
In jquery, you can use the "$(":odd")" and "$(":even")" selectors to select elements in odd rows and even rows respectively, and then use the css() method to select Setting different color styles for odd and even row elements can achieve different colors for odd and even rows.

The operating environment of this tutorial: windows7 system, jquery1.7.2 version, Dell G3 computer.
Recommended tutorial: jquery video tutorial
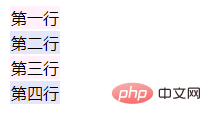
jquery odd and even rows with different colors examples
<!DOCTYPE html>
<html>
<head>
<title>Insert a title</title>
<meta charset="utf-8">
<script src="demo/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#Table tr:odd").css("background-color", "#e6e6fa");
$("#Table tr:even").css("background-color", "#fff0fa");
});
</script>
</head>
<body>
<table id="Table">
<tr>
<td>第一行</td>
</tr>
<tr>
<td>第二行</td>
</tr>
<tr>
<td>第三行</td>
</tr>
<tr>
<td>第四行</td>
</tr>
</table>
</body>
</html>Rendering:

Description:
jQuery :odd selector can select every element with an odd index value (such as 1, 3, 5) .
jQuery :even selector can select every element with an even index value (such as 2, 4, 6).
Where, the index value starts from 0, and all first elements are even numbers (0).
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to achieve different colors for odd and even rows in jquery. For more information, please follow other related articles on the PHP Chinese website!