How to solve vue $index error reporting problem
vue $index reports an error because vue has removed the original usage of $index and $key and changed it to index and key. The solution is to modify $index and $key to index and key.

The operating environment of this tutorial: Windows 7 system, Vue.js v2.5.16 version, Dell G3 computer.
Recommended related articles: vue.js
Vue.js v1.0.21 uses $index and $key in the vue loop array.
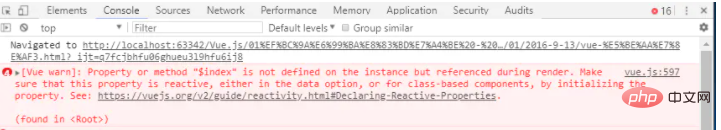
Vue of Vue.js v2.5.16 reports the following error when using $index and $key when looping data, looping json object data and arr array.

The result is that vue has removed the original $index and $key usage and changed them to index and key.
You need to pay attention here to the order of value, key, index, which must be in this order.
The code is as follows:
<script>
window.onload = function () {
new Vue({
el : "#app",
data : {
arr : ["apple", "pear", "banana", "watermelon", "strawberry"],
json: {"a": "apple", "b":"pear", "c": "banana", "d": "watermelon"}
},
methods : {
add : function () {
this.arr.push("pear");
}
}
});
}
</script>
<div id = "app">
<!-- 对象 : (值 , 键 , 序号), 顺序是固定的 -->
<h2 id="json数据类型">json数据类型</h2>
<ul v-for = "(value, key, index) in json">
<li> {{value}} ~ {{key}} ~ {{index}}</li>
</ul>
<!-- 数组 : (值 ,序号 ), 顺序是固定的 -->
<h2 id="arr数组类型">arr数组类型</h2>
<ul v-for = "(value, index) in arr">
<li>{{value}} ~ {{index}}</li>
</ul>
</div>The above is the detailed content of How to solve vue $index error reporting problem. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to pass parameters for vue function
Apr 08, 2025 am 07:36 AM
How to pass parameters for vue function
Apr 08, 2025 am 07:36 AM
There are two main ways to pass parameters to Vue.js functions: pass data using slots or bind a function with bind, and provide parameters: pass parameters using slots: pass data in component templates, accessed within components and used as parameters of the function. Pass parameters using bind binding: bind function in Vue.js instance and provide function parameters.




