

Recommendation: css video tutorial
In CSS, element tags are divided into different elements according to the element display mode. Two categories: inline elements (inline-level) and block-level elements (block-level).
1.1. Inline elements are elements that will not occupy one line. For example: span buis strong em ins del, etc.;
1.2. Block-level elements will occupy one line alone. Elements, for example: p p h ul ol dl li dt dd, etc.
2.1. Inline elements will not occupy one line, but block-level elements will occupy one line;
2.2. Inline elements cannot set width and height, and their width and height will change with the text. And that should change. Block-level elements can set the width and height.
If the width and height are not set, by default they will be the same width as the parent element and the height will be 0;
2.3, the following example is passed Set styles for inline elements span and block-level elements p to show the differences between inline elements and block-level elements:
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div> 我是father <div>我是son</div> </div> </body> </html>

4.1, Set the display attribute of the element
4.2, display Values: inline (inline), block (block level), inline-block (inline block level)
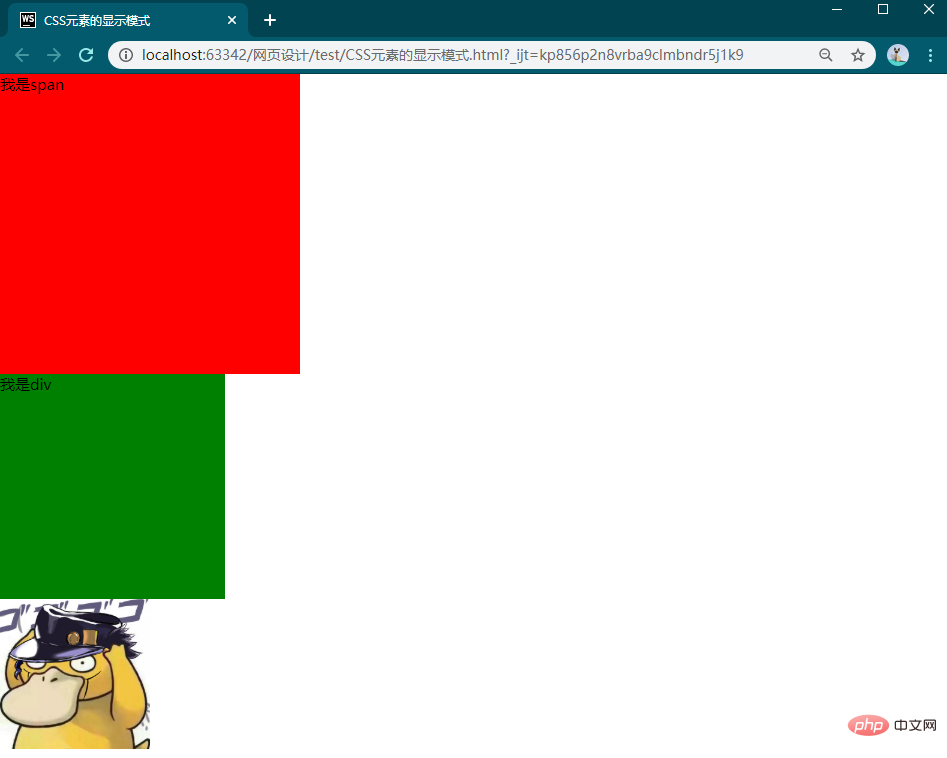
4.3, the following An example is to convert the display mode of span to block level, convert the display attribute of p to inline block level, and convert the display mode of img to block level.
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style><!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS元素的显示模式</title> </head> <body> <span>我是span</span> <div>我是div</div> <img src="https://images.cnblogs.com/cnblogs_com/TomHe789/1652521/o_200222073220ctl.jpg"> </body> </html>

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of A brief discussion on CSS element display mode. For more information, please follow other related articles on the PHP Chinese website!