How to set the interval between pictures with css
How to set the interval between pictures in css: first create a new html file; then create a div, and use the img tag to create two pictures within the div; finally use the margin attribute to set the distance between the two pictures Just distance.

The operating environment of this tutorial: Dell G3 computer, Windows 7 system, HTML5&&CSS3 version.
Recommended: "css video tutorial"
How to set the distance between two images in css
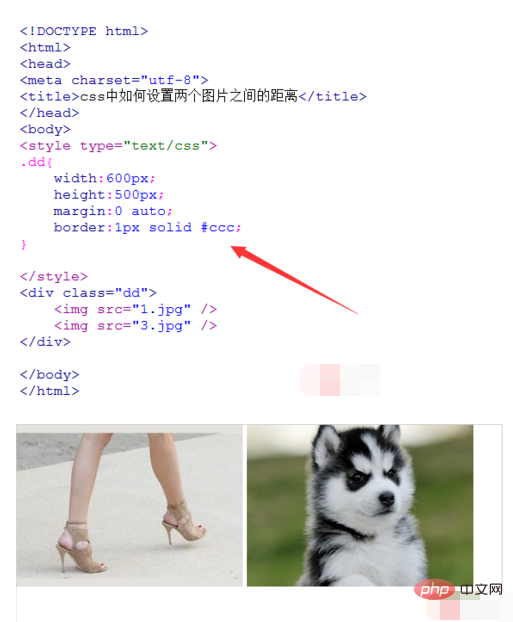
Create a new one HTML file, named test.html, is used to explain how to set the distance between two images in CSS.

In the test.html file, create a div and set its class attribute to dd, which will be used to set the css style of the div below.

Inside the div, use the img tag to create two pictures, with the picture names being 1.jpg and 3.jpg respectively.

In order to show obvious effects, style the div. Set the div width to 600px, height to 500px, center it, and set a 1px gray border.

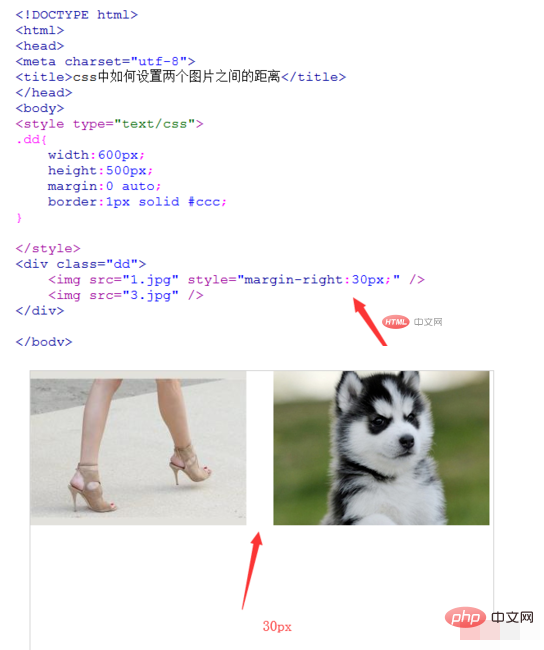
In the test.html file, use the margin attribute to set the distance between the two images. For example, to set the distance between image 1.jpg and image 3.jpg to 30px, you can use the margin-right attribute to set it.

The above is the detailed content of How to set the interval between pictures with css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
【Rust Self-study】Introduction
Apr 04, 2025 am 08:03 AM
1.0.1 Preface This project (including code and comments) was recorded during my self-taught Rust. There may be inaccurate or unclear statements, please apologize. If you benefit from it, it's even better. 1.0.2 Why is RustRust reliable and efficient? Rust can replace C and C, with similar performance but higher security, and does not require frequent recompilation to check for errors like C and C. The main advantages include: memory security (preventing null pointers from dereferences, dangling pointers, and data contention). Thread-safe (make sure multi-threaded code is safe before execution). Avoid undefined behavior (e.g., array out of bounds, uninitialized variables, or access to freed memory). Rust provides modern language features such as generics






