
Jquery method to determine whether an element has a certain attribute: First use the div tag to create a line of text and set its id to test; then within the function, obtain the div object through the element name and use [attr()] The method obtains the id attribute, and then uses the if statement to determine whether the obtained id value is undefined.

The operating environment of this tutorial: windows7 system, jquery3.2.1 version, DELL G3 computer.
Recommended: jquery video tutorial
Jquery method to determine whether an element has a certain attribute:
1. Create a new one html file, named test.html, is used to explain jquery's judgment of whether an element has a certain attribute.

2. In the test.html file, introduce the jquery.min.js library file and successfully load the file before you can use the methods in jquery.

3. In the test.html file, use the div tag to create a line of text and set its id to test. It is mainly used to determine whether the div has this attribute.

4. In the test.html file, use the button tag to create a button with the button name "Judge id attribute".

5. In the test.html file, bind the onclick event to the button button. When the button is clicked, the pan() function is executed.

6. In the pan() function, obtain the div object through the div element name, use the attr() method to obtain the id attribute, and then use the if statement to determine the obtained id value. Whether it is undefined (that is, there is no id). If the id attribute exists, it will prompt to output the id attribute. Otherwise, it will prompt "there is no id attribute".

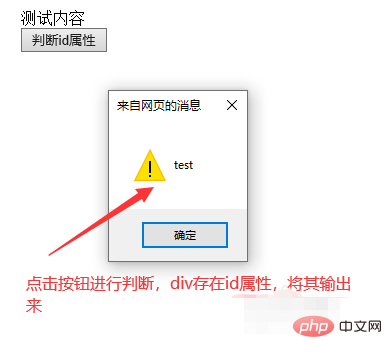
7. Open the test.html file in the browser and click the button to see the effect.

Related free learning recommendations: javascript(Video)
The above is the detailed content of How to determine if an element has a certain attribute in jquery. For more information, please follow other related articles on the PHP Chinese website!