What functions can the WeChat Mini Program API achieve?

What is WeChat Mini Program API?
(Learning video sharing: Programming video)
Baidu explanation: API is an application program interface, which is a number of predefined functions that allow developers to program without accessing the source code The ability to access a set of routines. Simply put, it can easily activate the capabilities provided by WeChat. Mini programs can use APIs to implement functions such as network requests, data storage, audio and video playback control, and WeChat's open WeChat login, WeChat payment and other functions.

#The WeChat mini program framework provides developers with a series of components and API interfaces. For development documents, it is recommended to first understand its overall framework, understand what components it provides, and then think of which products and functions these components will be used in. The same is true for the interface. Understand it as a whole without looking at it in detail.
If you are familiar with the structure of the document, then during the development process, when you develop the corresponding functions, you can directly find the places you need to use, and understand and master them during the use. I think this is more Efficient learning methods.
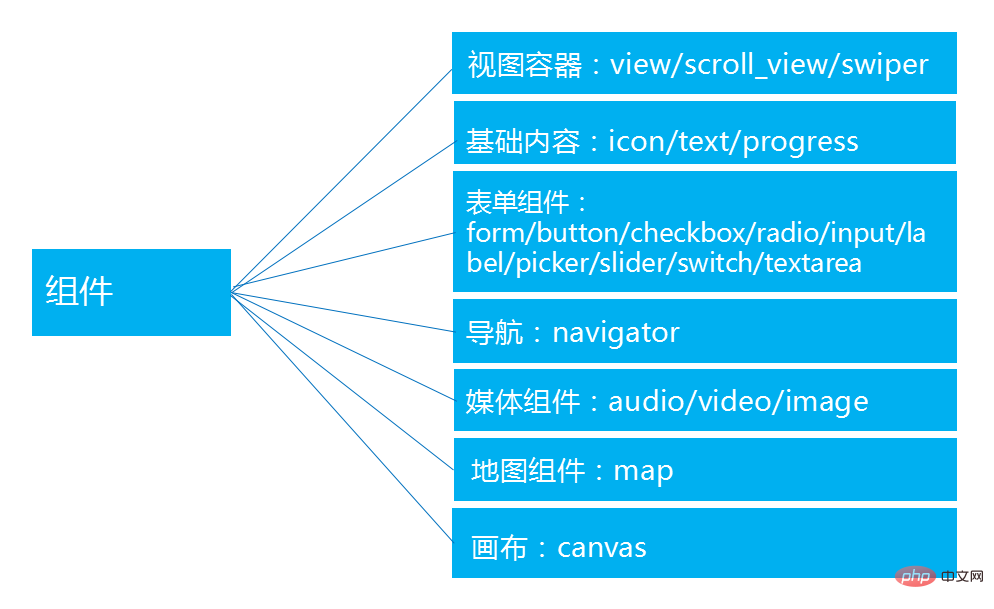
The mini program provides the following components:

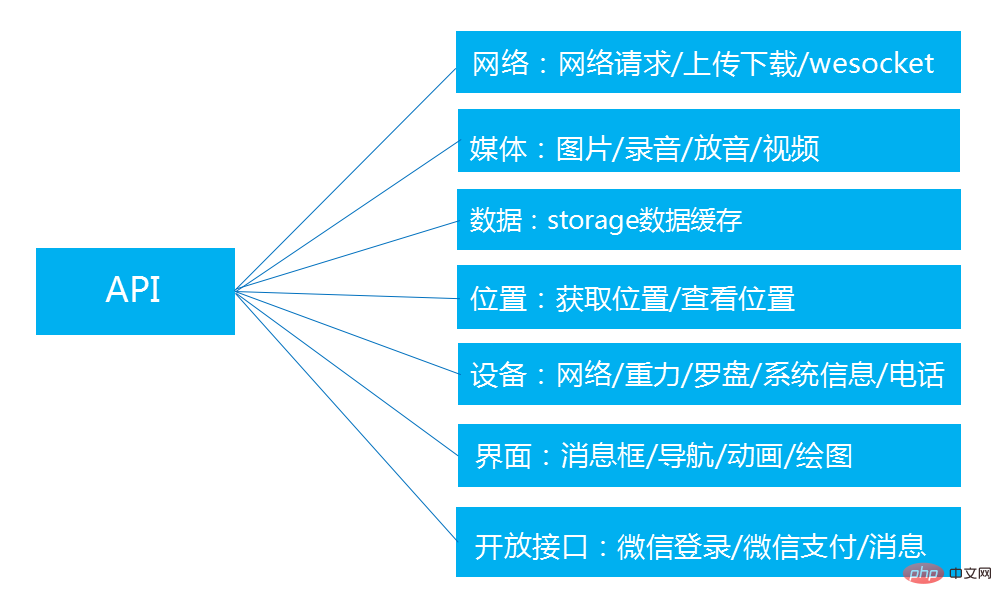
Similarly, we first understand the structure of the WeChat API:

After understanding the document structure, you can start actual combat. Start simple. When you need to implement a certain interface or function, you can quickly locate which part of the document you should look at. Let’s use the Douban Movie Mini Program development example to learn what functions can be achieved using API development.
Bottom navigation
The implementation of bottom navigation, as understood in the previous framework, is implemented in the applet configuration file and sets the tabBar attribute. The implementation code is as follows:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }Top Banner implementation
Banner can automatically slide left and right components. Through the previous understanding, we can quickly learn to use the swiper component. Search method: Component - View Container - swiper to find the document, and then copy the official example:
Page({data:{imgUrls:[ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })After viewing the effect, you can then modify the properties according to your needs according to the document to achieve the function you want. Develop small programs. Follow the small program development tutorial
movie display part
The movie display part contains pictures, text, etc., and the introduction of each movie is another set, which is repeated in a continuous cycle. Therefore, we will use the view container view, media component image, basic content component text, etc. These are basic components. After you are familiar with the document structure, just search for the corresponding component usage under the component directory.
Network request
The movie information and other content displayed on the mini program interface are all from the Internet. Douban Movie has opened an API interface, and the interface description page is: https://developers.douban.com/wiki/?title=movie_v2 Obtaining data through the network interface requires a network request. Of course, it can also be achieved using js, but we learned about it earlier. WeChat provides a network interface, API-Network-Network Request, through which network data can be requested.
Sample code:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })The above interface can obtain the movie information currently showing on Douban Movies. It is also very convenient to use and supports http and https (in debugging mode).
Data interaction
With the interface, there is data. So how to display data to the interface and how to provide interface data to the logic layer, then we can find the documentation in the data binding part.
Sample code:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })This way you can easily understand how to pass data from the logical layer to the view layer. So how to pass the operations of the view layer to the logic layer? The components of the applet provide events, framework-view layer-WXML-events. The following is an example of simple event usage:
Click me!Page({ tapName: function(event) {console.log(event) } })The view layer transmits relevant data to the logic layer through events for processing.
The mini program API interface facilitates the development of mini programs, and the WeChat public platform message interface provides developers with a new message processing method. The WeChat public platform message interface provides developers with the ability to interact with users through messages.
Related recommendations: WeChat Mini Program Development Tutorial
The above is the detailed content of What functions can the WeChat Mini Program API achieve?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
What functions does Doubao app have?
Mar 01, 2024 pm 10:04 PM
There will be many AI creation functions in the Doubao app, so what functions does the Doubao app have? Users can use this software to create paintings, chat with AI, generate articles for users, help everyone search for songs, etc. This function introduction of the Doubao app can tell you the specific operation method. The specific content is below, so take a look! What functions does the Doubao app have? Answer: You can draw, chat, write articles, and find songs. Function introduction: 1. Question query: You can use AI to find answers to questions faster, and you can ask any kind of questions. 2. Picture generation: AI can be used to create different pictures for everyone. You only need to tell everyone the general requirements. 3. AI chat: can create an AI that can chat for users,
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
With the rapid development of the Internet, the concept of self-media has become deeply rooted in people's hearts. So, what exactly is self-media? What are its main features and functions? Next, we will explore these issues one by one. 1. What exactly is self-media? We-media, as the name suggests, means you are the media. It refers to an information carrier through which individuals or teams can independently create, edit, publish and disseminate content through the Internet platform. Different from traditional media, such as newspapers, television, radio, etc., self-media is more interactive and personalized, allowing everyone to become a producer and disseminator of information. 2. What are the main features and functions of self-media? 1. Low threshold: The rise of self-media has lowered the threshold for entering the media industry. Cumbersome equipment and professional teams are no longer needed.
 What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
As Xiaohongshu becomes popular among young people, more and more people are beginning to use this platform to share various aspects of their experiences and life insights. How to effectively manage multiple Xiaohongshu accounts has become a key issue. In this article, we will discuss some of the features of Xiaohongshu account management software and explore how to better manage your Xiaohongshu account. As social media grows, many people find themselves needing to manage multiple social accounts. This is also a challenge for Xiaohongshu users. Some Xiaohongshu account management software can help users manage multiple accounts more easily, including automatic content publishing, scheduled publishing, data analysis and other functions. Through these tools, users can manage their accounts more efficiently and increase their account exposure and attention. In addition, Xiaohongshu account management software has
 What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
What is Discuz? Definition and function introduction of Discuz
Mar 03, 2024 am 10:33 AM
"Exploring Discuz: Definition, Functions and Code Examples" With the rapid development of the Internet, community forums have become an important platform for people to obtain information and exchange opinions. Among the many community forum systems, Discuz, as a well-known open source forum software in China, is favored by the majority of website developers and administrators. So, what is Discuz? What functions does it have, and how can it help our website? This article will introduce Discuz in detail and attach specific code examples to help readers learn more about it.
 PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly implement the function of returning to the previous page. In web development, we often encounter the need to implement the function of returning to the previous page. Such operations can improve the user experience and make it easier for users to navigate between web pages. In PHP, we can achieve this function through some simple code. This article will introduce how to quickly implement the function of returning to the previous page and provide specific PHP code examples. In PHP, we can use $_SERVER['HTTP_REFERER'] to get the URL of the previous page
 Detailed explanation of the functions and functions of GDM under Linux
Mar 01, 2024 pm 04:18 PM
Detailed explanation of the functions and functions of GDM under Linux
Mar 01, 2024 pm 04:18 PM
Detailed explanation of the functions and functions of GDM under Linux In the Linux operating system, GDM (GNOMEDisplayManager) is a graphical login manager that provides an interface for users to log in and log out of the system. GDM is usually part of the GNOME desktop environment, but can be used by other desktop environments as well. The role of GDM is not only to provide a login interface, but also includes user session management, screen saver, automatic login and other functions. The functions of GDM mainly include the following aspects:
 What is PHP used for? Explore the role and functions of PHP
Mar 24, 2024 am 11:39 AM
What is PHP used for? Explore the role and functions of PHP
Mar 24, 2024 am 11:39 AM
PHP is a server-side scripting language widely used in web development. Its main function is to generate dynamic web content. When combined with HTML, it can create rich and colorful web pages. PHP is powerful. It can perform various database operations, file operations, form processing and other tasks, providing powerful interactivity and functionality for websites. In the following articles, we will further explore the role and functions of PHP, with detailed code examples. First, let’s take a look at a common use of PHP: dynamic web page generation: P




