
CSS negative pseudo-class is ":not(selector)". The ":not" negative pseudo-class directly matches elements that are not selected by the passed parameter selector. The passed parameters may not include added selectors or pseudo-elements. Selector.

Recommended: "css video tutorial"
: not (selector) is a negative pseudo-class in CSS (selector) and accepts a simple selector as parameter. Essentially, any other selector can be used (as a parameter).
:not (selector) matches elements that are not selected by the passed parameter selector. Passed parameters may not include additional selectors or pseudo-element selectors.
/* the X argument can be replaced with any simple selectors */
:not(X) {
property: value;
}In this example, there is a li element with class "different":
<ul> <li></li> <li class="different"></li> <li></li> </ul>
CSS will select all li elements except class "different".
/* Style everything but the .different class */
li:not(.different) {
font-size: 3em;
}You can apply pseudo-class selectors to all simple selectors (including element type selectors, universal selectors, attribute selectors, class selectors, ID selectors, pseudo-class selectors) to produce the same Effect.
p:not(:nth-child(2n+1)) {
font-size: 3em;
}But if we use pseudo-element selectors as parameters, it will not produce the expected effect.
:not(::first-line) {
/* ::first-line is a pseudo element selector and not a simple selector */
color: white;
}
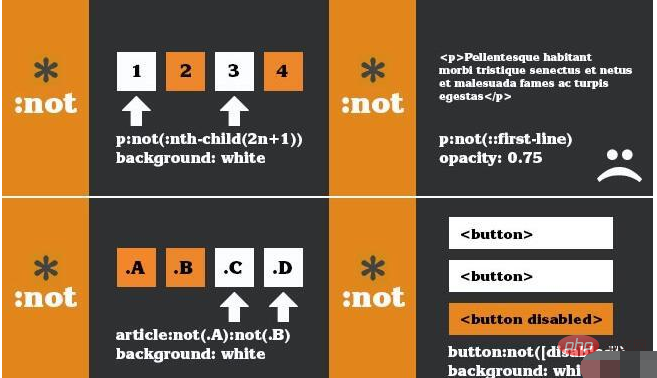
:Visual representation of multiple usages of not()
:The priority of the not() pseudo-class is the priority of its parameters. The :not() pseudo-class does not increase the priority of the selector like other pseudo-class selectors.
Negative pseudo-class selectors do not support nesting, so :not(:not(...)) is never allowed. Developers need to note that pseudo-elements are not simple selectors, so they are invalid as arguments to the :not() pseudo-class. In addition, you need to be careful when using attribute selectors, because some attribute selectors are not universally supported. Chaining a :not() selector with another :not() selector is also prohibited.
The above is the detailed content of What are CSS negated pseudo-classes?. For more information, please follow other related articles on the PHP Chinese website!