
How to achieve no scroll bar in css body: first open the corresponding HTML page; then set the style to "body::-webkit-scrollbar{display: none;}" in the chrome browser.

The operating environment of this tutorial: Dell G3 computer, Windows7 system, Chrome76.0&&CSS3 version.
Recommended: "css video tutorial"
css prevents scroll bars from appearing on the body
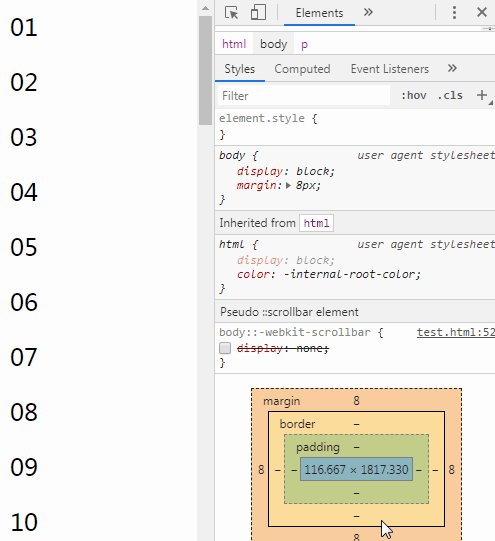
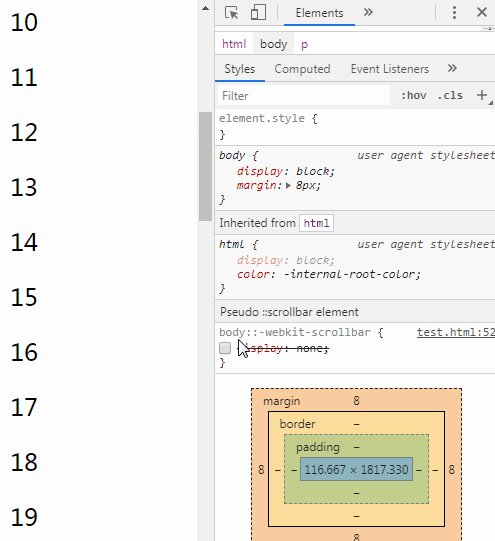
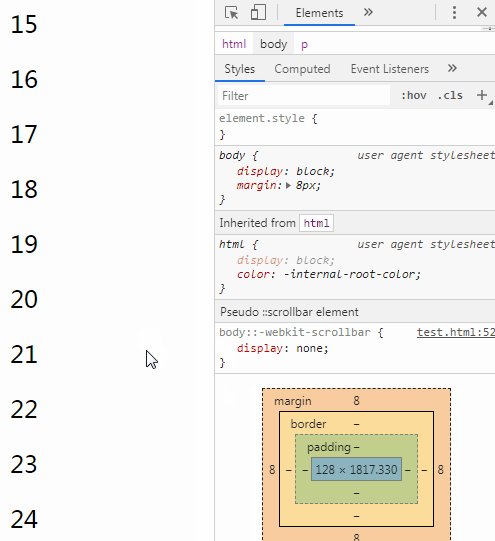
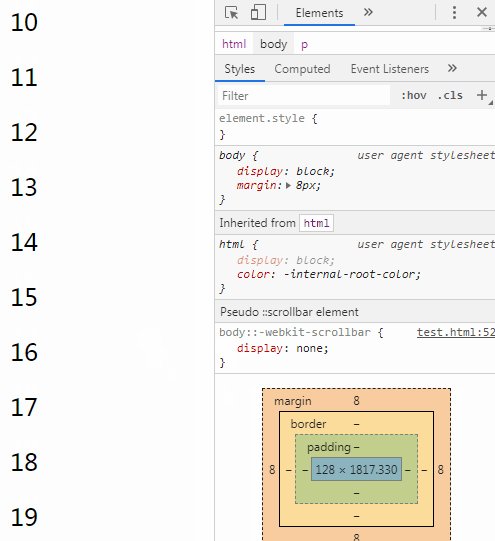
mentioned hiding scroll bars, The first thing we think of is overflow: hidden, but after setting it like this, the page cannot be scrolled. To allow the body to hide the scroll bar and still scroll, we can use the pseudo element::scrollbar. In the Chrome browser, it can be set like this:
body::-webkit-scrollbar{
display: none;
}The effect is as follows, the scroll bar is hidden, and the page can continue to scroll.

The above is the detailed content of How to prevent scroll bars from appearing in css body. For more information, please follow other related articles on the PHP Chinese website!




