What can be used to create anchor points in dw
In dw, you can use "Named Anchor" in the "Insert Menu" to create anchor points. The operation method: first open the "Window"; then insert the cursor into the place where you want to add the anchor point, and select "Insert - Name Anchor"; finally enter the name of the anchor.

The operating environment of this tutorial: Windows 7 system, Adobe Dreamweaver cs3 version, Dell G3 computer.
Method:
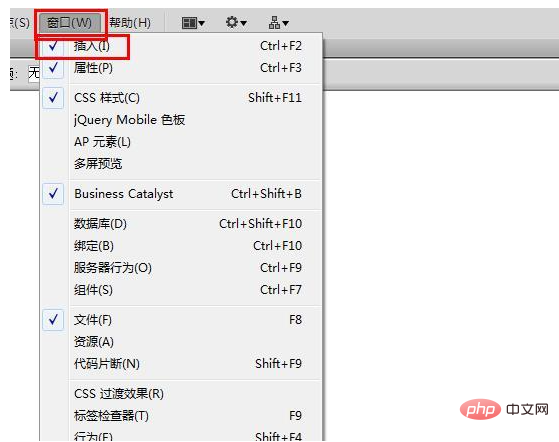
1. Open the window---Insert a check mark in front

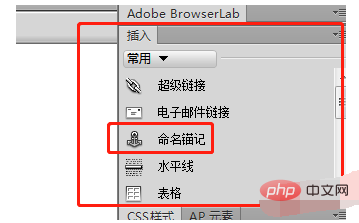
2. Insert the cursor into the anchor point to be added Where, select "Insert - "Name Anchor"

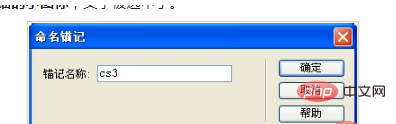
3. Enter the name of the anchor
. After clicking, a naming window will pop up. Do not name it with Chinese characters. , and then add a name to the anchor point. Here we name it "cs3". After adding it, the effect as shown in the picture will appear. There is a small icon of the anchor in front, and the text is selected.

At this time, an anchor sign will appear where the cursor is

4. Select the object to be connected, and click behind "Link" in the property bar. "Point to file", click it and drag it to the logo you just created, and that's it~~

Related recommendations: "dreamweaver tutorial"
The above is the detailed content of What can be used to create anchor points in dw. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52


