 Operation and Maintenance
Operation and Maintenance
 Nginx
Nginx
 How to solve the problem that the command cannot be found when executing nginx command
How to solve the problem that the command cannot be found when executing nginx command
How to solve the problem that the command cannot be found when executing nginx command

Problem description:
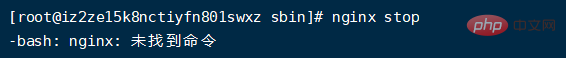
Execute nginx stop command, prompt -bash: nginx: Command not found
(Learning video sharing: Programming Video)
As shown in the picture:

Solution
1. Open the file where the environment variable is located:
vim /etc/profile
2. At the end of the profile file, add a line
pointing to the sbin directory of your nginx installation location
PATH=$PATH:/usr/local/nginx/sbin
3. Reload the environment to solve the problem
source /etc/profile
Related recommendations: nginx tutorial
The above is the detailed content of How to solve the problem that the command cannot be found when executing nginx command. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 How to delete win11 widgets? One command to uninstall Windows 11 widgets function tips
Apr 11, 2024 pm 05:19 PM
How to delete win11 widgets? One command to uninstall Windows 11 widgets function tips
Apr 11, 2024 pm 05:19 PM
Widgets are a new feature of the Win11 system. They are turned on by default. However, it is inevitable that some users do not use widgets very much and want to disable them because they take up space. So how should they do this? The editor below will teach you how to operate it, and you can try it out. What are widgets? Widgets are small cards that display dynamic content from your favorite apps and services on your Windows desktop. They appear on the widget board, where you can discover, pin, unpin, arrange, resize, and customize widgets to reflect your interests. The widget board is optimized to display relevant widgets and personalized content based on usage. Open the widget panel from the left corner of the taskbar, where you can see live weather
 Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Can nodejs be accessed from the outside?
Apr 21, 2024 am 04:43 AM
Yes, Node.js can be accessed from the outside. You can use the following methods: Use Cloud Functions to deploy the function and make it publicly accessible. Use the Express framework to create routes and define endpoints. Use Nginx to reverse proxy requests to Node.js applications. Use Docker containers to run Node.js applications and expose them through port mapping.
 How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
How to deploy and maintain a website using PHP
May 03, 2024 am 08:54 AM
To successfully deploy and maintain a PHP website, you need to perform the following steps: Select a web server (such as Apache or Nginx) Install PHP Create a database and connect PHP Upload code to the server Set up domain name and DNS Monitoring website maintenance steps include updating PHP and web servers, and backing up the website , monitor error logs and update content.



