally press F12 to open [Developer Tools], and Select the corresponding DOM element to see the compiled css code on the right.

The operating environment of this tutorial: Windows7 system, less2.6.0&&Chrome76.0&&CSS3 version. This method is suitable for all brands of computers.
Recommended: "css video tutorial"
How to view the css output by less.js?
Steps to view less.js output css code:
1. First, we create a new HTML document and introduce less.js and main.less files
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet/less" href="main.less">
</head>
<body>
<div class="app">app</div>
<script src="less.min.js"></script>
</body>
</html>main.less
@width: 100px;
@height: 200px;
.app{
width: @width;
height: @height;
background: skyblue;
}Note: Change the rel attribute of the link tag to stylesheet/less
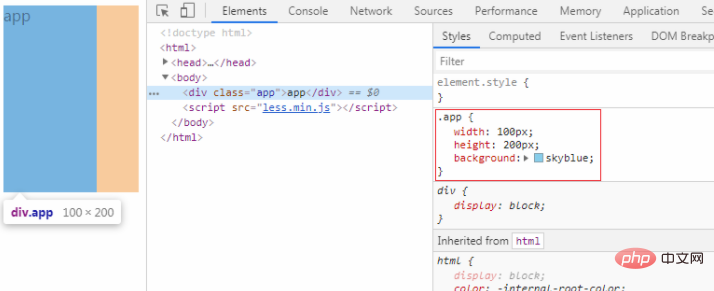
2, then open the browser to access, press F12 Open the developer tools, select the corresponding DOM element, and you can see the compiled css code on the right side

Note: You need to add index.html, main.less, less The .js file must be placed in the web server to run (we can use related software to build a local web environment, phpStudy V8 is recommended)
The above is the detailed content of How to view less.js output css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom?
Apr 05, 2025 pm 02:51 PM
How to increase the height of the input element and make the text at the bottom? When we need to adjust the height of the input element in web design and hope that the text in it...
 How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
Practical application cases of CSS drawing function In modern web design, CSS can not only be used for layout and style, but also for creating complex graphics and animations. May...
 How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
Cleverly implementing the short animation and jump after clicking the a tag, many times, we hope that after clicking the a tag, the page can first display a short loading event...
 How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
How to solve the problem of page scrolling after the soft keyboard of the mobile Edge browser pops up?
Apr 05, 2025 pm 02:57 PM
Regarding the Edge browser input method, page height and scrolling after the keyboard pops up. When using the Edge browser on your mobile phone, the page often encounters this problem: �...
 How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
Discussion on the height of adaptive intermediate content in three-line layout In web layout, you often encounter the need to implement three-line layout and the intermediate content is highly variable...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed font files on web pages In web page development, sometimes we will encounter the situation where we need to use specific fonts installed on our computer...
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...






