

Space symbols in html:
(Learning video sharing: html video tutorial)

Spaces in css:
When the value of the white-space attribute in CSS is pre, the browser will retain the spaces and line breaks in the text, for example:
<div style="white-space:pre">AA BB<div>
Display effect For: AA BB
The letter-spacing property of CSS is used to set the spacing between characters in the text, for example:
<div style="letter-spacing:5px;">欢迎光临!</div>
The display effect is: Welcome Guanglin!
The word-spacing property of CSS is used to set the spacing between words in the text, for example:
<div style="word-spacing:5px">Happy new year!</div>
The display effect is: Happy new year!
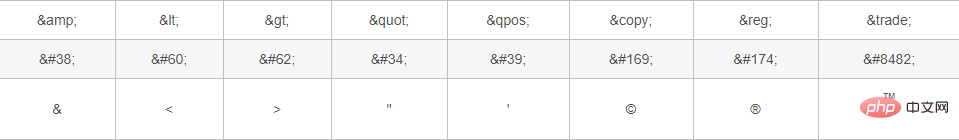
html Commonly used symbols in:

Related recommendations: html tutorial
The above is the detailed content of What are the space symbols in html?. For more information, please follow other related articles on the PHP Chinese website!