
Using React Native can carry out hybrid development; because RN and React use the same development language JavaScript and the same design concept React, the underlying support of the native platform is added on the basis of React, so that different platforms can adapt to each other. The matching is left to the RN.

Recommended: "react video tutorial"
With the popularity of React, its mobile development framework React Native has also received favor from the majority of developers, hereinafter referred to as RN. Through RN, we can use JavaScript language to develop cross-platform mobile applications, opening the door for front-end engineers to mobile platforms. To use RN's official introduction to summarize its characteristics: learn once, write anywhere.
If you know React, then learning RN should be very easy. Because RN and React use the same development language JavaScript and the same design concept React, the underlying support of the native platform is added to React. In this way, the adaptation of different platforms is handled by RN, and developers only need to focus on the RN platform application development itself.
This article will introduce the principles and implementation of RN hybrid development (interaction with iOS and Android platforms), combined with the flow chart to let everyone further understand the ideas and underlying logic of RN development.
Principle and Implementation
1. Starting from Hello world
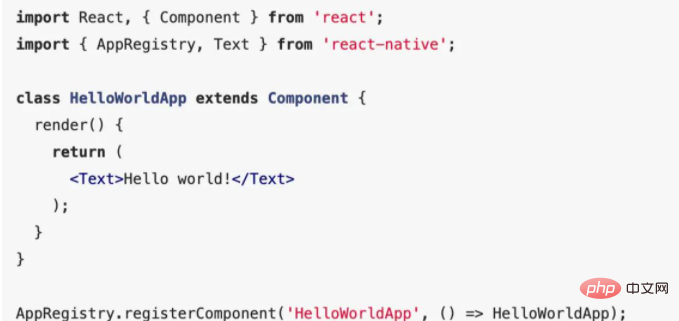
Let’s first look at a simple Hello world display implemented using RN:

It is not difficult to see some familiar React syntax above, but in addition we can also see that it introduces the AppRegistry API and Text (text) component in the react-native library. This is RN Provide us with APIs and components for calling native platforms, which can implement consistent functions and logic on different mobile devices. The last thing displayed in the APP is the Hello world text, and the AppRegistry API will be introduced later.
2. Analyzing the structure of the React Native application
After reading the Hello world example, we should roughly know the structure of the RN application. We use illustrations to explain the structure. As shown in the figure below:

As you can see from the figure, our entire RN application can be divided into two layers:
JavaScript Code layer
Native Code layer
can also be understood as the so-called application layer and bottom layer. The application layer interacts with the underlying platform through the JavaScript bridge layer and obtains the native APIs, UI components and some custom components of the underlying platform. For example, the AppRegistry API and Text component introduced in the Hello world example are good illustrations.
Such layering can make the development of the application layer simple, efficient and cross-platform. The stability and runtime performance of the application will remain close to the native platform.
3. The native platform calls React Native components
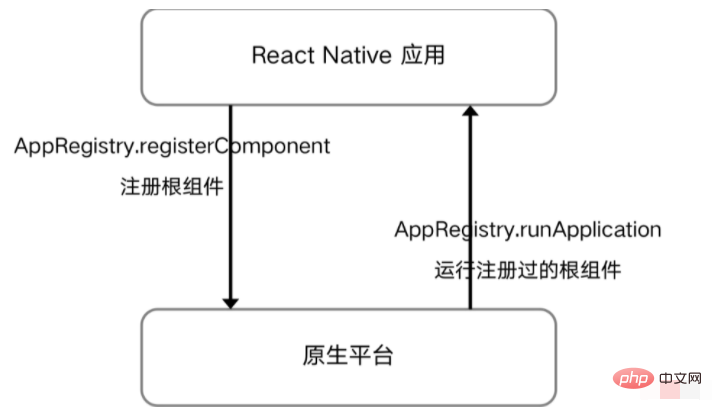
After roughly understanding the structure of the React Native application, we might as well understand how the native platform calls React Native components. If our RN code wants to run in the native APP, the native APP must load and run the corresponding RN components to achieve hybrid development and interaction functions. Here we will introduce the AppRegistry API that was just shelved.

Generally our RN project will have an entry file, such as index.js (the old version will have two: index.ios.js and index.android.js) Used to register root components and provide them for native platforms to run. The registration root component here is implemented through the AppRegistry API.
We need to call the registerComponent method in AppRegistry in the root component to register the component. After registration, the native platform can run the registered root component through the runApplication method. It should be noted that the registered and running component names must be consistent, so that the corresponding component can be loaded. For example, in the Hello world example, the root component we registered is named HelloWorldApp, and the corresponding component module is injected. In addition, we can also register multiple root components in one entry file at the same time.
4. Native loading of React Native interface
Just mentioned the function of loading the corresponding root component when introducing the native platform to call RN components. So is it true that the native platform can only load different pages for the first time by continuously calling and running the root component registered by RN (loading here refers to opening the RN page natively)? the answer is negative.

In addition to the above-mentioned method of natively opening different RN interfaces by calling different root components (the second point in the figure), we can also call a root component to achieve this. The only difference is that we need to add identification bits to distinguish different interfaces in initialProperties when calling to render different components, just like carrying different parameters on the URL to jump to the same route, and corresponding components are made at the application layer according to the parameters on the route. of rendering.
In the RN root component, we can obtain the parameter object brought by the native platform through this.props, such as the viewName in the example, and then implement the rendering of RN internal components based on the viewName. Of course, it can also be combined with react-navigation. Implement routing module switching. As for which loading method is ultimately chosen, the decision still depends on the division of business and the definition of functions. In comparison, the first one may be more flexible and convenient.
5. Principle of communication between React Native and the native platform
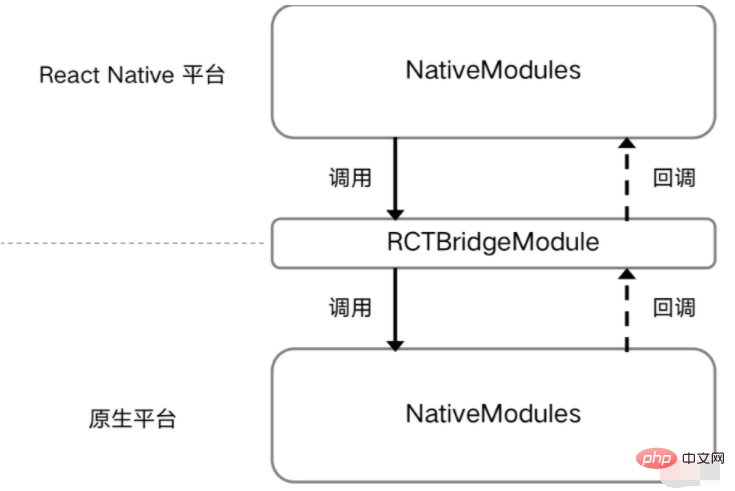
In the hybrid development mode, we inevitably need to communicate data with the native platform, so in RN, how do we communicate with the native platform What about communicating? How to obtain the data provided by the native platform or pass the data to the native platform? The picture below introduces this process.

In RN, we can refer to the NativeModules API in the react-native module for data communication. The calling method is NativeModules.Module name.Interface name, and the native platform Returning data to the RN platform is based on callbacks. The code is as follows:
import { NativeModules } from 'react-native';
const userInfo = NativeModules.UserInfo; // 获取自定义用户信息模块
console.log(userInfo.userName); // 打印用户名
const router = NativeModules.Router; // 获取自定义路由模块
// 调用原生路由跳转方法
router.openHome('参数', (res) => {
console.log(res); // 打印返回数据
});Through NativeModules, we can flexibly obtain or pass data to the native platform. At the same time, we can also write different Bridge methods according to business needs to implement the data communication module. Encapsulation, such as user information module, routing jump module and network request module, etc.
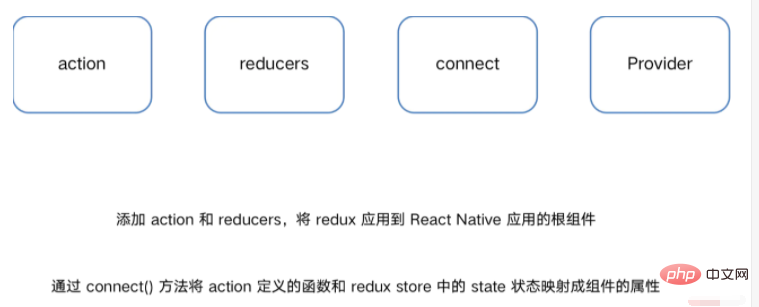
6. Redux architecture
In the RN project, in addition to the function of communicating and interacting with the native platform, the RN platform itself also needs to implement some data state management. Here we also need to understand the Redux architecture.

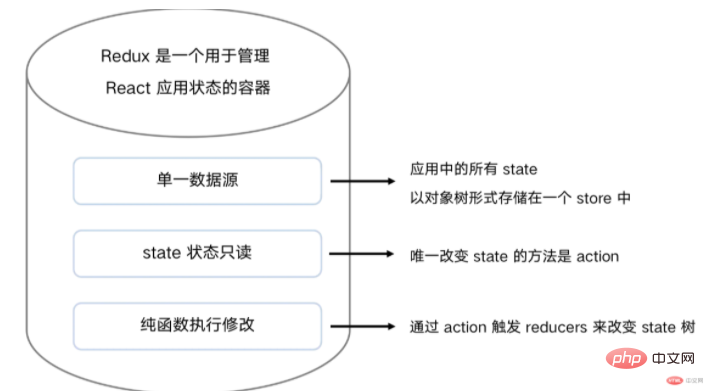
#Redux is a container for managing React application state, and it is also suitable for RN. It uses a single data flow to manage data. The only way to change the state is to submit an action operation. This architecture makes our RN project data easy to maintain or expand, and the process of changing data is easy to track and capture. The specific keywords you need to know are as follows:

For specific documents, please refer to: http://cn.redux.js.org/
Of course you can also Use other third-party libraries to implement similar architectures, such as mobx, dva, etc.
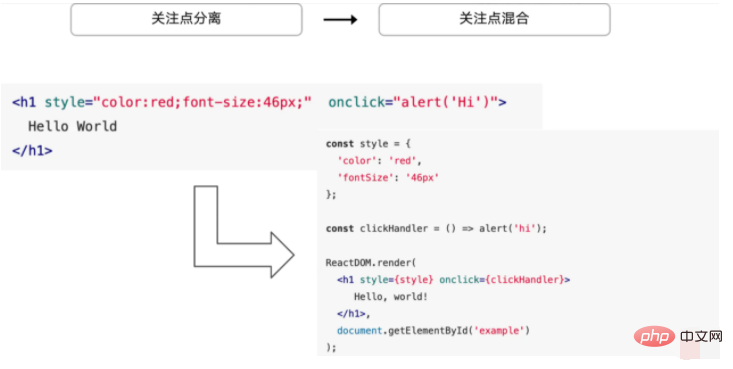
7. CSS-in-JS
In addition to the Redux architecture, RN also adds the concept of CSS in JS, which transfers the original concept of separation of concerns to the mixing of concerns, allowing us to You can write CSS code in JS, but this does not violate the previous concept of separation of concerns.

Now with the popularity of the concept of componentization, there is an increasing demand for maintaining CSS styles from the component level. CSS-in-JS uses JavaScript inside the component to modify CSS. Abstracted, it can be declared and maintained. This not only reduces the risk of writing CSS styles, but also makes development easier. The difference between it and CSS Modules is that it no longer requires CSS style files.
Combined with JSX syntax, it becomes more convenient to write and maintain CSS in RN, which is also an inevitable product of the continuous development of Web componentization.
8. Flex layout in React Native
In addition, when developing RN projects, the officially recommended layout method is Flex layout, because Flexbox can provide a consistent layout on different screen sizes. structure, which also solves the problem of cross-platform layout rendering.

Compared with the Flex layout used by our client, the Flex layout in RN is slightly different. For example, the default value of flexDirection is column instead of row, and flex can only Specify a numeric value, etc. For an introduction to Flex layout, please refer to: Flex layout tutorial: syntax, Flex layout tutorial: examples
9. Hot deployment of React Native
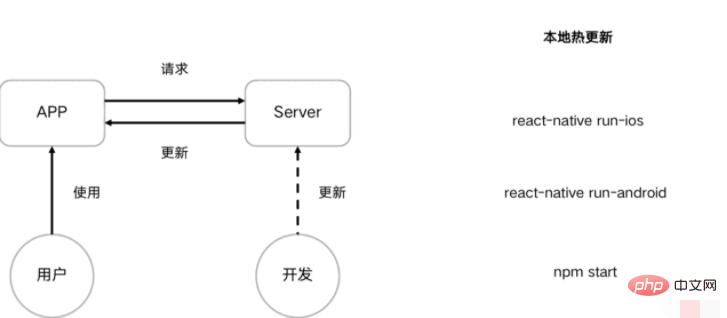
Finally, we introduce hot deployment in RN. This is also one of the important reasons for choosing RN to develop APP. Compared with traditional APP updates, most require a third-party review process, and this process may be very slow or untimely. It is a very common problem to encounter bugs that need urgent repair and be unable to update in time, resulting in direct economic losses, and RN's Hot deployment can solve or alleviate the impact of this problem to a certain extent. So what is its implementation principle?

The left part of the above figure shows the hot deployment process for users to access RN applications. First, when the user accesses the APP, the APP will request the resource package from the RN server. If the resource package has not been updated, the local cached resources will be read. If the developer re-updates the resource package on the server to solve the bug, the APP will cache it after pulling it. It will be updated after the user logs in next time. This is the process of RN hot deployment.
When developing locally, it is not difficult to find that when we modify the code in the running RN project and enter the RN page from the APP again, the local terminal will load the updated resource data again, which is also RN The embodiment of hot deployment.
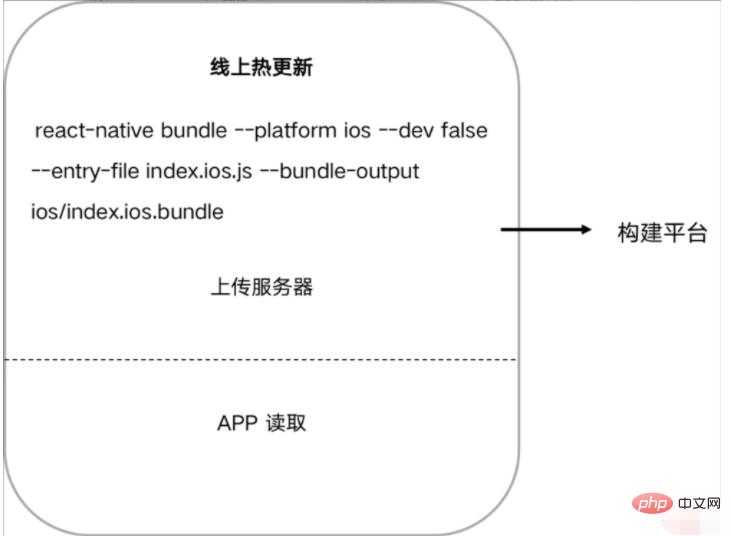
Similarly online hot deployment requires uploading our packaged RN resources to the server for the APP to read.

We can manually perform the packaging, uploading and publishing process. Of course, in order to reduce human intervention and realize front-end automation, we can also hand over this process to the construction platform to automatically package and deploy , which requires building a backend system for management.
The above is the detailed content of Can react be used for hybrid development?. For more information, please follow other related articles on the PHP Chinese website!