What does css margin merging mean?
css margin merging means that when two vertical margins meet, they will form a margin, and the height of the merged margin is equal to the greater of the heights of the two merged margins. However, only the vertical margins of block boxes in normal document flow will be merged, and the margins between inline boxes, floating boxes, or absolute positioning will not be merged.

The operating environment of this article: Dell G3 computer, Windows 7 system, css3 version.
Recommended: "css video tutorial"
What does css margin merging mean?
Margin merging means that when two vertical margins meet, they will form one margin.
The height of the merged margins is equal to the greater of the heights of the two merged margins.
Margin merging (overlapping) is a fairly simple concept. However, it can cause a lot of confusion when laying out web pages in practice.
Simply put, margin merging means that when two vertical margins meet, they will form one margin. The height of the merged margin is equal to the greater of the heights of the two merged margins.
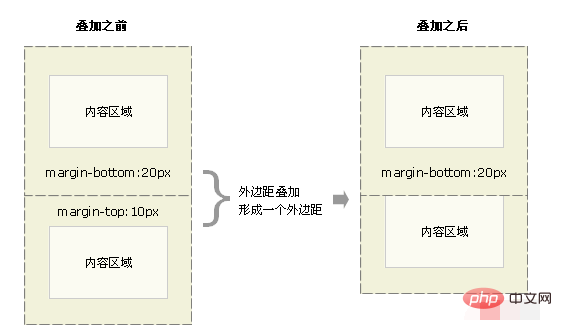
When an element appears above another element, the bottom margin of the first element and the top margin of the second element will be merged. Take a look at the image below:

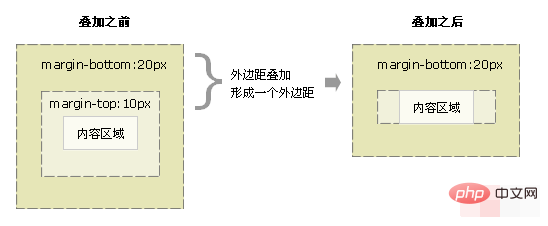
When an element is contained within another element (assuming there is no padding or border separating the margins), their top and /Or the bottom margin will also be merged. Take a look at the image below:

Margin merging may seem a bit strange at first, but in reality, it makes sense. Take, for example, a typical text page consisting of several paragraphs. The space above the first paragraph is equal to the paragraph's top margin. Without margin merging, the margins between all subsequent paragraphs will be the sum of the adjacent top and bottom margins. This means the space between paragraphs is twice as large as the top of the page. If margin merging occurs, the top and bottom margins between paragraphs are merged together so that the distances everywhere are consistent.
Note: Margin merging will only occur for vertical margins of block boxes in normal document flow. Margins between inline boxes, floated boxes, or absolutely positioned boxes are not merged.
The above is the detailed content of What does css margin merging mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to adapt and adjust the label size of the Element-UI horizontal menu el-menu on the PC and mobile side?
Apr 05, 2025 am 10:12 AM
How to adapt and adjust the label size of the Element-UI horizontal menu el-menu on the PC and mobile side?
Apr 05, 2025 am 10:12 AM
The adaptation issues of the Element-UI menu component el-menu and label size adjustment During the development process of using the Element-UI framework, the flexibility and ease of use of the el-menu component...
 Element-UI el-menu component: How to adjust the size of menu labels and control the display of submenu in different modes?
Apr 05, 2025 am 10:36 AM
Element-UI el-menu component: How to adjust the size of menu labels and control the display of submenu in different modes?
Apr 05, 2025 am 10:36 AM
The label size adjustment of the Element-UI menu component el-menu and the behavior differences under the mode attributes of the Element-UI menu component will be used to determine the different mode modes of the el-menu component in the Element-UI framework...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed by JS. When dynamically setting elements to fixed by JavaScript, you sometimes encounter page jitter...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...






