
javascriptColumn In this article, we learn the logic behind Merge Sort and implement it in JavaScript. Finally, merge sort is compared with other algorithms in terms of space and time complexity.

Recommended (Free): JavaScript (Video)
The logic behind merge sort
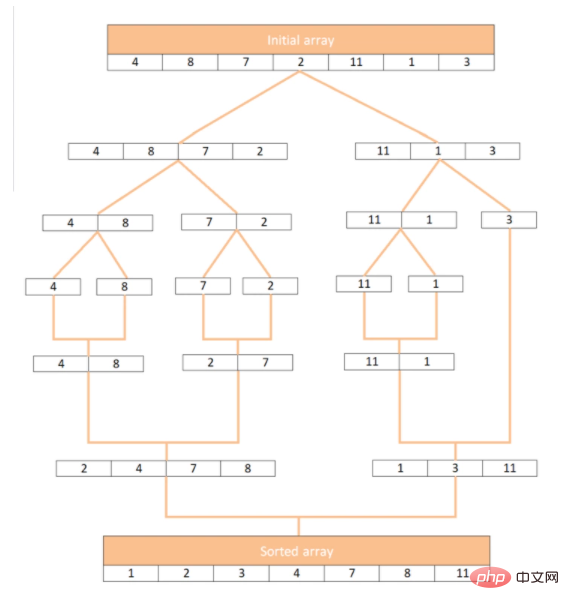
Merge sort uses the concept of divide and conquer to sort a given list of elements. It breaks the problem into smaller sub-problems until they become simple enough to be solved directly.
Here are the steps for merge sort:
Taking the array [4, 8, 7, 2, 11, 1, 3] as an example, let us take a look at how merge sort works:

Use JavaScript to implement merge sort
First implement a function that merges two sorted subarrays into one sorted arraymerge (). It is very important to note that the two subarrays are already sorted, and the merge() function is only used for merging them.
can be achieved by traversing these two sub-arrays:
1 2 3 4 5 6 7 8 9 10 |
|
The output is in line with expectations:
1 |
|
Efficiency of merge sort
The worst time complexity of merge sort is $O(n\\log n)$, which is the same as the best time complexity of quick sort. Merge sort is one of the fastest sorting algorithms currently available.
Unlike quick sort, merge sort is not an in-place sorting algorithm, which means it takes up extra space in addition to the input array. This is because we use an auxiliary array to store subarrays. The space complexity of merge sort is $O(n)$.
Another advantage of merge sort is that it is very suitable for multi-threading, because each divided half can be sorted independently. Another common way to reduce the run time of merge sort is to use insertion sort when you reach a relatively small subarray (about 7 elements). This is because insertion sort works very well with small or nearly sorted arrays.
Summary
In this article, we learned about the logic behind the Merge Sort algorithm and implemented it in JavaScript. It is one of the basic sorting algorithms and can help us better understand the divide-and-conquer strategy.
The above is the detailed content of Learn to implement merge sort with JavaScript. For more information, please follow other related articles on the PHP Chinese website!