
Uniapp will not render the page after being packaged because vue two-way binding is invalid. The solution is: first open the corresponding code file; then use "this.$forceUpdate" to force refresh the data.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version. This method is suitable for all brands of computers.
Recommended (free): uni-app development tutorial
Specific questions:
onShow event data after uniapp packages the APP The data is refreshed but the page is not rendered.
When the "My" page is not logged in, the nickname displays "Please log in", then click "Please log in" to jump to the login page. After successful login, the user is cached through uni.setStorage data The nickname is saved to the cache, and then returned to the "My" page. It is found that the nickname data data has changed to the user nickname in the cache, but the content of the text tag bound to the nickname data on the page has not changed. It is still "Please log in".. .
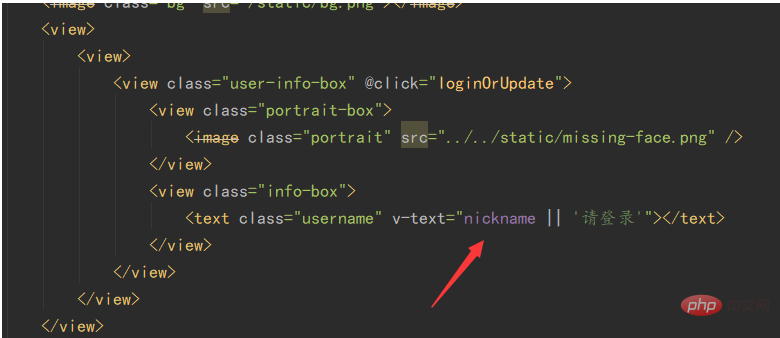
This is my text binding data code

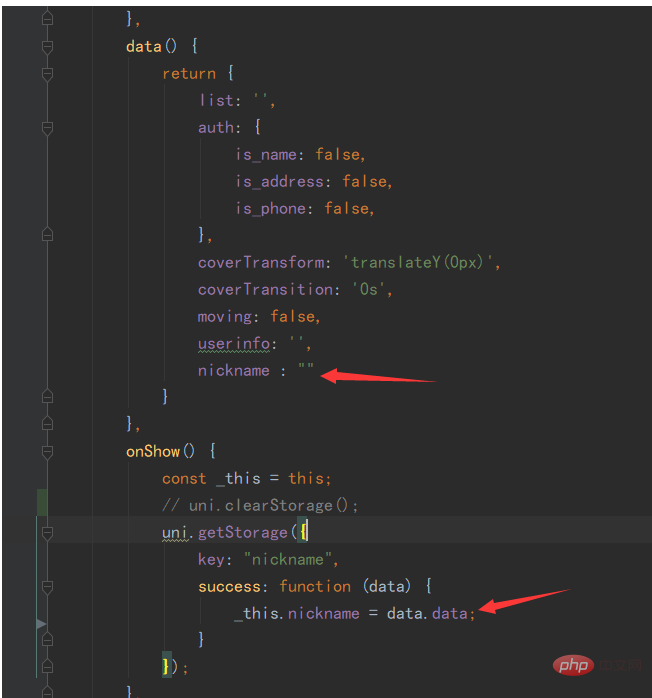
After successful login, retrieve the nickname from the cache and assign a value to the data

Before logging in, because the nickname is "", it will display Please log in

After successful login, the value of nickname will be retrieved from the cache, so the nickname will be The location will change

The browser side works normally, but after packaging it into an APP, the "Please log in" remains unchanged, but the value of the nickname does change. I tried to retrieve it from the document. The id assignment doesn't work, and the jQuery id assignment doesn't work either. I don't know if it's a problem with Android. My Android version is 10
Solution:
The reason is because vue is bound in two directions Definitely invalid, use this.$forceUpdate to force refresh the data!
The above is the detailed content of How to solve the problem that the page will not render after uniapp is packaged. For more information, please follow other related articles on the PHP Chinese website!