What file is box in css
Box in css refers to the CSS box model, that is, Box Model; in CSS, the term "box model" is used in design and layout; the CSS box model is essentially a box that encapsulates the surrounding HTML elements, which include margins, borders, padding and actual content.

#The operating environment of this tutorial: Windows 7 system, css3 version, Dell G3 computer.
Tutorial recommendation: css video tutorial
What file is the box in css?
The box in css refers to CSS Box Model
All HTML elements can be regarded as boxes. In CSS, the term "box model" is used in design and layout.
The CSS box model is essentially a box that encapsulates surrounding HTML elements, including: margins, borders, padding, and the actual content.
The box model allows us to place elements in the space between other elements and the surrounding element's border.
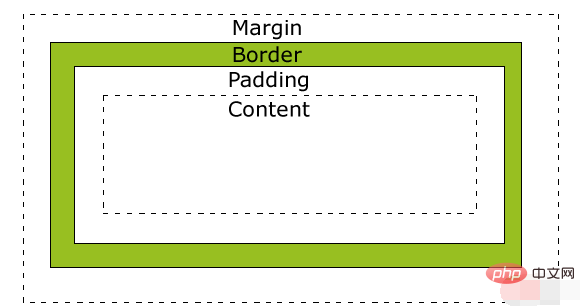
The following picture illustrates the Box Model:

Explanation of different parts:
Margin (margin) - The area outside the border is cleared and the margins are transparent.
Border (border) - the border around the padding and outside the content.
Padding (Padding) - clears the area around the content and makes the padding transparent.
Content (content) - the content of the box, showing text and images.
In order to correctly set the width and height of elements in all browsers, you need to know how the box model works.
Element Width and Height
Remark Important: When you specify the width and height properties of a CSS element, you are only setting the width and height of the content area. Be aware that to fully size an element, you must also add padding, borders, and margins. .
The total width of the elements in the following example is 300px:
Example
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Running result:

Let’s do the math ourselves:
300px (width)
50px (left and right padding)
50px (left and right borders)
50px (left and right margins )
= 450px
Just imagine, you only have 250 pixels of space. Let's set the total width of the element to 250 pixels:
Example
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Running effect:

The final element's total width calculation formula It is like this:
Total element width = width left padding right padding left border right border left margin right margin
The final calculation formula of the total height of the element is like this:
Total element height = height top padding bottom padding top border bottom border top margin bottom margin
Browser compatibility issues
Once the appropriate settings are set for the page DTD, most browsers will render the content as shown above. However the rendering in IE 5 and 6 is incorrect. According to W3C specifications, the space occupied by an element's content is set by the width attribute, while the padding and border values around the content are calculated separately. Unfortunately, IE5.X and 6 use their own non-standard models in weird mode. The width property in these browsers is not the width of the content, but the sum of the widths of the content, padding, and borders.
Although there are ways to solve this problem. But the best solution right now is to avoid the problem. That is, instead of adding padding with a specified width to an element, try adding padding or margins to the element's parent and child elements.
IE8 and earlier IE versions do not support setting the padding width and border width attributes.
To solve the incompatibility problem of IE8 and earlier versions, you can declare on the HTML page.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What file is box in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




