20 Vue open source projects worth studying
One advantage of Vue over React is that it is easy to understand and learn, and it accounts for the majority in China. We can create any web application with the help of Vue. Therefore, it is also important to keep abreast of some new and easy-to-use Vue open source projects. On the one hand, it can help us develop more efficiently, and on the other hand, we can also learn its essence as a model.
Next, let’s take a look at some useful new open source projects.
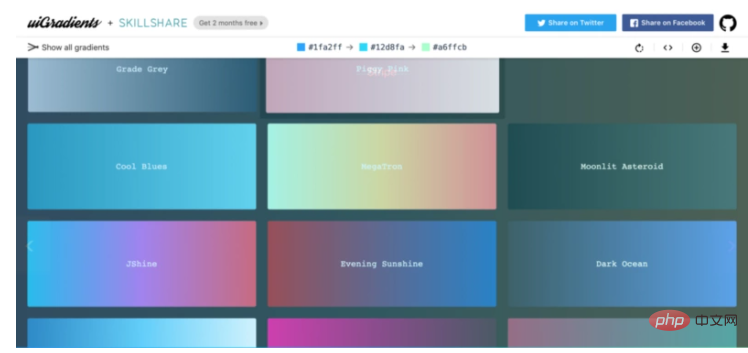
uiGradients
Website: http://uigradients.com/
GitHub: https://github.com /ghosh/uiGradients
GitHub Stars: 4.6k

Website: https://cssfx.dev
GitHub: https://github.com/jolaleye/cssfx
GitHub Stars: 3.5k

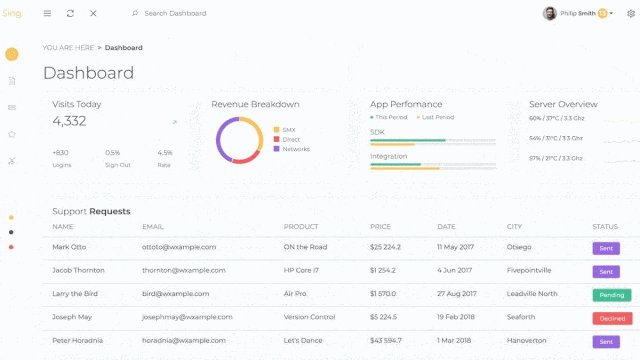
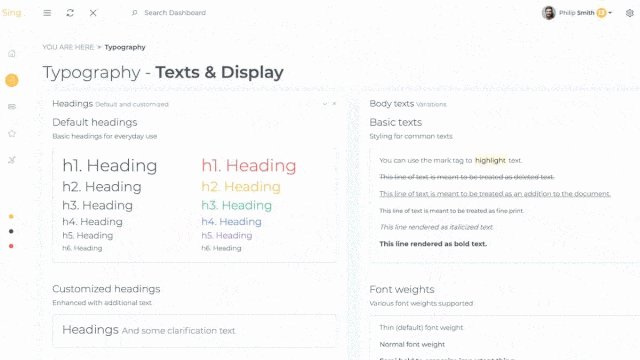
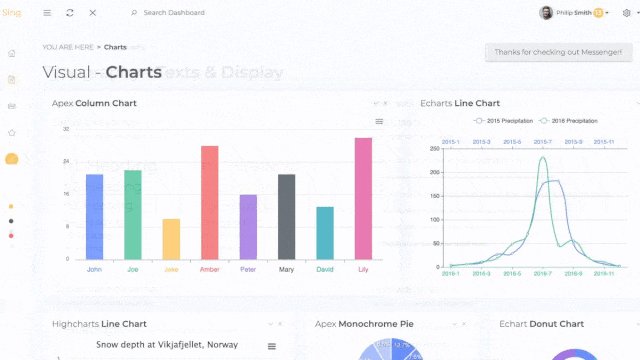
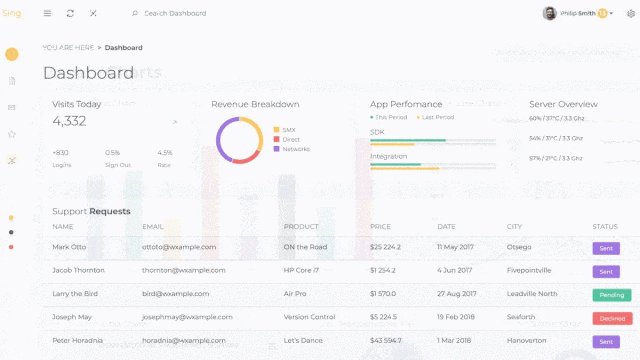
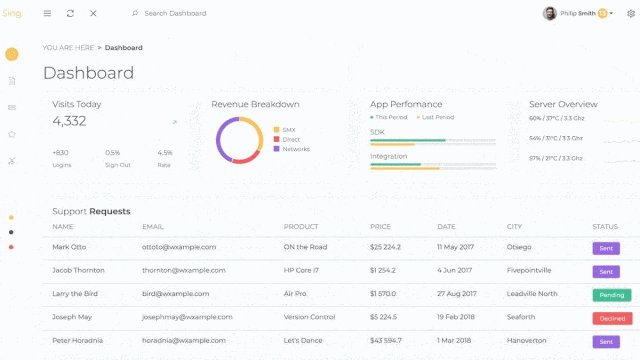
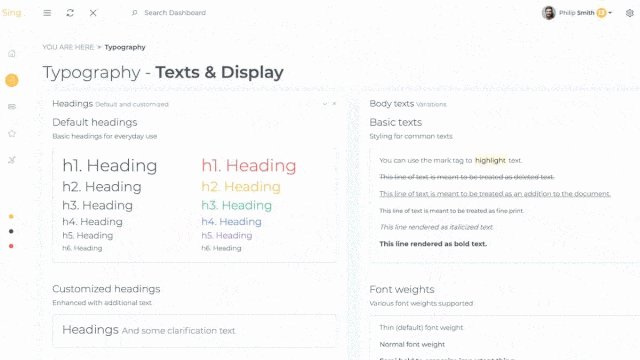
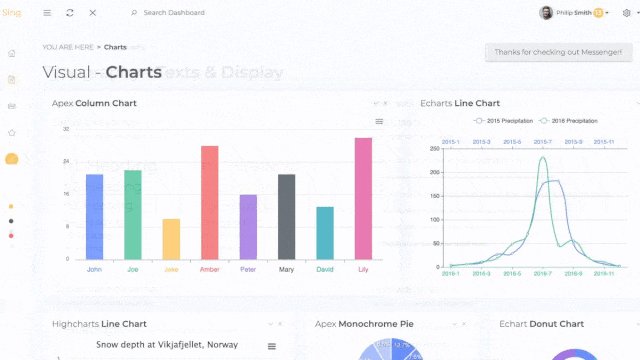
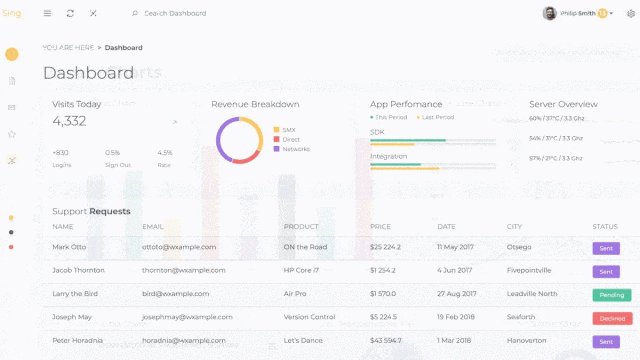
Website: https://flatlogic.com/templates/sing-app-vue-dashboard
GitHub: https://github.com/flatlogic/sing-app-vue-dashboard
GitHub Stars: 254
Example:https://flatlogic.com/templates/sing-app-vue-dashboard/demo
Documentation: https://demo.flatlogic.com/sing-app/documentation/

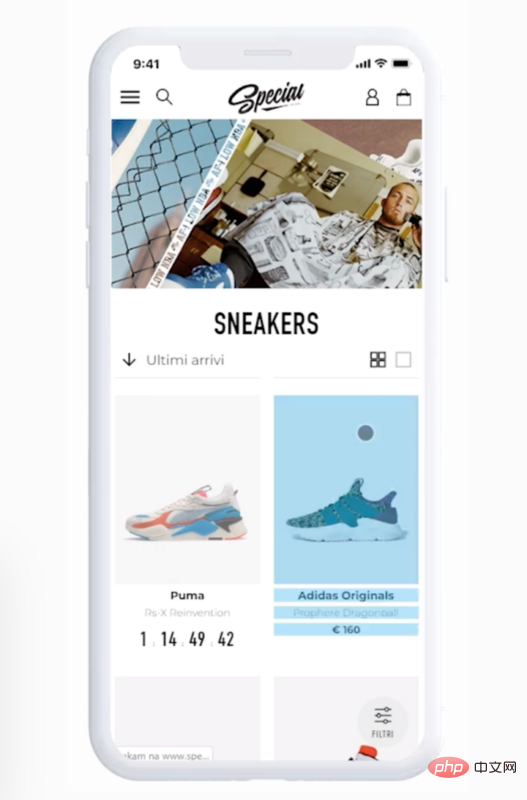
Website: https://www.vuestorefront.io
GitHub: https://github .com/vuestorefront/vue-storefront
GitHub Stars: 5.8k

Website: https://www.faviator.xyz
GitHub: https:// www.faviator.xyz/playground
GitHub Stars: 94

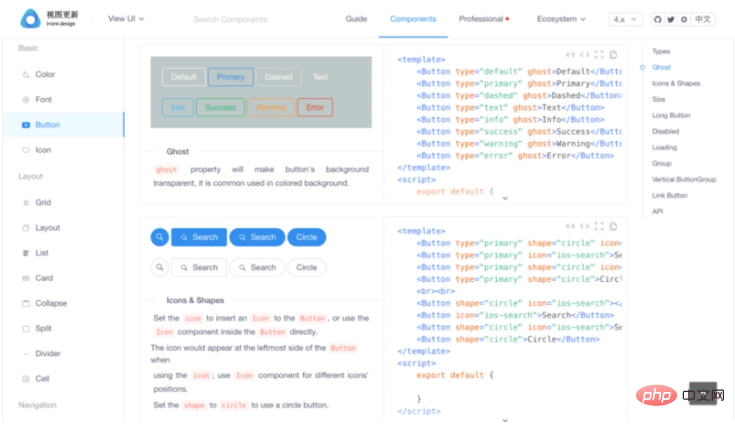
Website: https://iviewui.com/
GitHub: https://github.com/iview/iview
GitHub Stars: 22.8k

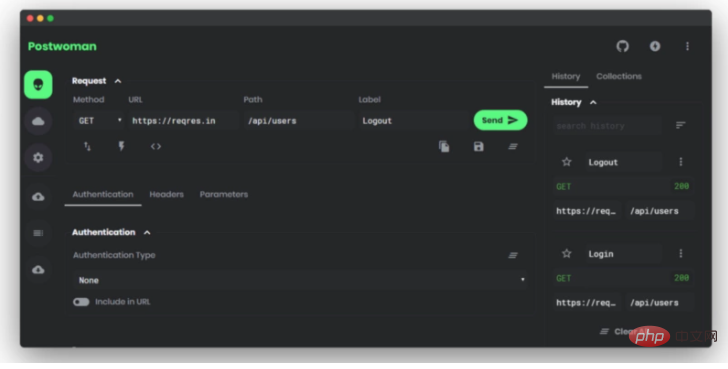
Website: https://postwoman.io/
GitHub: https://github.com/hoppscotch/hoppscotch
GitHub Stars: 10.5k

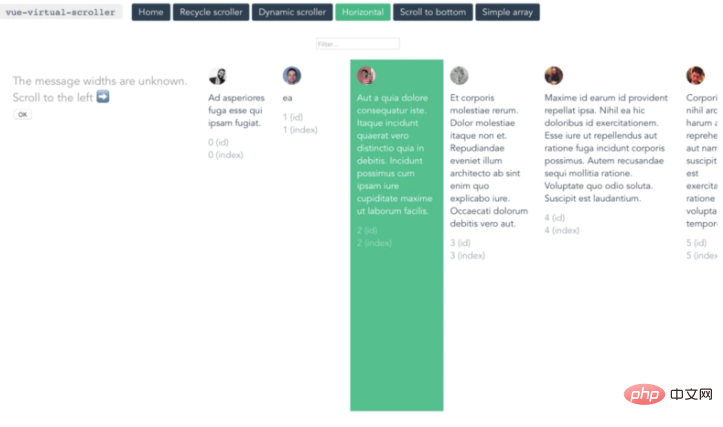
URL: https://akryum.github.io/vue-virtual-scroller/#/
GitHub: https://github.com/Akryum/vue-virtual-scroller
GitHub Stars: 3.4k

Vue Virtual Scroller has four main components. RecycleScrollerCan render visible items in the list. If we don't know the specific amount of data, it's best to use DynamicScroller. DynamicScrollerItemWraps everything in DynamicScroller (to handle size changes). IdState Simplifies local state management (inside RecycleScroller).
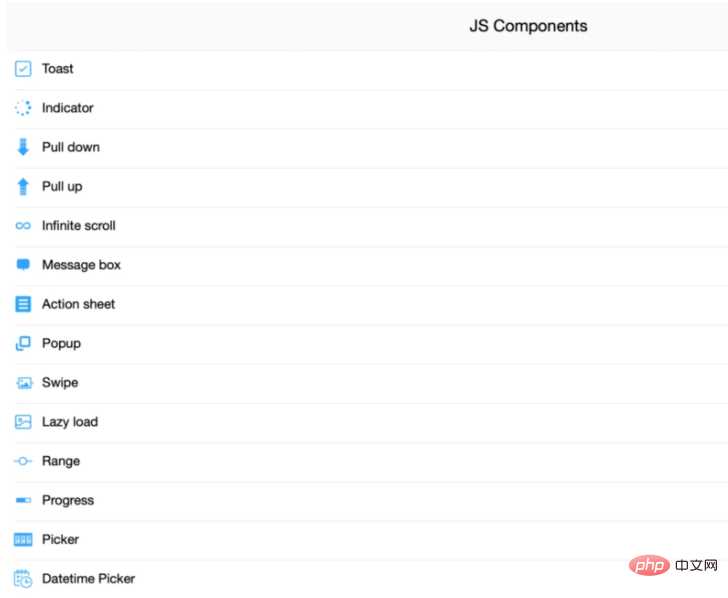
Mint UI
Mobile UI library
Website: http://mint-ui.github.io/#!/en
GitHub: https://github.com/ElemeFE/mint-ui
GitHub Stars: 15.2k

Build mobile apps faster using ready-made CSS and JS components. With this tool, we don't have to risk the file size being too large since it can be loaded on demand. Animation is handled by CSS3 to improve performance.
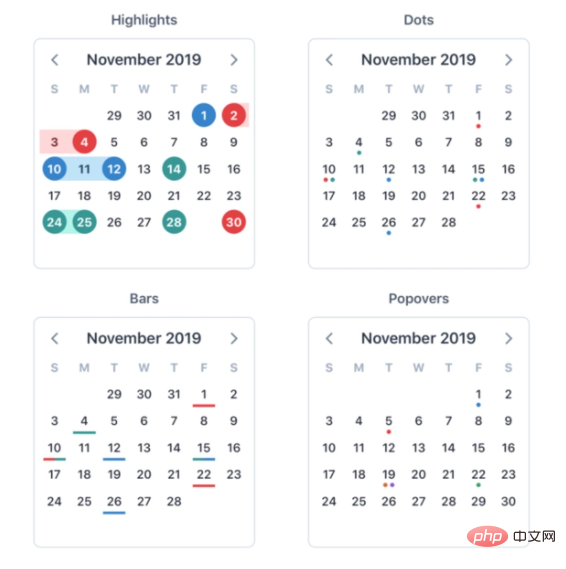
V Calendar
Dependency-free plugin for building calendars
Website: https://vcalendar.io
GitHub: https://github.com/nathanreyes/v-calendar
GitHub Stars: 1.6k

You can choose different visual indicators to decorate your calendar. V Calendar also provides us with three date selection modes:
- Single selection
- Multiple selection
- Date range
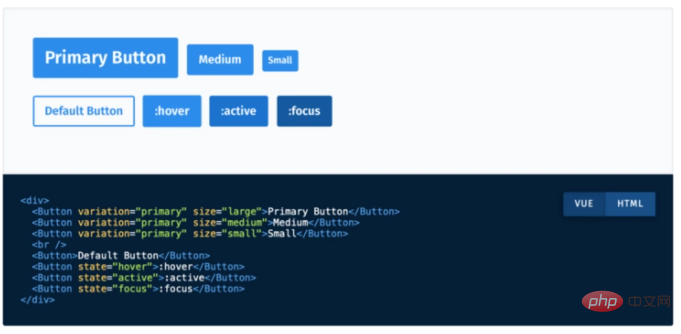
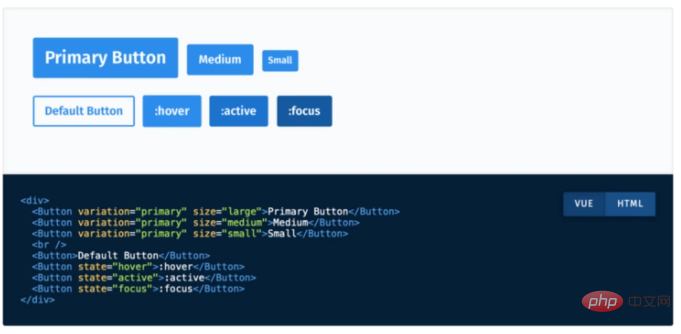
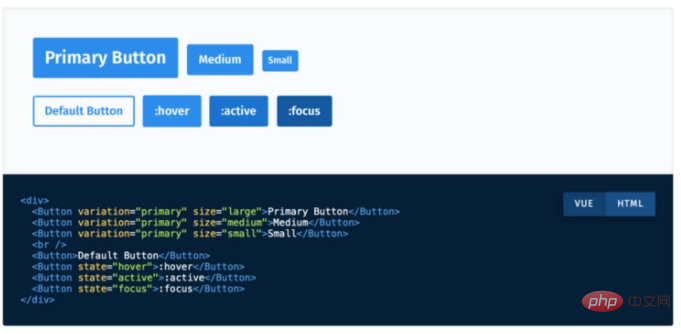
Vue Design System
A set of UI tools
Website: https://vueds.com/
GitHub : https://github.com/viljamis/vue-design-system
GitHub Stars: 1.7k

This is a well-organized tool with easy-to-understand naming for any web development team. One of the big advantages is the use of a prettier code formatter that automatically arranges the code before committing to Git.
Proppy
Function prop combination of UI components
Website: https://proppyjs.com
GitHub : https://github.com/fahad19/proppy
GitHub Stars: 856

ProppyJS is a tiny library for combining props, and it comes with various integration packages that give you the freedom to use its popular rendering library.
The idea is to first express the Component's behavior as props, and then use Proppy's same API to connect it to your Component (which can be React, Vue.js, or Preact).
The API also allows you to access other application-wide dependencies (such as stores using Redux) for convenience anywhere in the component tree.
Light Blue Vue Admin
vue background display template
Website: https://flatlogic.com/templates/light-blue-vue- lite
GitHub: https://github.com/flatlogic/light-blue-vue-admin
GitHub Stars: 79

Example: https://demo.flatlogic.com/light-blue-vue-admin /#/app/dashboard
Documentation: https://github.com/flatlogic/light-blue-vue-admin
The template is using Vue CLI and Bootstrap 4 built. As you can see from the demo, this template has a very basic set of pages: typography, maps, charts, chat interface, etc. If we need an extended template, you can take a look at Light Blue Vue Full, which has more than 60 components, no jquery, and two color themes.
Vue API Query
Building requests for the REST API
GitHub: https://github.com/robsontenorio/vue-api-query
GitHub Stars: 1.1k

There’s not much to say about this project. It does exactly what is written in the description line: it helps us construct requests to the REST API.
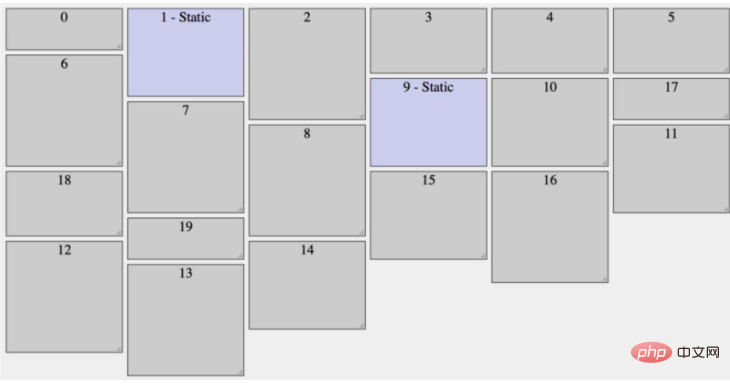
Vue Grid Layout
Vue’s grid layout
Website: https://jbaysolutions.github.io/vue-grid-layout/ examples/01-basic.html
GitHub: https://github.com/jbaysolutions/vue-grid-layout
GitHub Stars: 3.1k

Simple solution to all grid related problems. It has static, resizable and draggable widgets. Or can responses and layouts be restored and serialized. If you need to add one more widget, you don't have to rebuild the entire grid.
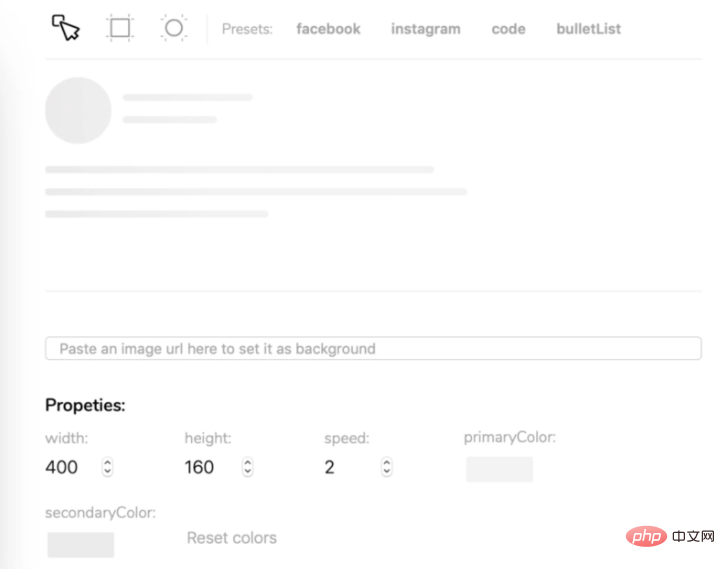
Vue Content Loader
Create a placeholder loader
Website: http://danilowoz.com/create-v...
GitHub: https://github.com/egoist/vue-content-loader
GitHub Stars: 2k

When we develop a website or APP, when there is too much content and the loading speed is slow, it will cause a large number of blank pages when the user opens the page. vue-content-loader is exactly the solution to this problem A component that generates a dom template before loading content to improve user experience.
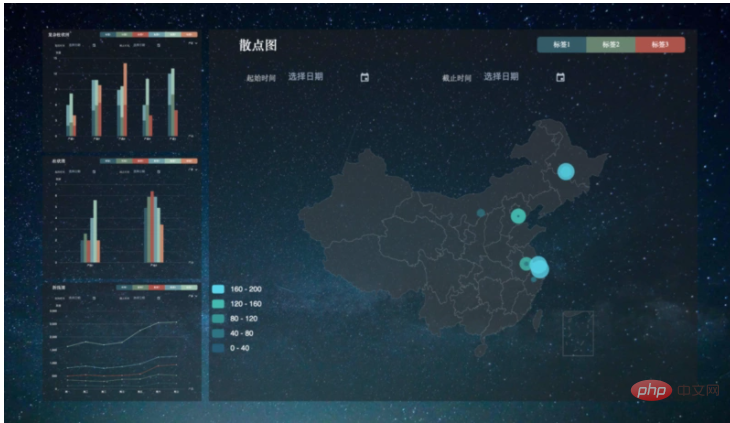
Echarts with Vue2.0
Data Visualization
Website:https://simonzhangiter.github.io/DataVisualization/#/dashboard
GitHub: https://github.com/SimonZhangITer/DataVisualization
GitHub Stars: 1.3k

at In the picture, we can see a very beautiful chart. This project makes any data more readable and easier to understand and interpret. It allows us to easily detect trends and patterns in any data set.
Everyone said that there is no project to write on the resume, so I found a project for you, and also included a [construction tutorial].
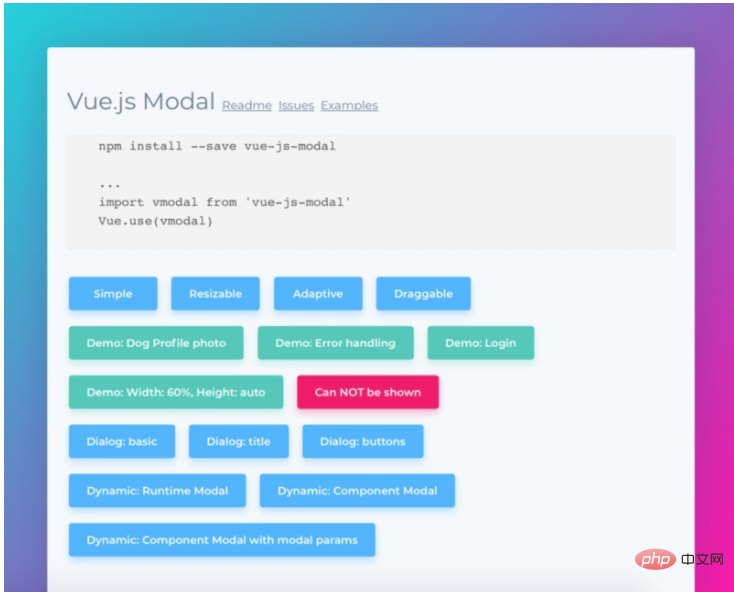
Vue.js Modal
Highly customizable modal box
Website: http://vue-js-modal. yev.io/
GitHub: https://github.com/euvl/vue-js-modal
GitHub Stars: 2.9k

All different types of modals can be viewed on this website. There are 15 buttons, press any button and see a modal example.
Vuesax
Framework Component
Website: https://lusaxweb.github.io/vuesax/
GitHub: https://github.com/lusaxweb/vuesax
GitHub Stars: 3.7k

This project is very popular in the community . It allows us to design different styles for each component. The creators of Vuesax emphasize that every web developer should have freedom of choice when it comes to web design.
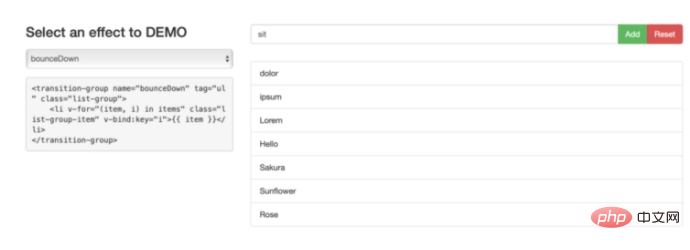
Vue2 Animate
vue2.0 —Build the project and create components using animate.css
Website: https://the-allstars.com/vue2-animate/
GitHub: https://github.com/asika32764/vue2-animate
GitHub Stars: 1.1k

This library is cross-browser, we can choose from 5 types of animations: rotate, slide , fade, bounce and zoom. There is a demo on the website. The default duration of the animation is 1 second, but we can customize this parameter.
Vuetensils
Vue.js toolset
Website: https://vuetensils.stegosource.com/
GitHub: https://github.com/AustinGil/Vuetensils
GitHub Stars: 111

This The UI library has a standard functionality, but the cool thing is that it has no additional styling. You can make the design as personal as possible and apply it to all your needs. Just write the styles you need, add them to your project, and include as many components as you need.
If there are any errors or suggestions in this blog, talents are welcome to leave a message. Finally, thank you all for watching.
It is impossible to know the possible bugs in editing in real time. In order to solve these bugs afterwards, I spent a lot of time on log debugging. I would like to recommend a useful one to everyone. BUG monitoring tool Fundebug.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



