How to make background images non-repeating with CSS
CSS method to make the background image non-repeating: first create a new html file; then enter a div tag and add a class to this tag; finally achieve it through the attribute "background-repeat:no-repeat;" The background image does not need to be repeated.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, HTML5&&CSS3 version.
Recommendation: "css video tutorial"
Open the html software development tool to create a new html file, and then enter a
css sets the background to not repeat
Set the background image style. Create a
1. Introduce the background image;
2. Set the width and height of the background image (note: the effect cannot be seen without setting the width and height)
Code:
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
}
</style>
View the page effect. Save the html page and open it with a browser, and find that the background image is repeated. As shown in the picture:

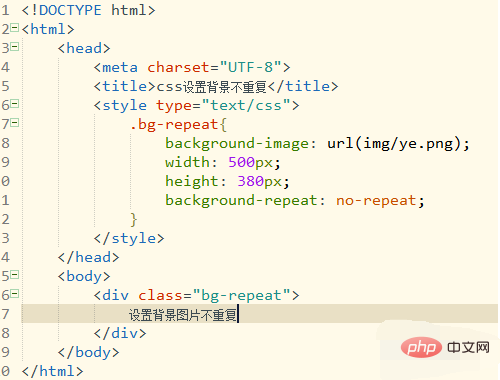
Set the background image not to repeat. Return to the html code page and add background-repeat: no-repeat; to the class style, as shown in the figure:

to view the page effect. Save the html page and open it with a browser, and you will find that the background image is no longer repeated. As shown in the picture:

All the codes on the page. You can directly copy all the code and paste it into the new HTML page. After saving, you can see the page effect. (Note: The background image in the case is a local path. You need to modify the background image path after pasting the code.)
All codes:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置背景不重复</title>
<style type="text/css">
.bg-repeat{
background-image: url(img/ye.png);
width: 500px;
height: 380px;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div class="bg-repeat">
设置背景图片不重复
</div>
</body>
</html>
The above is the detailed content of How to make background images non-repeating with CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




