
javascriptThe column introduces the role of jsPlumb

Recommended (free): javascript (video)
1. The role of jsPlumb:
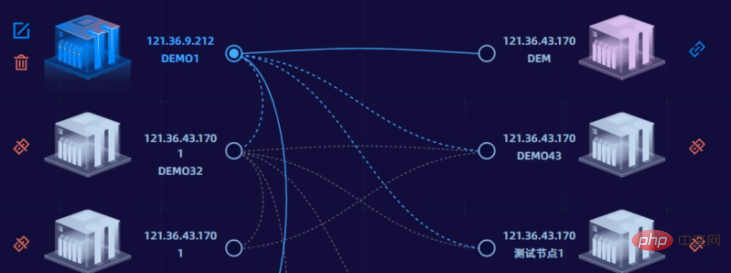
is used to draw connections between dom elements A framework that requires an ID of a start point and an ID of an end point to connect. You can set the location of the connection endpoint, the style of the connection, disconnection, etc. through properties
2. Install jsPlumb
(1 ) Install the dependencies of jsPlumb:
npm i jsplumb
(2) Mount in main.js:
import jsPlumb from 'jsplumb' Vue.prototype.$jsPlumb = jsPlumb.jsPlumb
3. Apply in the vue project (same for react)
( 1) Reference jsPlumb and set the parent container
If you do not need to change the connection status (disconnect, solid line to dotted line, change connection dom, etc.), just add it directly before the connection method
var jsPlumbs = jsPlumb.getInstance(); (引入实例)
jsPlumbs.setContainer("#boxParent"); (设置父级容器)If you need to manually change the connection status frequently, it is recommended to write it in mounted
this.$nextTick(() => {
var jsPlumbs = jsPlumb.getInstance();
jsPlumbs.setContainer("#boxParent");
this.jsPlumbs = jsPlumbs;
});Note:
1. If the parent element jsPlumb is not set, the connection will be positioned globally. , will cause deviation in the connection position
2. If the method of referencing jsPlumb is written directly in the <script> tag, switching the router will cause the problem that the connection cannot be displayed </script>
(2) To prevent If the connection position deviates, you need to set the css attribute for the parent container (the layer where #boxParent is set):
position: relative;
Set the css attribute for the specific application jsPlumb to connect the content:
position: absolute;
(3 ) Specific connection method
jsPlumbs.ready(function() {
jsPlumbs.connect({
source: '开始id',
target: '结束id',
anchor: [Right, Left],
endpoint: ["Dot"],
connector: ["Bezier", { curviness: '150' }],
paintStyle: {
stroke: "#9254DE",
strokeWidth: 1.5,
dashstyle: '3',
},
endpointStyle: {
fill: "#120e3a",
outlineStroke: "#120e3a",
outlineWidth: 0,
},
});
})Notes
1.jsPlumbs.connect: Specific method of connection, which can be called cyclically to connect multiple lines
2. Source and target: ID
set by the two nodes to be connected. 3. Position of anchor connection line endpoint: Left Right Top Bottom Center TopRight TopLeft BottomRight BottomLeft
4. Endpoint setting endpoint type: Dot, Rectangle. , Image, Blank
5. Connector connection type: Bezier curve (the radian can be set through { curviness: '150' }, the default is 150), Straight line, Flowchart flow chart, State Machine state machine
6.paintStyle: Set the style of the connecting line, strokeWidth sets the thickness, dashstyle controls whether it is a dashed line
7.endpointStyle: Set the style of the endpoint
(4) Clear the connection (used to clear all previous Wired)
jsPlumbs.reset();
The above is the detailed content of Simple book jsPlumb usage. For more information, please follow other related articles on the PHP Chinese website!