How to solve .vue file garbled characters
Solution to garbled vue files: 1. Set to use utf8 format to open and save files; 2. Open "File->Preferences->Settings" in sequence, then search for "encode" and set "utf -8" is enough.

The operating environment of this tutorial: windows7 system, vue2.0&&vscode1.36 version, Dell G3 computer.
Recommended related articles: vue.js
In vs code, create a new .vue file, enter Chinese in the template, close and then open, garbled characters appear.
The reason is that it is saved in utf-8 format and opened in windows 1252 encoding.
Solution:
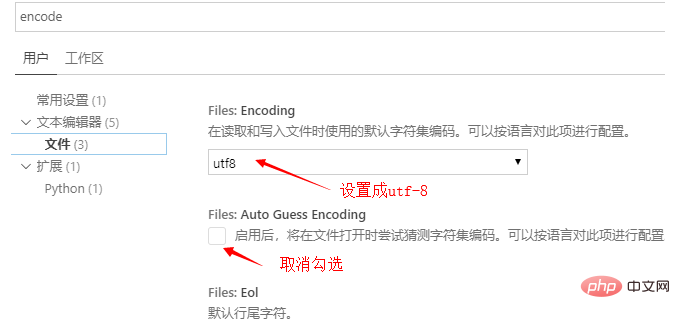
1) Set to use utf-8 format to open and save files
2) Disable tools to automatically guess file encoding
File-》 Preferences->Settings, then search for "encode"

For more programming-related knowledge, please visit: Getting Started with Programming! !
The above is the detailed content of How to solve .vue file garbled characters. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What is Vuex and how do I use it for state management in Vue applications?
Mar 11, 2025 pm 07:23 PM
What is Vuex and how do I use it for state management in Vue applications?
Mar 11, 2025 pm 07:23 PM
This article explains Vuex, a state management library for Vue.js. It details core concepts (state, getters, mutations, actions) and demonstrates usage, emphasizing its benefits for larger projects over simpler alternatives. Debugging and structuri
 How do I implement advanced routing techniques with Vue Router (dynamic routes, nested routes, route guards)?
Mar 11, 2025 pm 07:22 PM
How do I implement advanced routing techniques with Vue Router (dynamic routes, nested routes, route guards)?
Mar 11, 2025 pm 07:22 PM
This article explores advanced Vue Router techniques. It covers dynamic routing (using parameters), nested routes for hierarchical navigation, and route guards for controlling access and data fetching. Best practices for managing complex route conf
 How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
How do I create and use custom plugins in Vue.js?
Mar 14, 2025 pm 07:07 PM
Article discusses creating and using custom Vue.js plugins, including development, integration, and maintenance best practices.
 What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
What are the key features of Vue.js (Component-Based Architecture, Virtual DOM, Reactive Data Binding)?
Mar 14, 2025 pm 07:05 PM
Vue.js enhances web development with its Component-Based Architecture, Virtual DOM for performance, and Reactive Data Binding for real-time UI updates.
 How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
The article explains how to configure Vue CLI for different build targets, switch environments, optimize production builds, and ensure source maps in development for debugging.
 How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
The article discusses using tree shaking in Vue.js to remove unused code, detailing setup with ES6 modules, Webpack configuration, and best practices for effective implementation.Character count: 159
 How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
How do I use Vue with Docker for containerized deployment?
Mar 14, 2025 pm 07:00 PM
The article discusses using Vue with Docker for deployment, focusing on setup, optimization, management, and performance monitoring of Vue applications in containers.
 How can I contribute to the Vue.js community?
Mar 14, 2025 pm 07:03 PM
How can I contribute to the Vue.js community?
Mar 14, 2025 pm 07:03 PM
The article discusses various ways to contribute to the Vue.js community, including improving documentation, answering questions, coding, creating content, organizing events, and financial support. It also covers getting involved in open-source proje




