
In css, you can use the border-bottom or border-bottom-style attribute and set the "border-bottom:none;" or "border-bottom-style:none;" style to remove the bottom border of the border .

The operating environment of this tutorial: Windows 7 system, css3 version. This method is suitable for all brands of computers.
Recommended: "css Video Tutorial"
border-bottom-style attribute can set the bottom border style of the element. When the attribute value is set to "none", you can specify Rimless.
The border-bottom abbreviation property sets all bottom border properties in one declaration. Includes:
border-bottom-width Specifies the bottom border width
border-bottom-style Specifies the bottom border style
border-bottom-color Specify the bottom border color
Example: Remove the bottom border of the border
HTML code:
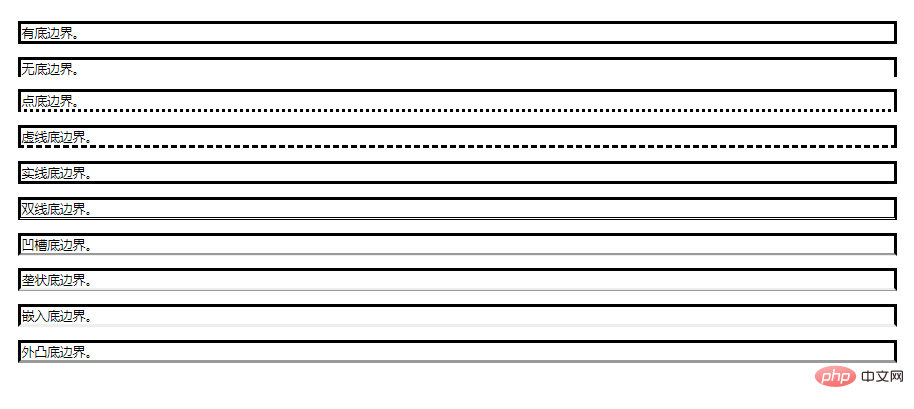
<p>有底边界。</p> <p class="none">无底边界。</p> <p class="dotted">点底边界。</p> <p class="dashed">虚线底边界。</p> <p class="solid">实线底边界。</p> <p class="double">双线底边界。</p> <p class="groove">凹槽底边界。</p> <p class="ridge">垄状底边界。</p> <p class="inset">嵌入底边界。</p> <p class="outset">外凸底边界。</p>
css code:
p {border-style:solid;}
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}Rendering:
 ##
##
p {
border-style:solid;
border-bottom:thick dotted;
}
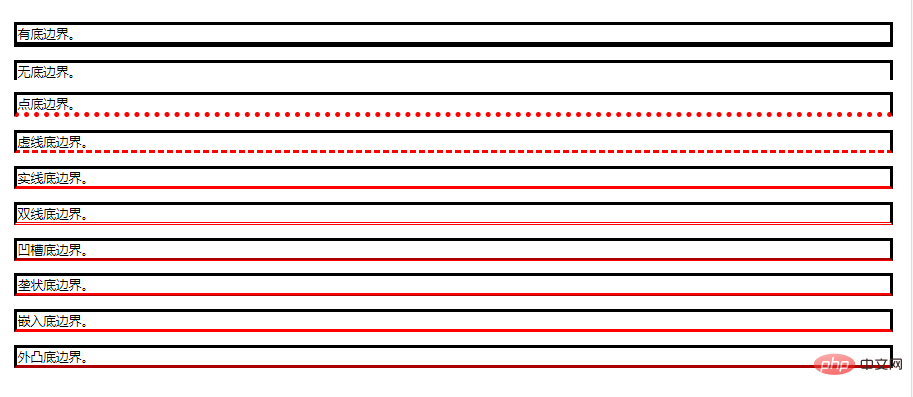
p {border-style:solid;}
p.none {border-bottom:none;}
p.dotted {border-bottom:thick dotted #ff0000;}
p.dashed {border-bottom:dashed #ff0000;}
p.solid {border-bottom:solid #ff0000;}
p.double {border-bottom:double #ff0000;}
p.groove {border-bottom:groove #ff0000;}
p.ridge {border-bottom:ridge #ff0000;}
p.inset {border-bottom:inset #ff0000;}
p.outset {border-bottom:outset #ff0000;}
Programming Video! !
The above is the detailed content of How to remove the bottom of the border in css. For more information, please follow other related articles on the PHP Chinese website!