How to add icon to button in css
How to add icons to buttons in css: 1. By referencing the font icon file on the page, and then adding the font icon directly to the button; 2. Using the button frame, and then clearing the float through the "overflow:hidden" attribute That’s it.

The operating environment of this tutorial: Windows7 system, HTML5&&CSS3 version. This method is suitable for all brands of computers.
Recommendation: "css video tutorial"
Use CSS to create buttons with icons
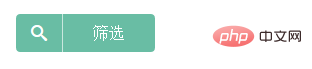
First, upload a rendering

This is a search button with a small search icon. The CSS written is not very compatible with IE6 and IE7. The rounded corners on the four sides use CSS3 properties.
1. Make small icons with fonts
The search icon above was generated online through the website icomoon. This website is abroad and domestic access is relatively slow. Use a proxy or circumvention tool. It will be faster to go up. The website is as shown below:

#After making a series of selections, click download, and the font file and CSS demo
 ## will be automatically generated.
## will be automatically generated.
@font-face {
font-family: 'icomoon';
src:url('fonts/icomoon.eot?-fl11l');
src:url('fonts/icomoon.eot?#iefix-fl11l') format('embedded-opentype'),
url('fonts/icomoon.woff?-fl11l') format('woff'),
url('fonts/icomoon.ttf?-fl11l') format('truetype'),
url('fonts/icomoon.svg?-fl11l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.ficomoon{font-family:'icomoon';-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;}
.icon-search:before {content: "\e601"}<a href="#" class="btn_green">
<font class="icon_pre ficomoon icon-search"></font>
<font class="icon_next">筛选</font>
</a>
.btn_green{
text-decoration:none;
display:inline-block;
color:#fff;
overflow:hidden;
vertical-align:middle;
font-size: 1em;
line-height: 1.4;
}
<font class="icon_pre ficomoon icon-search"></font>
.icon_pre{
padding:8px 15px;
border-right:1px solid #c9e7de;
background:#69bda4;
border-radius:4px 0 0 4px;
float:left
}<font class="icon_next">筛选</font>
.icon_next{
padding:8px 30px;
background:#69bda4;
border-radius:0 4px 4px 0;
float:left
}
The above is the detailed content of How to add icon to button in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
How do you make sure that some operations are performed only once when using the useEffect hook in React's App.tsx?
Apr 04, 2025 pm 06:33 PM
In React projects, we often encounter problems with the use of lifecycle functions, especially when it comes to page refresh, how to ensure that certain operations only...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...






