
css syntax errors include: 1. Wrong attribute name or selector name, and the attribute value does not comply with the specification; 2. Wrong use of Chinese or full-width symbols; 3. Incomplete html tags, missing "< ;" or ">" etc.

The operating environment of this tutorial: windows7 system, Chrome76.0&&CSS3 version, Dell G3 computer.
Related recommendations: "css Video Tutorial"
What are the common grammatical errors in css?
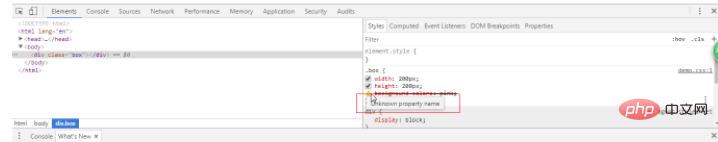
Take the developer tools of Google Chrome as an example. Generally, grammatical errors will be displayed as the style is crossed out, there will be an icon prompt on the left side of the style, and an English prompt will be displayed when the mouse is moved into it. As shown in the figure below:

General syntax errors include:
1. Wrong attribute name, selector name, attribute value does not comply with the specification;
2. The following symbols use Chinese or full-width symbols:
,;{}:
3. The html tag is not completely written, missing "", etc.
The above is the detailed content of What are the css syntax errors?. For more information, please follow other related articles on the PHP Chinese website!