
Css method to make text slide in: First create an HTML sample file and define a line of text; then set the css style to "h1:hover #slidemeta{display:block;-webkit-animation:slide ...}" can be done.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, HTML5&&CSS3 version.
Recommended: "css video tutorial"
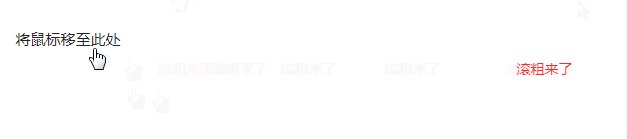
CSS3 text horizontal sliding effect
HTML
<h1>将鼠标移至此处<div id="slidemeta">文字</div><h1>
CSS
#slidemeta {
display: none;
right:0;
position: absolute;
font-size: 14px;
color: red;
font-family:arial
}
h1:hover #slidemeta{
display:block;
-webkit-animation:slide .8s ease-in;
-webkit-animation-fill-mode:forwards;
-moz-animation:slide .8s ease-in;
-moz-animation-fill-mode:forwards;
}
@-webkit-keyframes slide{
0% { right:410px; opacity:0;}
70% { right:0;opacity:0.7}
100% { opacity:1;right:85px;}
}
@-moz-keyframes slide{
0% { right:410px; opacity:0;}
70% { right:0;opacity:0.7}
100% { opacity:1;right:85px;}
}Rendering:

The above is the detailed content of How to make text slide in with css. For more information, please follow other related articles on the PHP Chinese website!