A simple comparison between angular and Angularjs
In this article, let’s briefly compare angular and Angularjs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "angularjs tutorial"
Angular related introduction
angular is an open source javaScript maintained by Google. Anguar1.5 is called angularJs, Angular4.0 is called Angular, and Angular1.5 to Angular4.0 is a complete rewrite.
angular is a single-page application and component application. The focus is on building high-reuse components, using TypeScript syntax. It can be said that angularJs has no core. The core of angular is components, and the core of react is virtual DOM.

Comparison between AngularJs and Angular
##Advantages of AngularJs:
- The template has powerful and rich functions: reflected in two-way binding
- Relatively complete front-end MVC framework
- Introduces some concepts of Java
Problems with AngularJs:
- Performance: reflected in two-way binding, dirty checking, and checking whether it is needed every time the data changes Rebind. Angular has made improvements and does not perform dirty checks by default
- Routing
- Scope: browser and angularjs execution environment isolation
- Form verification: angular uses templates
- javascript language: Angular uses TypeScript syntax developed by Microsoft.
- High learning cost
New features of Angular:
- New command line tool AngularCLI
- Server Side RenderingSU
- Mobile and desktop compatibility: cross-platform mobile application support
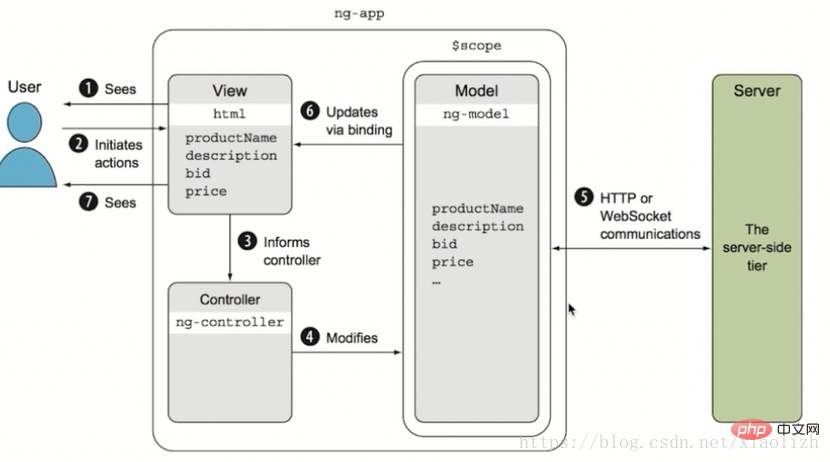
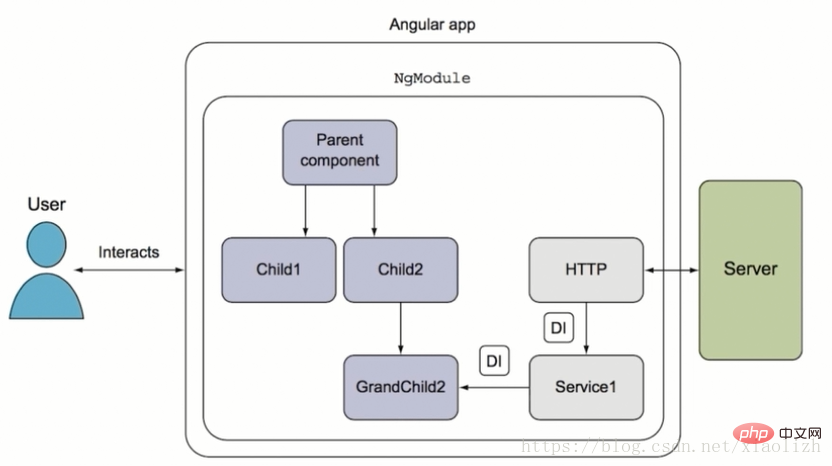
Architectural differences:
angularJs is a front-end MVC architecture, as shown below:

A simple comparison between Angular and react and vue
Comparison with react :
- Speed: React updates the dom less often, and updates the virtual dom, which is very fast. Angular adopts a new change detection algorithm, which can be said to be on par with react.
- FLUX architecture: es6 syntax support, one-way data update, etc., angular supports it.
- Server-side rendering: The disadvantage of single-page applications is that they have great restrictions on search engines.
Comparison with vue:
Advantages of vue:
- Simple: Developed by domestic experts, Chinese documentation, easy and fast to get started
- Flexible: Flexible construction
- Performance: Using a virtual dom similar to react, the processing is fast and the performance is very good.
vue disadvantages:
- Personal leadership
- Only focus on web: angular can develop web and client applications
- Server-side rendering: vue can only be implemented by third-party plug-ins, and angular is supported by the official service segment rendering, which can solve some pain points that the front-end framework cannot solve.
Summary Angular:

ProgrammingTeaching! !
The above is the detailed content of A simple comparison between angular and Angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
Let's talk about metadata and decorators in Angular
Feb 28, 2022 am 11:10 AM
This article continues the learning of Angular, takes you to understand the metadata and decorators in Angular, and briefly understands their usage. I hope it will be helpful to everyone!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
An article exploring server-side rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Do you know Angular Universal? It can help the website provide better SEO support!
 How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
How to use PHP and Angular for front-end development
May 11, 2023 pm 04:04 PM
With the rapid development of the Internet, front-end development technology is also constantly improving and iterating. PHP and Angular are two technologies widely used in front-end development. PHP is a server-side scripting language that can handle tasks such as processing forms, generating dynamic pages, and managing access permissions. Angular is a JavaScript framework that can be used to develop single-page applications and build componentized web applications. This article will introduce how to use PHP and Angular for front-end development, and how to combine them
 Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO quickly develop a backend system
Apr 21, 2022 am 10:45 AM
This article will share with you an Angular practical experience and learn how to quickly develop a backend system using angualr combined with ng-zorro. I hope it will be helpful to everyone!
 A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
A brief analysis of how to use monaco-editor in angular
Oct 17, 2022 pm 08:04 PM
How to use monaco-editor in angular? The following article records the use of monaco-editor in angular that was used in a recent business. I hope it will be helpful to everyone!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!




