Add serial numbers to the data table through layui

The specific method is as follows:
(Learning video sharing: Programming video)
1. The first requirement, only Add a serial number to the current page
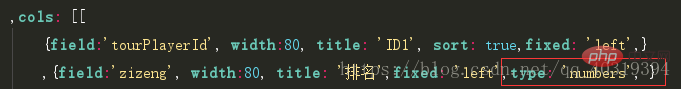
(1) Add the templet attribute
,cols: [[ {field:'tourPlayerId', width:80, title: 'ID1', sort: true,fixed: 'left',} ,{field:'zizeng', width:80, title: '排名',fixed: 'left',templet:'#zizeng'}to your data (2) Add
<script type="text/html" id="zizeng">
{{d.LAY_TABLE_INDEX+1}}
</script>below the table, so the next page The sorting inside will not be connected to the previous page, but will only start from 1 again

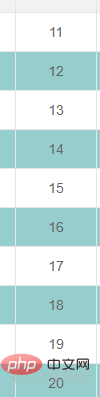
2. The second method, including paging data, also adds a serial number
Add the type attribute,

Set the column type. Optional values are: normal (regular column, no setting required), checkbox (checkbox column), space (empty column), numbers (serial number column). Note: This parameter is new for layui 2.2.0. If it is the previous version, the checkbox column uses checkbox: true, and the empty column uses space: true
So you only need to use type:'numbers' here,
The effect is as follows:


Related recommendations: layui tutorial
The above is the detailed content of Add serial numbers to the data table through layui. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
1. Open the worksheet and find the [Start]-[Conditional Formatting] button. 2. Click Column Selection and select the column to which conditional formatting will be added. 3. Click the [Conditional Formatting] button to bring up the option menu. 4. Select [Highlight conditional rules]-[Between]. 5. Fill in the rules: 20, 24, dark green text with dark fill color. 6. After confirmation, the data in the selected column will be colored with corresponding numbers, text, and cell boxes according to the settings. 7. Conditional rules without conflicts can be added repeatedly, but for conflicting rules WPS will replace the previously established conditional rules with the last added rule. 8. Repeatedly add the cell columns after [Between] rules 20-24 and [Less than] 20. 9. If you need to change the rules, you can just clear the rules and then reset the rules.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Sometimes, we often encounter counting problems in Word tables. Generally, when encountering such problems, most students will copy the Word table to Excel for calculation; some students will silently pick up the calculator. Calculate. Is there a quick way to calculate it? Of course there is, in fact the sum can also be calculated in Word. So, do you know how to do it? Today, let’s take a look together! Without further ado, friends in need should quickly collect it! Step details: 1. First, we open the Word software on the computer and open the document that needs to be processed. (As shown in the picture) 2. Next, we position the cursor on the cell where the summed value is located (as shown in the picture); then, we click [Menu Bar
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 How to run layui
Apr 04, 2024 am 03:42 AM
How to run layui
Apr 04, 2024 am 03:42 AM
To run layui, perform the following steps: 1. Import layui script; 2. Initialize layui; 3. Use layui components; 4. Import layui styles (optional); 5. Ensure script compatibility and pay attention to other considerations. With these steps, you can build web applications using the power of layui.






