what is css component
css components refer to components that are rendered using only CSS. All CSS components are designed using the AO pattern idea. This is also a characteristic of CSS. Styles with different names can be superimposed together; styles with the same name can be used together. styles, the later ones will overwrite the previous ones, thus achieving the effect of combined application.

The operating environment of this tutorial: Windows 7 system, css3 version, Dell G3 computer.
Related recommendations: "css Video Tutorial"
CSS refers to Cascading Style Sheets, which is a method used to express HTML or XML, etc. The computer language of file style is a programming language used to express HTML style. It is a style language that can separate web pages and content.
What are css components?
CSS components, as the name suggests, are components rendered using only CSS.
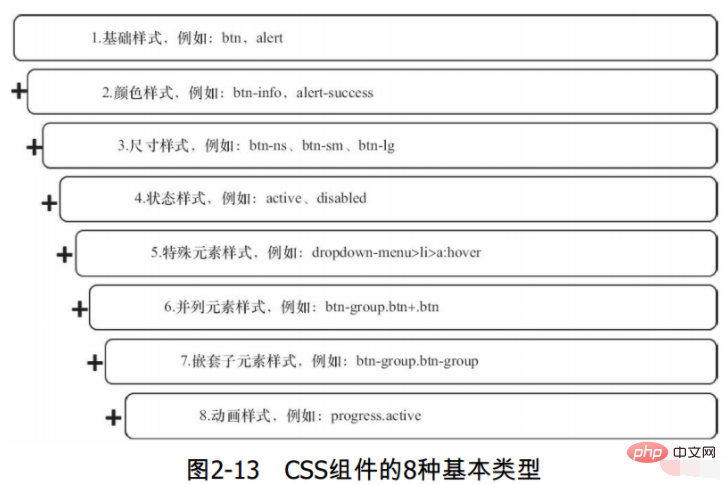
Design ideas of CSS component architecture
Both design ideas and architecture can be summarized in one word: AO pattern. A means Append, which means "additional", and O means Overwrite, which means "rewriting". All CSS components are designed using this idea. This is also a characteristic of CSS. Styles with different names can be superimposed and used; for styles with the same name, the later ones will overwrite the previous ones, thereby achieving the effect of combined application.

Expansion:
CSS can perform pixel-level precise control of the layout of element positions in web pages, supports almost all font size styles, and has the ability to control web page objects and model style editing capabilities.
Before CSS, almost all presentation properties of an HTML document were contained in HTML markup (especially in HTML tags); all font colors, background styles, element alignment, borders, and sizes had to be in HTML explicit description.
As a result, the development of large websites becomes a long and expensive process as style information is added repeatedly to every page of the website.
In order to solve this problem, the World Wide Web Consortium (W3C) introduced CSS in 1996 and maintained its standards. CSS aims to achieve separation of presentation and content. Web designers can now move a web page's formatting information into a separate style sheet, which makes HTML markup simpler and more maintainable.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of what is css component. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
What is useEffect? How do you use it to perform side effects?
Mar 19, 2025 pm 03:58 PM
The article discusses useEffect in React, a hook for managing side effects like data fetching and DOM manipulation in functional components. It explains usage, common side effects, and cleanup to prevent issues like memory leaks.
 How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
How does the React reconciliation algorithm work?
Mar 18, 2025 pm 01:58 PM
The article explains React's reconciliation algorithm, which efficiently updates the DOM by comparing Virtual DOM trees. It discusses performance benefits, optimization techniques, and impacts on user experience.Character count: 159
 What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
What are higher-order functions in JavaScript, and how can they be used to write more concise and reusable code?
Mar 18, 2025 pm 01:44 PM
Higher-order functions in JavaScript enhance code conciseness, reusability, modularity, and performance through abstraction, common patterns, and optimization techniques.
 How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
How does currying work in JavaScript, and what are its benefits?
Mar 18, 2025 pm 01:45 PM
The article discusses currying in JavaScript, a technique transforming multi-argument functions into single-argument function sequences. It explores currying's implementation, benefits like partial application, and practical uses, enhancing code read
 How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
How do you connect React components to the Redux store using connect()?
Mar 21, 2025 pm 06:23 PM
Article discusses connecting React components to Redux store using connect(), explaining mapStateToProps, mapDispatchToProps, and performance impacts.
 What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
What is useContext? How do you use it to share state between components?
Mar 19, 2025 pm 03:59 PM
The article explains useContext in React, which simplifies state management by avoiding prop drilling. It discusses benefits like centralized state and performance improvements through reduced re-renders.
 How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
How do you prevent default behavior in event handlers?
Mar 19, 2025 pm 04:10 PM
Article discusses preventing default behavior in event handlers using preventDefault() method, its benefits like enhanced user experience, and potential issues like accessibility concerns.
 How do you implement custom hooks in React?
Mar 18, 2025 pm 02:00 PM
How do you implement custom hooks in React?
Mar 18, 2025 pm 02:00 PM
The article discusses implementing custom hooks in React, focusing on their creation, best practices, performance benefits, and common pitfalls to avoid.




