What are the css monospaced fonts?
css monospace fonts include Menlo, Monaco, Courier New, monospace, etc. Monospace fonts mean that each character occupies the same width under the same font-sieze.

The operating environment of this tutorial: Windows 7 system, css3 version, Dell G3 computer.
Related recommendations: "css video tutorial"
Monospace font (English & numbers & symbols)
1. Source of the problem
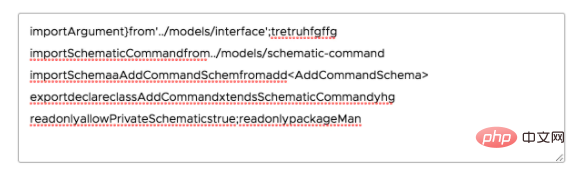
There is a textarea in the project that requires a large number of characters to be entered. The effect is as shown below. Each line has a newline character. And the number of characters per line is the same.

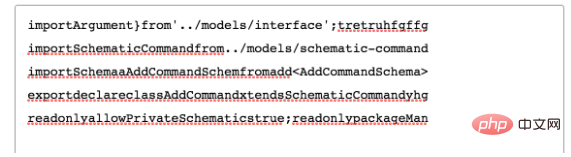
#In fact, the number of characters in each line is the same, the display is not friendly enough, and the end is not aligned. If you want the following effect, align the end.

Answer: Use fixed-width fonts
2. What are fixed-width fonts
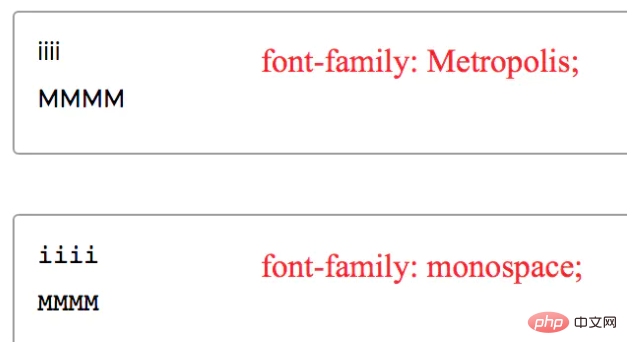
Mono-width fonts refer to the same font Under -sieze, each character occupies the same width. Oriental square characters are usually monospaced, but not necessarily English characters, for example:

3. What are the monospaced fonts?
Monospace fonts have a larger width , looks more comfortable. Usually used to display program source code, etc. Commonly used fixed-width fonts include
Menlo, Monaco, 'Courier New', monospace, etc.
The above is the detailed content of What are the css monospaced fonts?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...
 How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
Cleverly implementing the short animation and jump after clicking the a tag, many times, we hope that after clicking the a tag, the page can first display a short loading event...
 How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table? Using Element...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed font files on web pages In web page development, sometimes we will encounter the situation where we need to use specific fonts installed on our computer...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
Compatibility issues of multi-row overflow on mobile terminal omitted on different devices When developing mobile applications using Vue 2.0, you often encounter the need to overflow text...
 How to increase the height of the input while keeping the text at the bottom?
Apr 05, 2025 pm 05:09 PM
How to increase the height of the input while keeping the text at the bottom?
Apr 05, 2025 pm 05:09 PM
How to increase the height of the input while keeping the text at the bottom? In web development, sometimes we need to set an input box with a larger height...






