

Introduction:
layui code modifier official documentation:
https://www.layui.com/doc/modules/code. html
(Learning video sharing: Programming video)
As a lightweight front-end framework, layui is quite easy to use for non-professional front-ends like us. But I encountered a problem when using the code decorator, and it became like this:

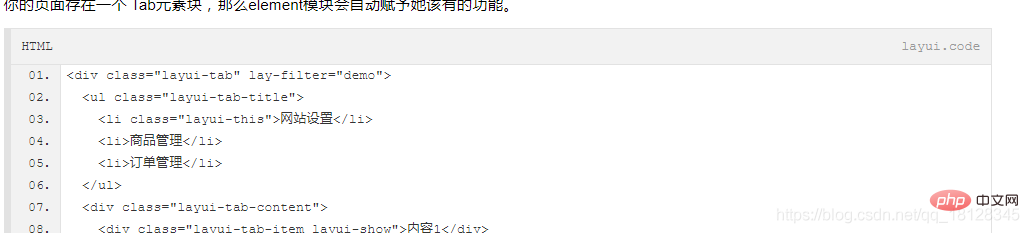
It should have looked like this, with a title and a serial number.

The familiar styles are not loaded in. Some plug-ins in the lay series need to load dependent modules, similar to:

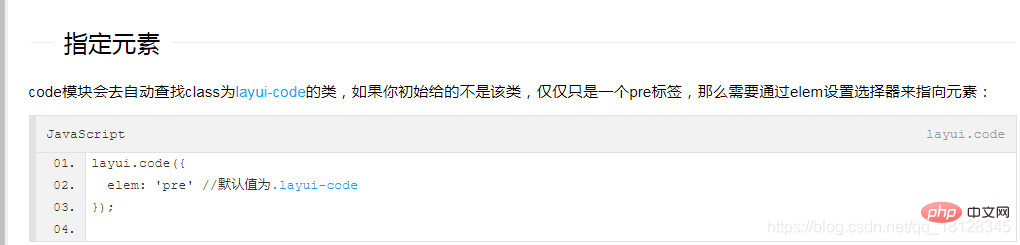
So I stared, it was indeed written, why didn’t it take effect? I looked at the official document carefully:

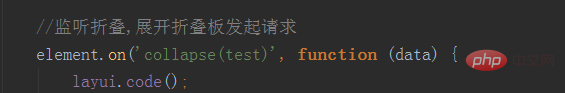
That is It is said that the style of code decorator is determined by code. And my decorator is generated dynamically after clicking on the panel to expand, so I should render the code decorator inside my panel after expanding the panel, like this

In short, If your xxx style does not take effect:
1. Is the dependent module loaded successfully?
2. Is it rendered correctly?
3. One more thing, layuicode is determined by looking for the layui-code class by default. Looking for goals. So remember to mark the layui-code class
Related recommendations: layui tutorial
The above is the detailed content of How to solve the problem that the layui code modifier does not display the style. For more information, please follow other related articles on the PHP Chinese website!