 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to solve the problem of slow response speed of mini program
How to solve the problem of slow response speed of mini program
How to solve the problem of slow response speed of mini program

Purpose:
Solve the problem of slow response speed and poor user experience of mini programs.
(Learning video sharing: Programming video)
The optimization method is as follows:
1. Improve the page loading speed
In small In this program environment, how to improve the page loading speed? This is a big question. Let me make it more specific. How to shorten the time from when a user clicks a link to opening a new page? Here is a core key point:
There is a delay from the page responding to the user's click behavior, starting to jump, to the new page onload event being triggered. This delay is about 100-300ms (Android response is slower than ios) some).
This delay is not short. We can use this time to initiate the network requests required for the new page in advance. In this way, 100-300ms (or the time of a network request) is saved.
After knowing that there is this gap, how to implement the code?
To put it bluntly, it is to implement a function to preload page B data on page A. However, this kind of cross-page call can easily complicate the logic and couple the logic of different pages together. Therefore, we hope to hide the preloading logic invisibly, without increasing any coupling between pages and development complexity.
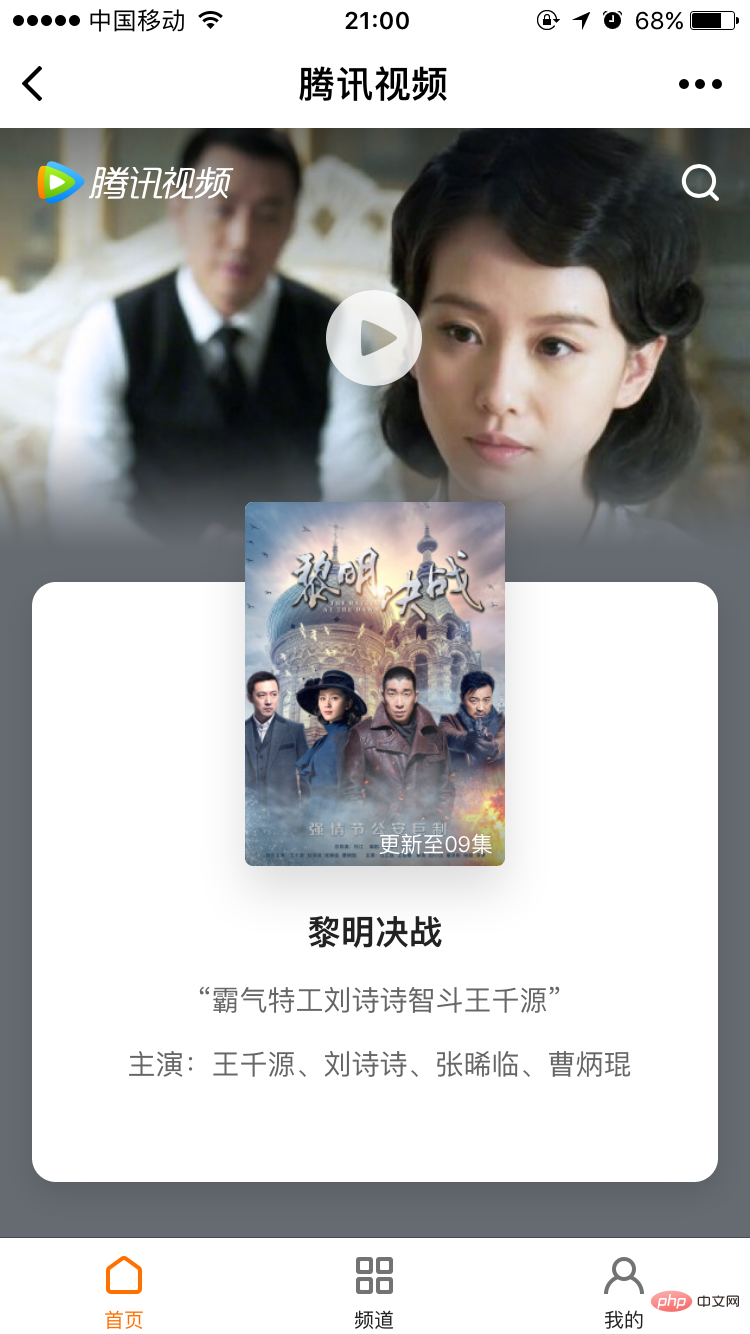
The following takes the Tencent Video applet as an example to explain the technical implementation.
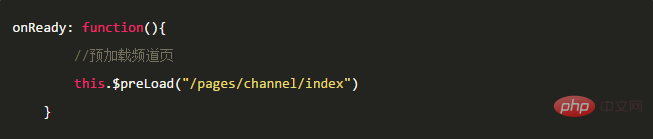
Home page of the mini program:

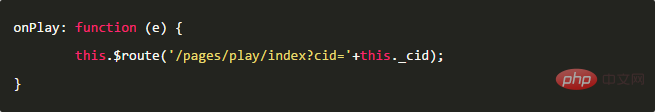
When the user clicks on the poster image, the following code (just one line) will be executed:

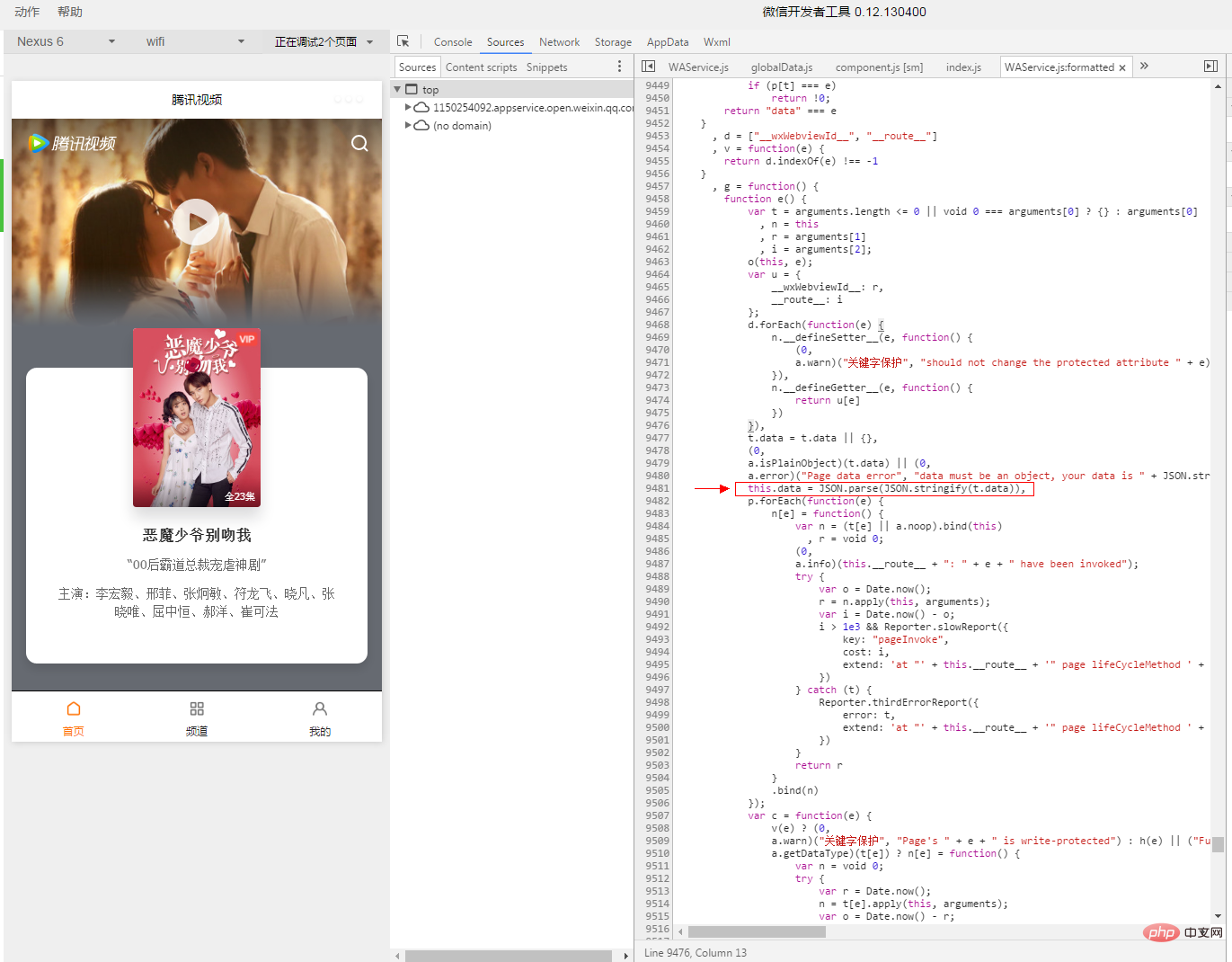
The program will then load the play page:

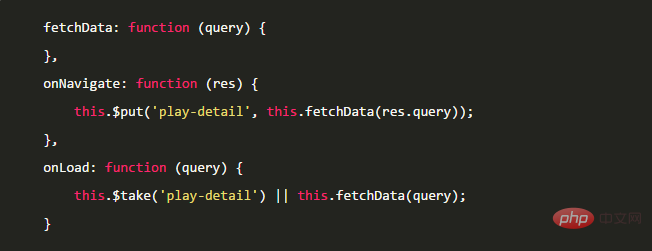
The main code of the play page:

Okay As you can see, both the call to the external page and the implementation of the actual logic are very simple. In the second page, we extended the Page life cycle function and added the onNavigate method. This method is executed when the page is about to be created but has not yet started.
Old drivers may find something strange here. When you click on the home page, the play page is not created at all, and the objects do not exist. How can you access the methods inside?
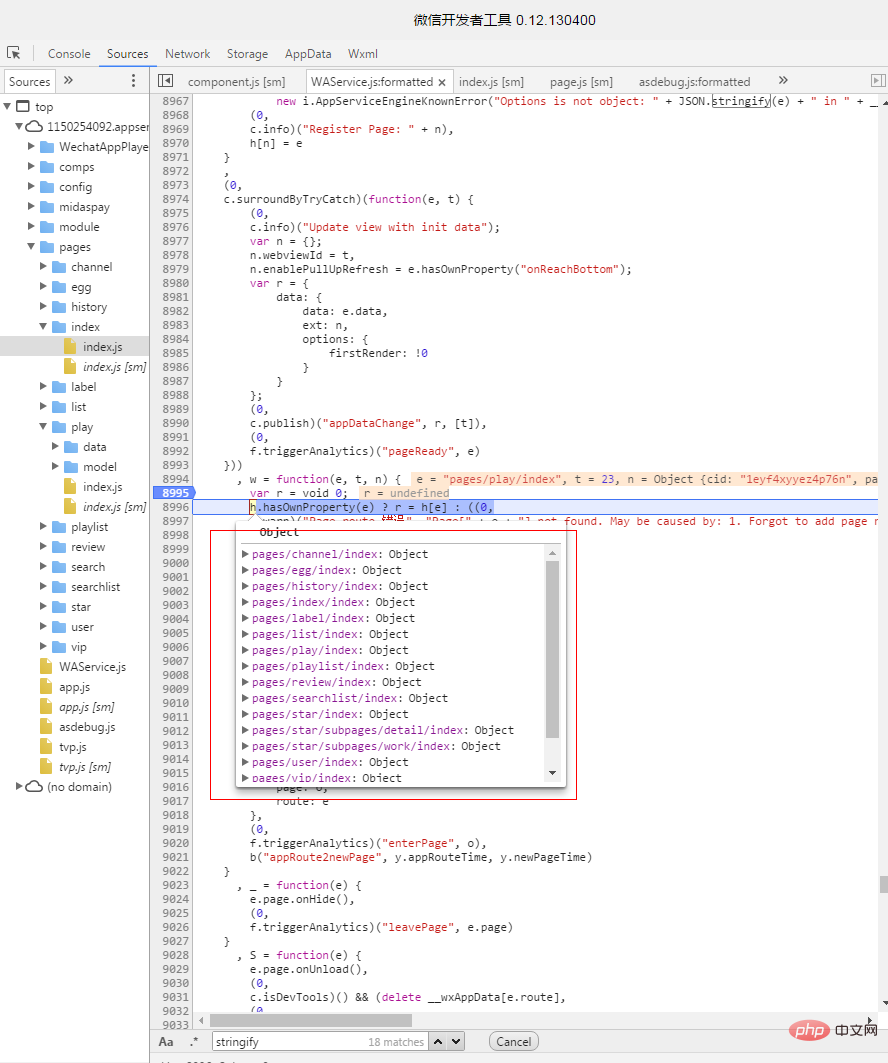
Here we will talk about WeChat’s page mechanism.
When the mini program is started, all objects that call the Page() method will be stored in a queue (as shown below). Every time the page is accessed, WeChat will recreate a new object instance (actually a deep copy).
In other words, when page A is executing the click response event, the instance of page B has not yet been created. The onNavigate method called at this time is actually the prototype of the Page object (created when the applet is started) That)
And the B page that will be created soon is another object. Therefore, in the onNavigate and onLoad methods, the this pointer does not refer to the same object, and temporary data cannot be stored in the current object. Therefore, we encapsulate a pair of global cache methods, $put() and $take().

For the sake of versatility, the public methods used on Page, such as $route, $put, and $take, are all defined in a Page base class. The base class also saves the list of all pages at the same time, so that the onNavigate method of a specific page can be called based on the page name. Of course, not every page needs to implement the onNavigate method. For those that do not define the onNavigate method, the $route function will skip the preloading step and jump directly to the page. So for developers, there is no need to care about what other pages implement, and it is completely transparent to the outside world.
2. User behavior prediction
In the above example, we implemented the method of users actively clicking on the page and loading the data of the next page in advance. In some scenarios, the user's behavior can be predicted, and we can preload the data for the next page before the user clicks. Let the next page open instantly, further improving the smoothness of the experience.
Continue to take the Tencent Video mini program as an example. The main interface is divided into three page cards (most mini programs will be designed this way). Through simple data analysis, it is found that 50% of users who enter the homepage will visit the third page. Two page cards. Therefore, preloading the data of the second page card can greatly improve the opening speed of the user's next click page.
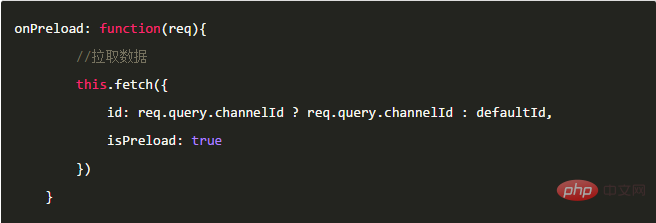
Similarly, let’s look at the code implementation first. How to preload the channel page on the homepage:

How to implement the channel page:

Similar to the first example, a $preLoad() method is defined here and an onPreload event is extended to the Page. After the page calls $preLoad(), the base class will automatically find the onPreload function corresponding to the page and notify the page to perform the preloading operation. Different from the first example, the preloaded data here will be saved in storage, because the user may not access the page immediately, and storing the data in global variables will increase the memory occupied by the mini program. WeChat will not hesitate to kill small programs that take up too much memory.
Perhaps for most students with app development experience, a more common approach is to first let the page display the last cached data, then pull new data in real time, and then refresh the page. This method may not be a good experience on mini programs because the performance and page rendering speed of mini programs are not as good as native apps. Transmitting a large data to the UI layer is a heavy operation. Therefore this method is not recommended.
3. Reduce the size of the default data
As I just mentioned, WeChat will deep copy a page object when the page opens a new page. Therefore, you should try to reduce the size of the default data and reduce the number of objects. Custom properties within. There are pictures and there are truths:

# Using a data object with 100 attributes as a test case, on iPhone 6, the page creation time will increase by 150ms.
4. Componentization solution
WeChat does not provide a componentization solution for mini programs (I believe it must be implemented). But if we don’t talk about componentization, no matter how much code we write, it will be in vain. Here is a simple component implementation.
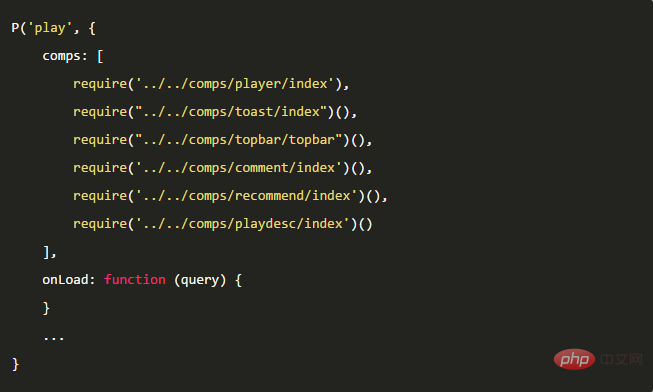
Take the Tencent video playback page as an example. The page definition is as follows:

Among them, the P() function is a custom base class. This is a very useful thing. All common logic can be written in the base class, including pv statistics, source statistics, extended life cycle functions, componentization, etc.
The first parameter of the function is the page name, which is used as the key of the page. The second is the page object, which extends a comps array, which contains all the components to be loaded.
Take the player component/comps/player/index.js as an example:

The definition of the component is exactly the same as an ordinary Page object, with data attributes. Events such as onLoad and onShow also have callback methods for page response. The events defined in the wxml template correspond to the js events one-to-one.
What the base class does is to copy the properties and methods of these component objects to the Page object (shallow copy). The data attributes will be merged together. WeChat's predefined life cycle functions (including its own extensions) are encapsulated into a queue and executed sequentially. For example, when the system calls the onLoad method, it actually executes the onLoad method of all components, and finally executes the onLoad of the Page.
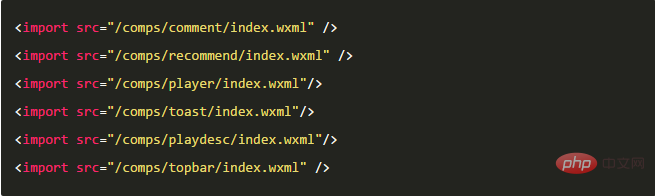
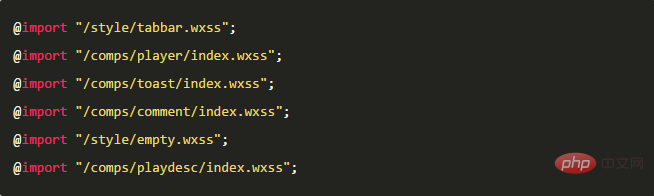
The above is the code part. As for the wxml template and wxss parts, they need to be imported manually.
wxml:


Mini Program Development Tutorial
The above is the detailed content of How to solve the problem of slow response speed of mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 CodeIgniter middleware: Accelerate application responsiveness and page rendering
Jul 28, 2023 pm 06:51 PM
CodeIgniter middleware: Accelerate application responsiveness and page rendering
Jul 28, 2023 pm 06:51 PM
CodeIgniter Middleware: Accelerating Application Responsiveness and Page Rendering Overview: As web applications continue to grow in complexity and interactivity, developers need to use more efficient and scalable solutions to improve application performance and responsiveness. . CodeIgniter (CI) is a lightweight PHP-based framework that provides many useful features, one of which is middleware. Middleware is a series of tasks that are performed before or after the request reaches the controller. This article will introduce how to use
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia
 Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Tutorial on writing a simple chat program in Python
May 08, 2023 pm 06:37 PM
Implementation idea: Establishing the server side of thread, so as to process the various functions of the chat room. The establishment of the x02 client is much simpler than the server. The function of the client is only to send and receive messages, and to enter specific characters according to specific rules. To achieve the use of different functions, therefore, on the client side, you only need to use two threads, one is dedicated to receiving messages, and the other is dedicated to sending messages. As for why not use one, that is because, only
 How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
How to operate mini program registration
Sep 13, 2023 pm 04:36 PM
Mini program registration operation steps: 1. Prepare copies of personal ID cards, corporate business licenses, legal person ID cards and other filing materials; 2. Log in to the mini program management background; 3. Enter the mini program settings page; 4. Select " "Basic Settings"; 5. Fill in the filing information; 6. Upload the filing materials; 7. Submit the filing application; 8. Wait for the review results. If the filing is not passed, make modifications based on the reasons and resubmit the filing application; 9. The follow-up operations for the filing are Can.



