How to configure and use Java in VSCode
This article will introduce to you VScode Java configuration and use. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basic Tutorial"
1 vs code
I’m new to vs code, but I fell in love with it at first sight.
I recently tried to use nim language. It was recommended to use vs code. I tried it and then got out of hand. So I had a bold idea, just switch everything to vs code. What is the current situation? I use webstorm/sublime for the first part, idea for java, PyCharm for python, RubyMine for ruby, and vs express for c#. How troublesome.
vs code is actually an editor, a vest, but various languages can implement corresponding plug-ins and package them into an IDE. This is very good and very advanced! The most important thing is, open source and free!
1.1 What is IDE
Integrated Development Environment (IDE, Integrated Development Environment) is an application used to provide a program development environment, generally Includes tools such as code editors, compilers, debuggers, and graphical user interfaces. It is an integrated development software service suite that integrates code writing functions, analysis functions, compilation functions, debugging functions, etc.
For example, Microsoft's Visual Studio series, as c/c# IDE;
Java's IDE such as Eclipse and IntelliJ IDEA.
1.2 VS code is an editor
vs code is not an IDE, it is an editor, an ideal editor that can It is packaged into an IDE through the plug-in of the corresponding language.
vi is also an editor. Many programmers use vi for development and independent tools for construction, such as make, ant, maven, gradle, etc. ctags is used to index symbols in source code. . . .
So for programmers, what kind of editor is easy to use?
Open files, convenient and fast, syntax highlighted, beautiful!
Editing: add, delete, modify and query, rich and fast
Symbols: symbol definition query, jump, symbol reference...
Dependency management: automatically import dependency packages
Analysis: class structure, inheritance relationship...
Automatic prompt...
Other advanced features. . .
Among the above features, some can be done by vs code, and some must be completed by plug-ins. For example, symbols and dependency management related to language features must be completed by plug-ins of the corresponding language. You cannot scold vs code for being unintelligent when using vs code because the code cannot jump to definition.
2 java
Although the idea experience is also very good, sometimes it still feels too bloated and not smooth enough.
Of course, it must be admitted that vs code cannot match the complete features provided by idea. For beginners, idea/eclipse is definitely the way to go. However, as programmers, we must also understand that design is a trade-off. The meticulous nanny-like graphical interface provided by idea will eventually appear friendly but verbose. One day, when you mature and grow up, you will I think she's too verbose.
2.1 java support extensions
https://code.visualstudio.com/docs/languages/java
Follow Official documentation, install Java-related extensions honestly.
Simply put:
VS Code Java IDE =
编辑器:vs code 构建工具: maven/gradle 语言支持:Eclipse ™ JDT Language Server
2.2 Language Support for Java™ by Red Hat
Some functions such as:
- Code completion: code completion
- Automatic import: organize imports
- Code jump: code navigation
etc! Obviously, vs code will not provide these language-level features, which is why JetBrains has so many products:
- IntelliJ IDEA - a set of intelligent Java integrated development tools, especially focused on Emphasizing the improvement of programmers' development and writing efficiency
- PHPStorm 7.0 is released, PHP integrated development tool
- PyCharm 3 is released, intelligent Python integrated development tool
- RubyMine -RubyMine is a tool for Ruby and a Rails developer-ready IDE that comes with all the features a developer needs, tightly integrated into a convenient development environment.
- WebStorm8.0 released, intelligent HTML/CSS/JS development tool
vs code provides corresponding IDE features through extension. For Java, Language Support for Java™ by The Red Hat extension does this.
Provides Java ™ language support via Eclipse ™ JDT Language Server, which utilizes Eclipse ™ JDT, M2Eclipse and Buildship.
##2.3 What is JDT
JDT 叫做 Eclipse Java Development Tools
The JDT project provides the tool plug-ins that implement a Java IDE supporting the development of any Java application,
再看看 JDT core 都提供了哪些 vs code 需要扩展的功能:
A Java Model that provides API for navigating the Java element tree. The Java element tree defines a Java centric view of a project. It surfaces elements like package fragments, compilation units, binary classes, types, methods, fields.
A Java Document Model providing API for manipulating a structured Java source document.
Code assist and code select support.
An indexed based search infrastructure that is used for searching, code assist, type hierarchy computation, and refactoring. The Java search engine can accurately find precise matches either in sources or binaries.
Evaluation support either in a scrapbook page or a debugger context.
Source code formatter
需要注意的是,该 extension 使用了 Eclipse IDE 相关的实现。当生成一个新的 java 项目时,比如通过 mvn 来 generate 一个HelloWorld 项目:
mvn archetype:generate -DarchetypeGroupId=org.apache.maven.archetypes -DarchetypeArtifactId=maven-archetype-quickstart -DarchetypeVersion=1.3
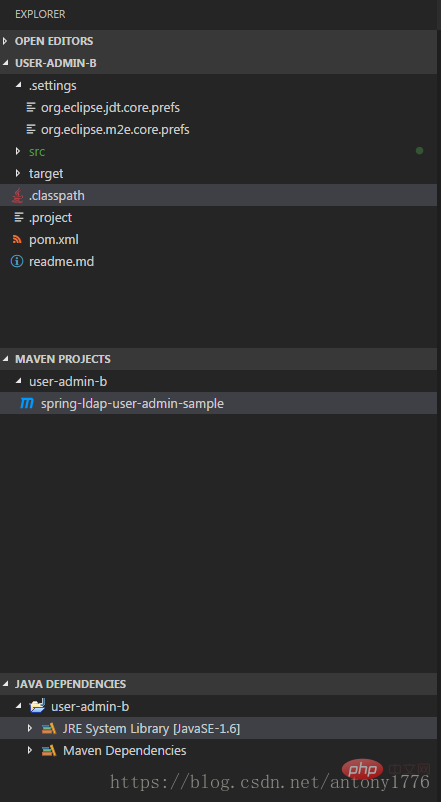
然后用 vs code 打开项目目录,会看到项目目录中会随之生成几个文件和目录:
1 .settings
1.1 org.eclipse.jdt.core.prefs
" eclipse.preferences.version=1 org.eclipse.jdt.core.compiler.codegen.targetPlatform=1.6 org.eclipse.jdt.core.compiler.compliance=1.6 org.eclipse.jdt.core.compiler.problem.forbiddenReference=warning org.eclipse.jdt.core.compiler.source=1.6 "
1.2 org.eclipse.m2e.core.prefs
" activeProfiles= eclipse.preferences.version=1 resolveWorkspaceProjects=true version=1 "
2 .project
<?xml version="1.0" encoding="UTF-8"?> <projectDescription> <name>spring-ldap-user-admin-sample</name> <comment></comment> <projects> </projects> <buildSpec> <buildCommand> <name>org.eclipse.jdt.core.javabuilder</name> <arguments> </arguments> </buildCommand> <buildCommand> <name>org.eclipse.m2e.core.maven2Builder</name> <arguments> </arguments> </buildCommand> </buildSpec> <natures> <nature>org.eclipse.jdt.core.javanature</nature> <nature>org.eclipse.m2e.core.maven2Nature</nature> </natures> </projectDescription>
3 .classpath
<?xml version="1.0" encoding="UTF-8"?> <classpath> <classpathentry kind="src" output="target/classes" path="src/main/java"> <attributes> <attribute name="optional" value="true"/> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry excluding="**" kind="src" output="target/classes" path="src/main/resources"> <attributes> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry kind="src" output="target/test-classes" path="src/test/java"> <attributes> <attribute name="optional" value="true"/> <attribute name="maven.pomderived" value="true"/> <attribute name="test" value="true"/> </attributes> </classpathentry> <classpathentry kind="con" path="org.eclipse.jdt.launching.JRE_CONTAINER/org.eclipse.jdt.internal.debug.ui.launcher.StandardVMType/JavaSE-1.6"> <attributes> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry kind="con" path="org.eclipse.m2e.MAVEN2_CLASSPATH_CONTAINER"> <attributes> <attribute name="maven.pomderived" value="true"/> </attributes> </classpathentry> <classpathentry kind="output" path="target/classes"/> </classpath>
要注意: 这些文件都是 extension 自动生成的,如果目录下没有生成相应的文件,那么就会出现各种问题,jdt 相关的很多功能无法正常使用,比如符号跳转,自动导入等。
如果用 IDEA 打开 java 项目,同样会创建类似的文件,只不过结构和名称不一样而已。
2.4 Java Classpath is incomplete. Only syntax errors will be reported
如果碰到该警告信息,说明 java 项目在打开过程中出问题了,缺少 .classpath .project 文件。有可能是以下原因,比如:
- jdt 相关的 extentsions 没有安装
- java 环境没有按官方说明配置
- extension 配置不完整
这种情况下,符号跳转,自动补全,导入等等功能,肯定无法正常使用。
但是使用 mvn 进行构建是没有问题的,一定要清楚,mvn 是构建工具,只要源码完整正确,有 pom.xml 文件,那么 maven 就能正常工作。
另外,发现当项目同时支持 maven 和 gradle 时,vs code 创建项目会失败,导致 classpath 相关文件无法产生。这个时候将 build.gradle 删掉,只留下 pom.xml 文件,再次打开项目文件夹,就可以了。
2.5 项目结构

如上图,正常启动的java项目,需要包含
- JAVA PROJECTS
- MAVEN PROJECTS
- JAVA DEPENDENCIES
其中 Java Projects 中包含 .classpath, .project, .settings
总结
总之,用 vs code 来作为 java ide 完全没有问题,使用过程中难免会碰到些问题,多查阅,多思考,应该能解决。
整体上很流畅!
更多编程相关知识,请访问:编程教学!!
The above is the detailed content of How to configure and use Java in VSCode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1391
1391
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP vs. Python: Use Cases and Applications
Apr 17, 2025 am 12:23 AM
PHP is suitable for web development and content management systems, and Python is suitable for data science, machine learning and automation scripts. 1.PHP performs well in building fast and scalable websites and applications and is commonly used in CMS such as WordPress. 2. Python has performed outstandingly in the fields of data science and machine learning, with rich libraries such as NumPy and TensorFlow.
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHP's Impact: Web Development and Beyond
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →




