uni-app explains page styles, configuration files and life cycle
uni-app development tutorial Column introduces page style, configuration file and life cycle

Recommended (free): uni-app development tutorial
Article directory
- Preface
- 1. Page style and layout
- 1. Size unit
- 2. Style import
- 3. Inline style
- 4. Selector
- 5. Global style and local style
- 2. Configuration file
- 1. Page Configure pages.json
- globalStyle
- pages
- tabBar
- condition
- 2. Display configuration manifest.json
##3. Life cycle- Summary
This article first introduces the page style and layout of uni-app, including size units, style import, inline styles and selectors, etc.; then introduces the configuration items and basic usage of two configuration files, pages.json and manifest.json ;Finally, the basic use of life cycle is briefly introduced.
1. Page style and layout1. Size unit
uni-app framework currently only supports length unit
px and %. Different from traditional web pages, px is a unit relative to base width (the base width of uni-app is 750px). It has been adapted to mobile screens. Its principle is similar to rem , developers no longer need to adapt to devices with different screen sizes, they only need to determine the px value in the frame style according to the design draft. The conversion formula between 1px of design draft and 1px of frame style is 1px of design draft / base width of design draft = 1px of frame style / 750px
. In other words, the width calculation formula of page element width in uni-app is 750px * The width of the element in the design draft/the base width of the design draft. For example:
750 * 100 / 6402. Style import, which is 117px;
If the width of the design draft is 375px and the width of element B on the design draft is 200px, then the width of element B in uni-app should be set to750 * 200 / 375
, which is 400px.
Use the
@import statement to import the external style sheet, followed by @import The relative path of the external style sheet that needs to be imported, end the statement with ;. For example:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>3. Inline style
Framework components support the use of style and class attributes to control the style of the component:
(1) class is used to specify style rules. Its attribute value is a collection of class selector names (style class names) in the style rules. The style class name does not need to contain
.
, and the style class names are separated by separated by spaces. Generally, static
styles will be written uniformly into the class. For example:
<view class="normal_view" />
In the previous hello uniapp project, App.vue is as follows:
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}</script><style>
/*每个页面公共css */
.red{
color:#007AFF;
}</style>pages/index/index.vue is as follows:
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="red">
hello, corley </view>
</view></template><script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
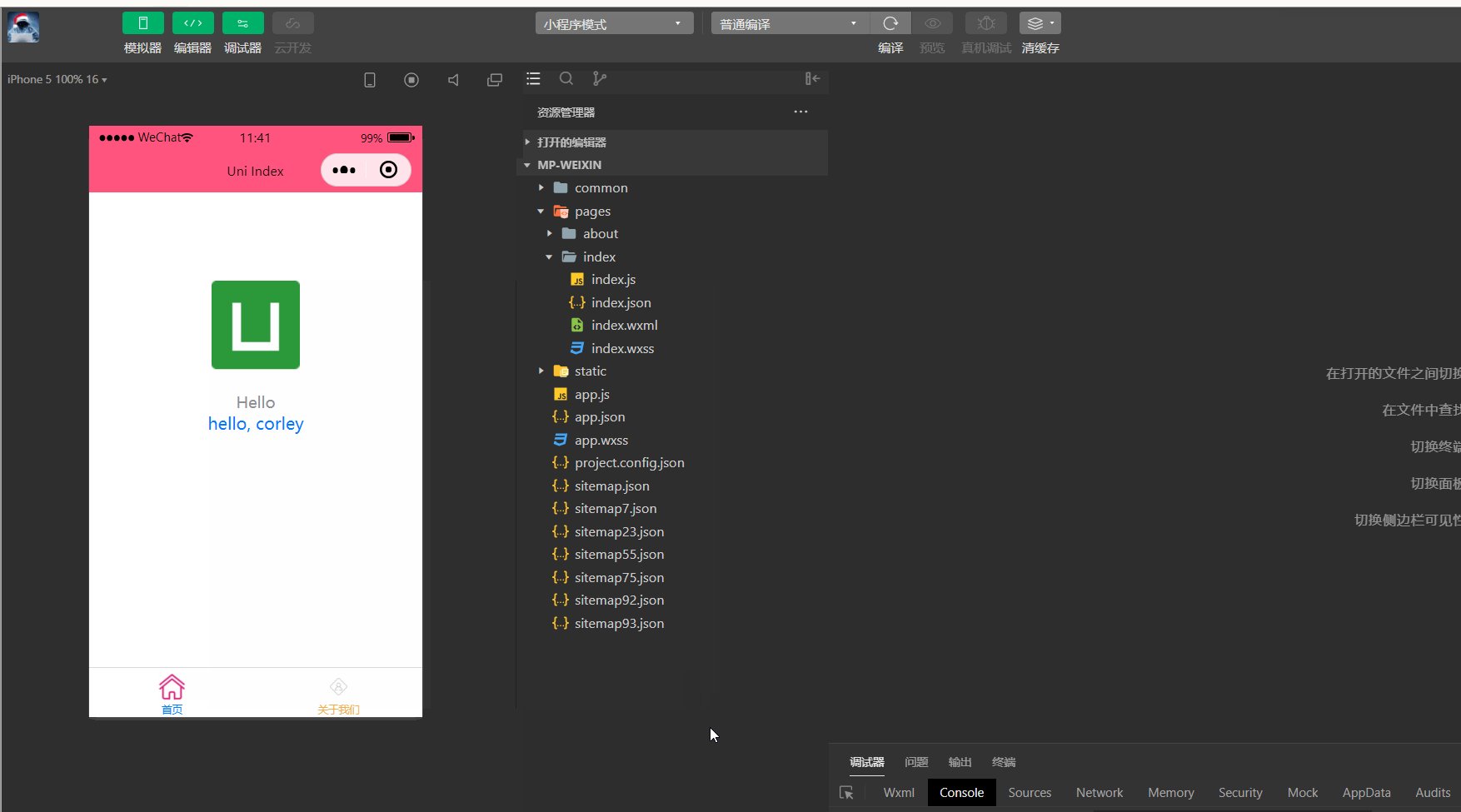
}</style>Re-modify After compiling and running, the mini program page of the WeChat Developer Tools Simulator is as follows:
 It can be seen that the style defined in App.vue has an effect on the index page.
It can be seen that the style defined in App.vue has an effect on the index page.
(2) style
style receivesdynamic style
, which will be parsed at runtime. You should avoid writing static styles into style to avoid affecting the rendering speed. For example:
<view style="max-width:90%" />
4. Selector
Currently supported selectors are:
| Example | Meaning | Remark | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Select all components with class="intro" | None | id | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Select components with id="firstname" | None | element | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Select all view components | None | element, element | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Select the view components of all documents and all checkbox components | None | ##::after | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Insert content after the view component | WeChat applet only Effective with 5 App | ::before | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Insert content in front of the view component | Only for WeChat Program and 5 App take effect | 5.全局样式与局部样式 定义在 App.vue 中的样式为全局样式,作用于每一个页面,如前面在App.vue中定义的全局样式对index页面也有效; 二、配置文件 uni-app中一般以json的形式定义配置文件,如pages.json、manifest.json等,其中pages.json更偏向小程序,manifest.json更偏向App。 1.页面配置pages.json pages.json文件用来对uni-app进行全局配置,主要对接小程序,决定页面文件的路径、窗口表现、设置多标签等。 pages.json常见配置项列表如下:
一个包含了上述所有配置选项的pages.json示例如下: {
"pages": [{
"path": "pages/component/index",
"style": {
"navigationBarTitleText": "组件"
}
}, {
"path": "pages/API/index",
"style": {
"navigationBarTitleText": "接口"
}
}, {
"path": "pages/component/view/index",
"style": {
"navigationBarTitleText": "view"
}
}],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "演示",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/component/index",
"iconPath": "static/image/icon_component.png",
"selectedIconPath": "static/image/icon_component_HL.png",
"text": "组件"
}, {
"pagePath": "pages/API/index",
"iconPath": "static/image/icon_API.png",
"selectedIconPath": "static/image/icon_API_HL.png",
"text": "接口"
}]
},
"condition" : {
"current": 0,
"list": [
{
"name": "",
"path": "",
"query": ""
}
]
}}Copy after login 下面进一步解释各配置项的含义。 globalStyle 用于设置应用的状态栏、导航条、标题、窗口背景色等,对所有页面生效。
说明: pages.json修改如下: {
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "hello uniapp",
"navigationBarBackgroundColor": "#ff557f",
"backgroundColor": "#fffae8"
},
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "", //模式名称
"path": "", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
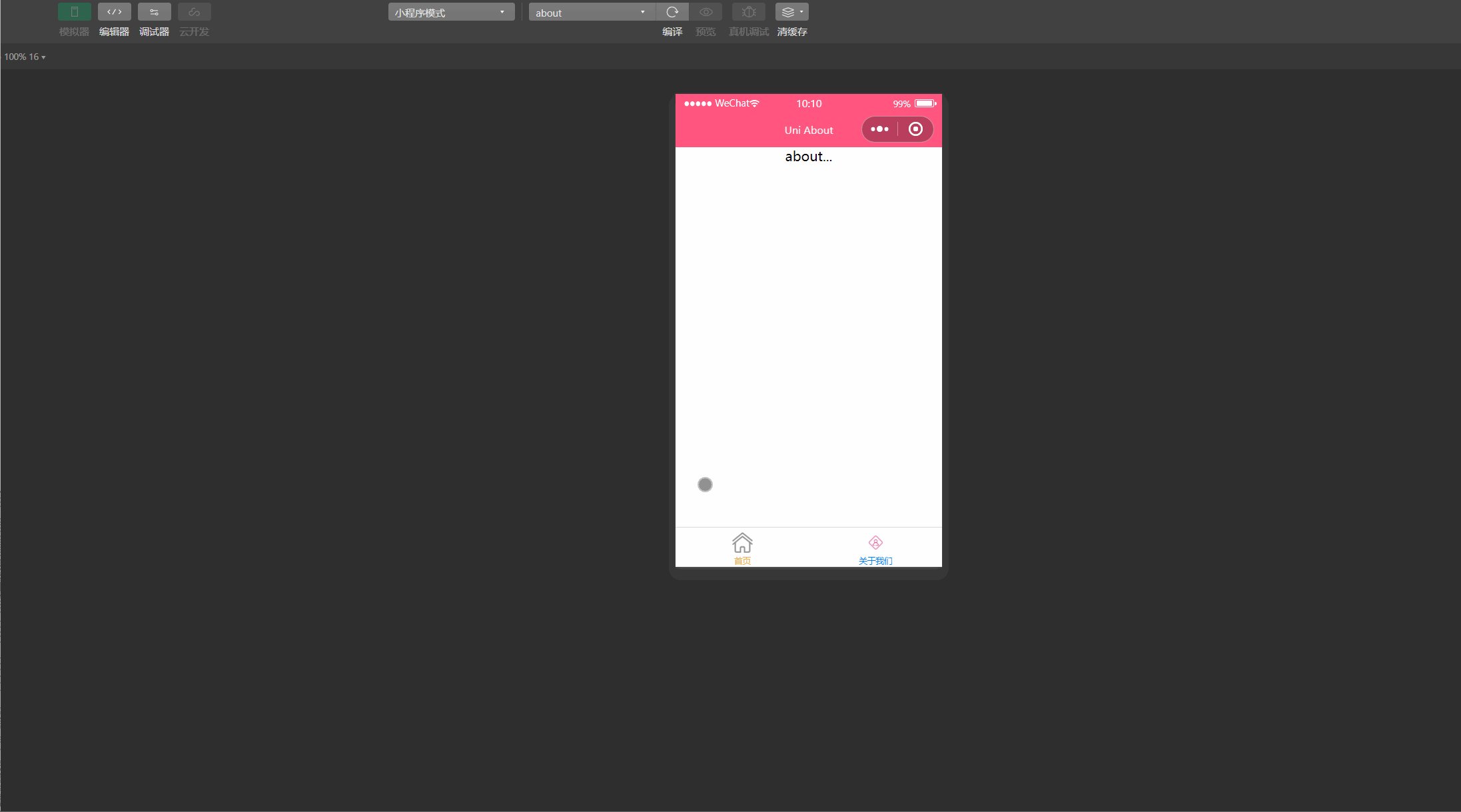
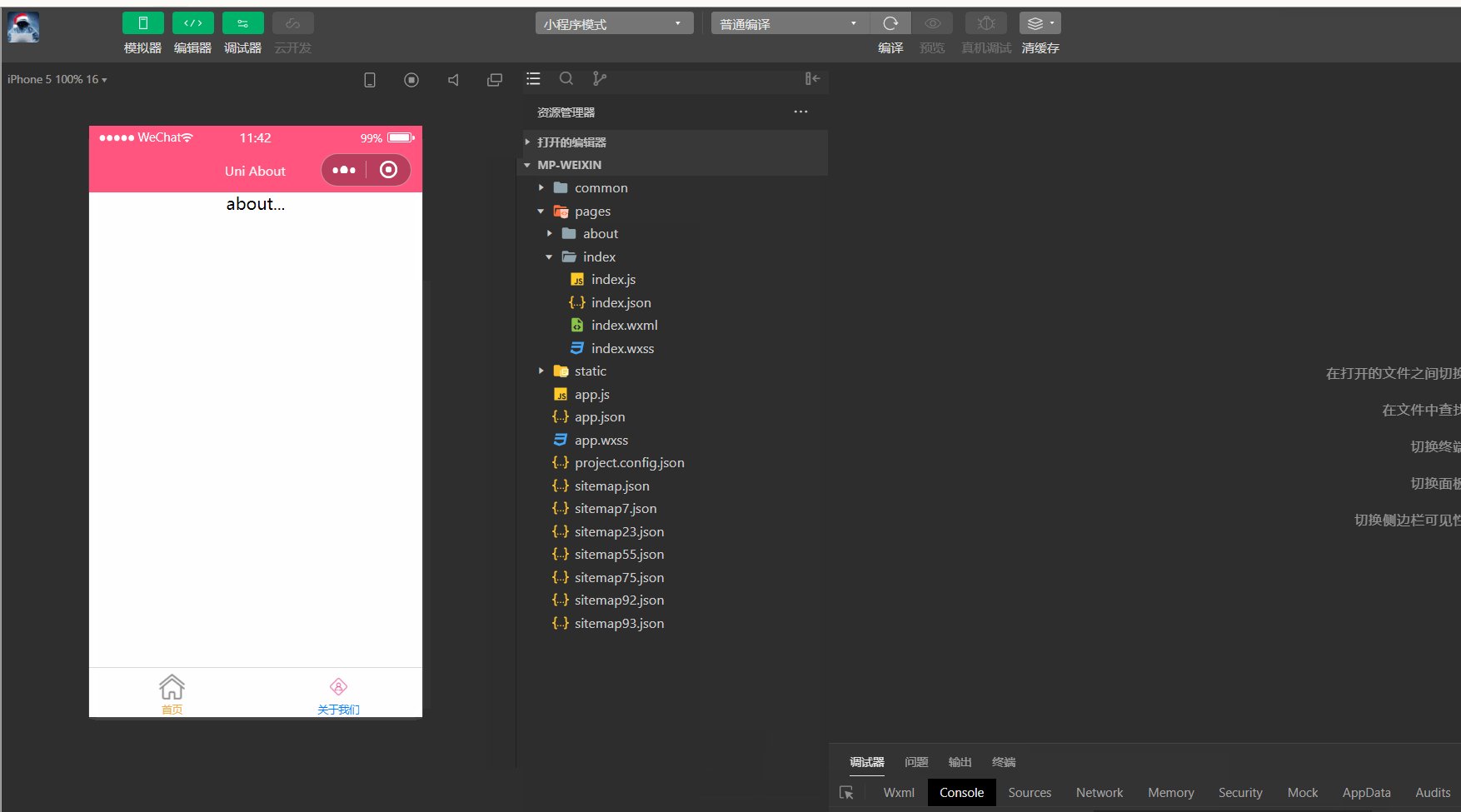
}}Copy after login 显示: 显然,导航栏的背景颜色已经生效。 pages 接收一个数组,来指定应用由哪些页面组成。每一项代表对应页面的信息,应用中新增、减少或修改页面,都需要对pages数组进行同步修改。 说明: 新建一个页面过程如下: <template>
<view class="content">
about... </view></template><script>
export default {
data() {
return {
title: 'About'
}
},
onLoad() {
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>Copy after login 将其注册到pages.json如下: {
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Uni Index"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "Uni About"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "hello uniapp",
"navigationBarBackgroundColor": "#ff557f",
"backgroundColor": "#fffae8"
},
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "", //模式名称
"path": "", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
}}Copy after login 其中,pages数组中的每一个page还可以通过style参数定义当前页面的样式,来设置每个页面的状态栏、导航条、标题、窗口背景色等,具体参数如下:
pages.json中给page定义style如下: {
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Uni Index",
"backgroundColor": "#F0AD4E",
"navigationBarTextStyle":"black"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "Uni About"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "hello uniapp",
"navigationBarBackgroundColor": "#ff557f",
"backgroundColor": "#fffae8"
},
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "", //模式名称
"path": "", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
}}Copy after login 显示: tabBar 如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页。 常见参数和含义如下:
说明:
在static目录下新建imgs目录专门用于保存图片资源,下面放4张图片,再在pages.json中定义tabBar如下: {
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Uni Index",
"backgroundColor": "#F0AD4E",
"navigationBarTextStyle":"black"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "Uni About"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "hello uniapp",
"navigationBarBackgroundColor": "#ff557f",
"backgroundColor": "#fffae8"
},
"tabBar": {
"color":"#F0AD4E",
"selectedColor":"#007AFF",
"backgroundColor":"#FFFFFF",
"list": [
{
"pagePath":"pages/index/index",
"iconPath":"static/imgs/index_0.png",
"selectedIconPath":"static/imgs/index_1.png",
"text": "首页"
},
{
"pagePath":"pages/about/about",
"iconPath":"static/imgs/about_0.png",
"selectedIconPath":"static/imgs/about_1.png",
"text":"关于我们"
}
]
},
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "", //模式名称
"path": "", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
}}Copy after login 此时显示: 可以看到,此时已经可以显示不同的标签页,并且可以进行切换。
condition 启动模式配置,仅开发期间生效,用于模拟直达页面的场景。 属性和含义如下:
其中,list属性如下:
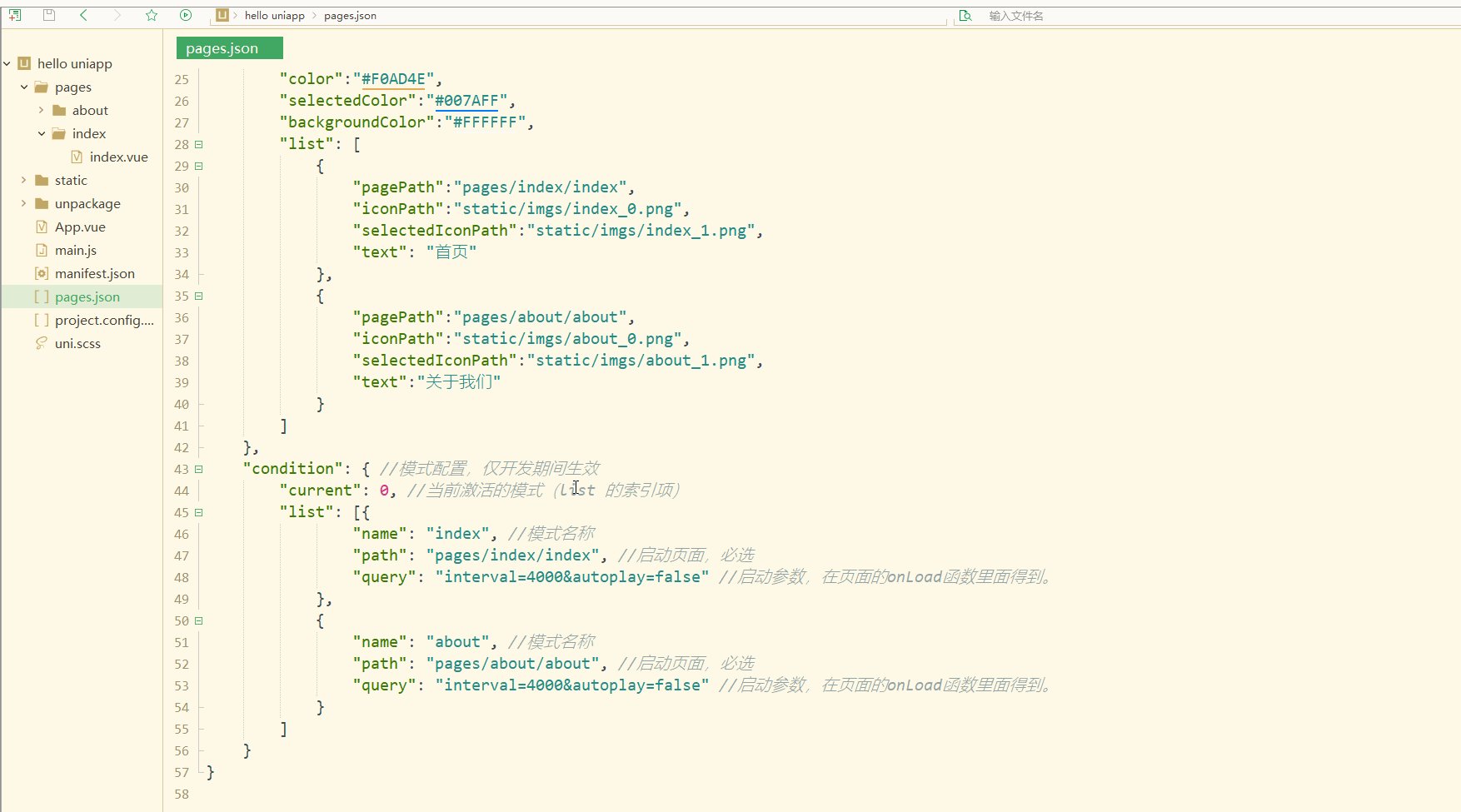
说明: 例如,pages.json如下: {
"pages": [ //pages数组中第一项表示应用启动页
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "Uni Index",
"backgroundColor": "#F0AD4E",
"navigationBarTextStyle":"black"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "Uni About"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "hello uniapp",
"navigationBarBackgroundColor": "#ff557f",
"backgroundColor": "#fffae8"
},
"tabBar": {
"color":"#F0AD4E",
"selectedColor":"#007AFF",
"backgroundColor":"#FFFFFF",
"list": [
{
"pagePath":"pages/index/index",
"iconPath":"static/imgs/index_0.png",
"selectedIconPath":"static/imgs/index_1.png",
"text": "首页"
},
{
"pagePath":"pages/about/about",
"iconPath":"static/imgs/about_0.png",
"selectedIconPath":"static/imgs/about_1.png",
"text":"关于我们"
}
]
},
"condition": { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [{
"name": "index", //模式名称
"path": "pages/index/index", //启动页面,必选
"query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
},
{
"name": "about", //模式名称
"path": "pages/about/about", //启动页面,必选
"query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。
}
]
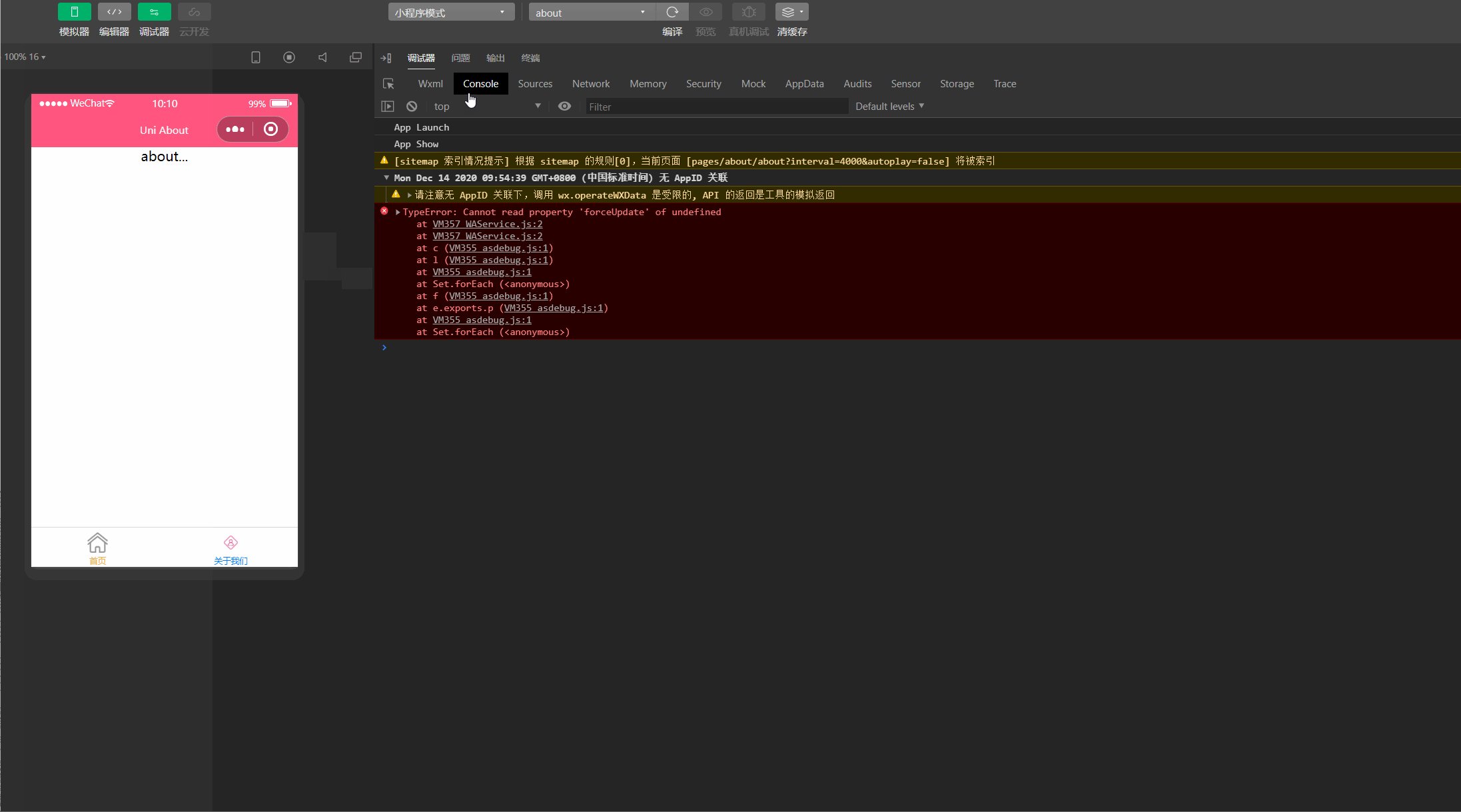
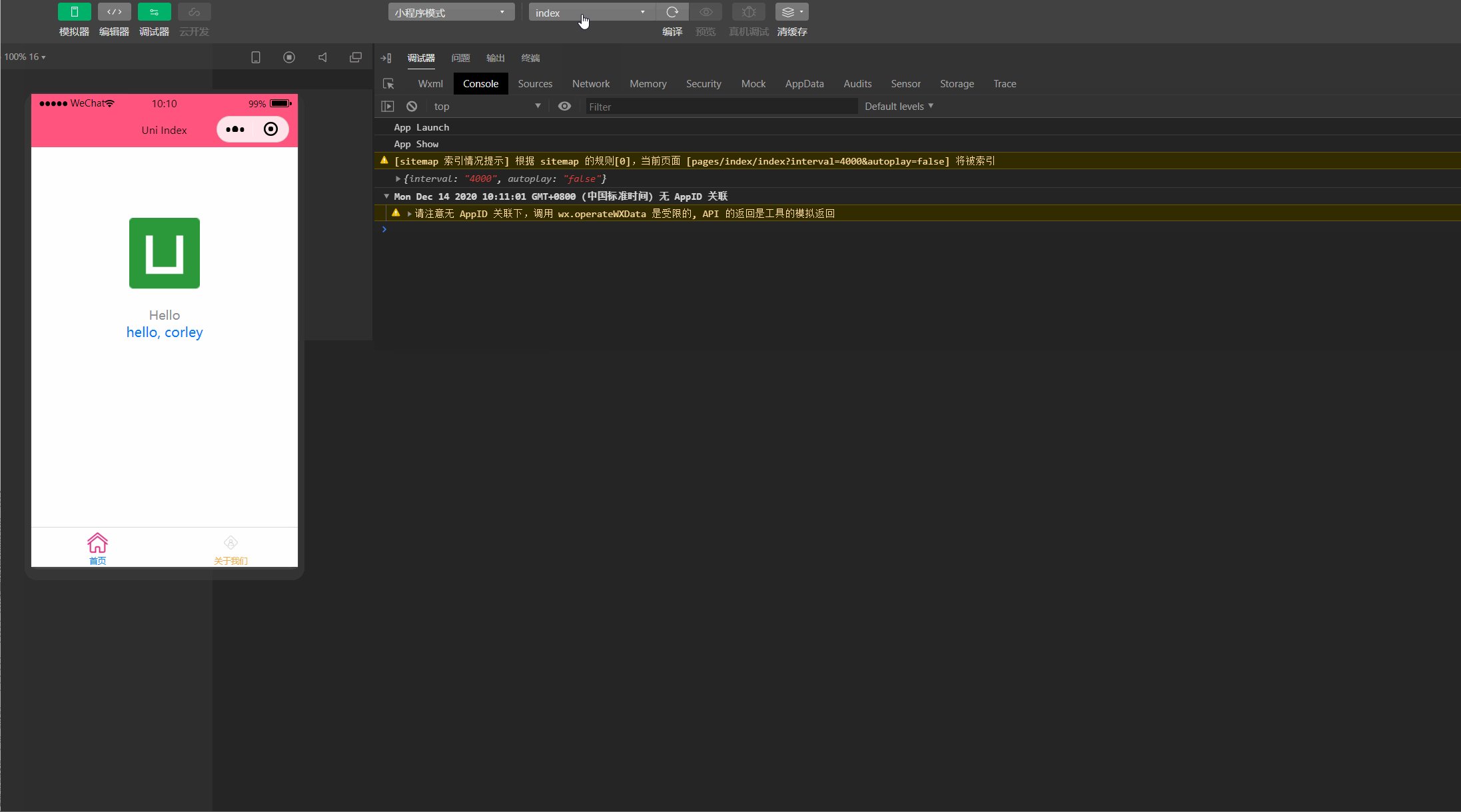
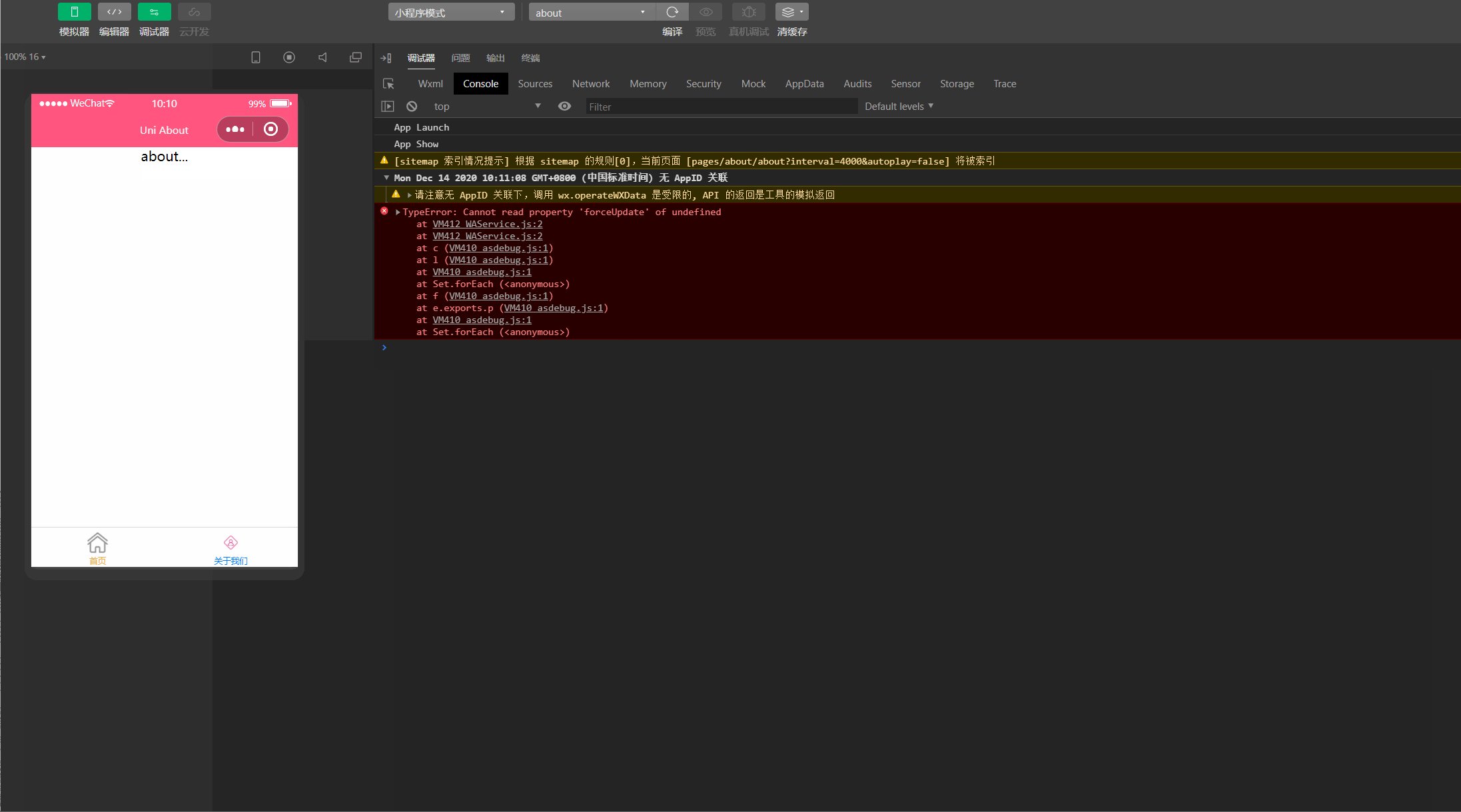
}}Copy after login 显示: 显然,此时可以在微信开发者工具根据定义的启动模式名称来选择页面,同时传递参数值。 2.显示配置manifest.json manifest.json文件是应用的配置文件,用于指定应用的名称、图标、权限等,更偏向于Android、iOS等App配置。 常见配置项列表如下:
其中,app-plus常见属性和含义如下:
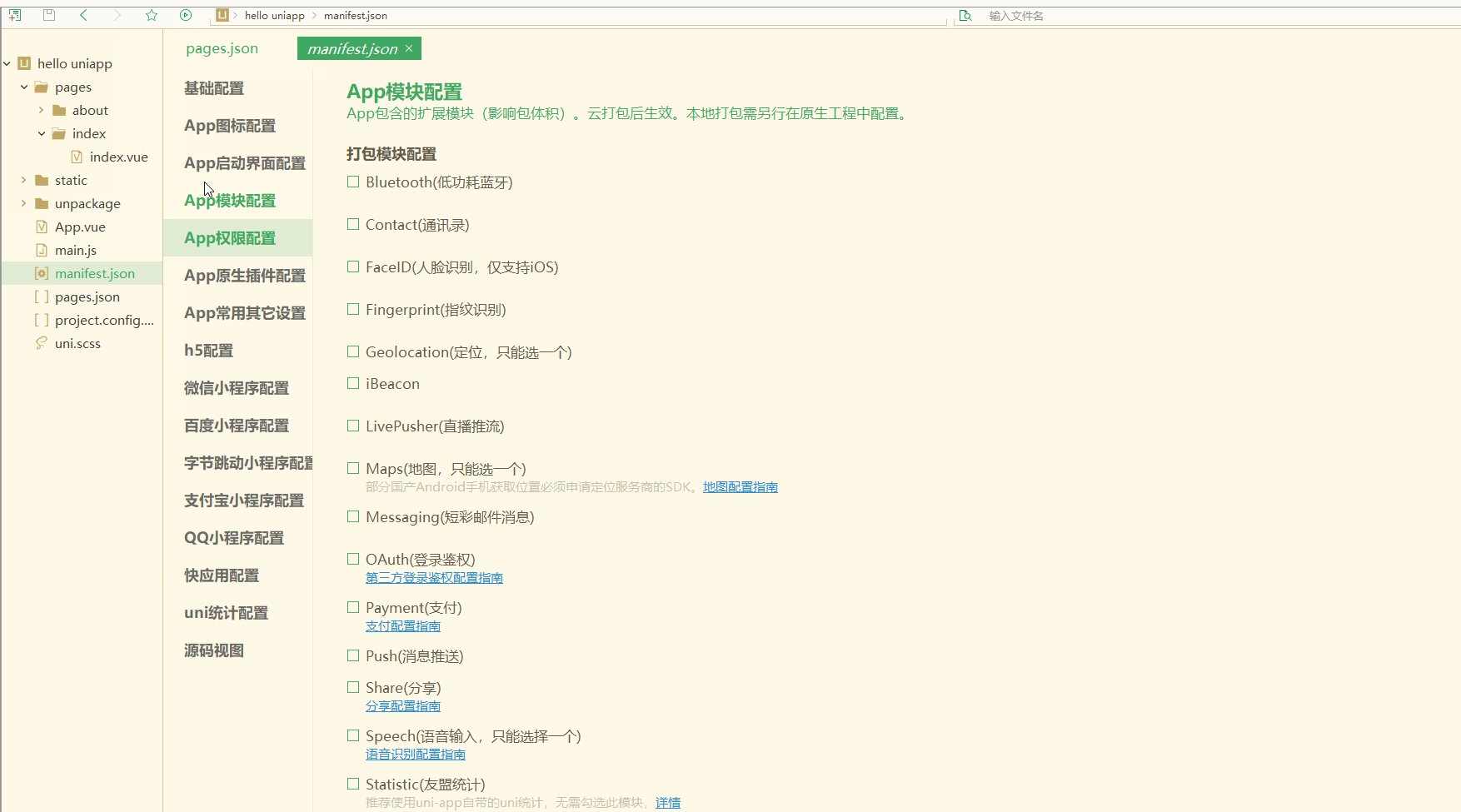
其中,modules属性常见的可配置的权限模块如下:
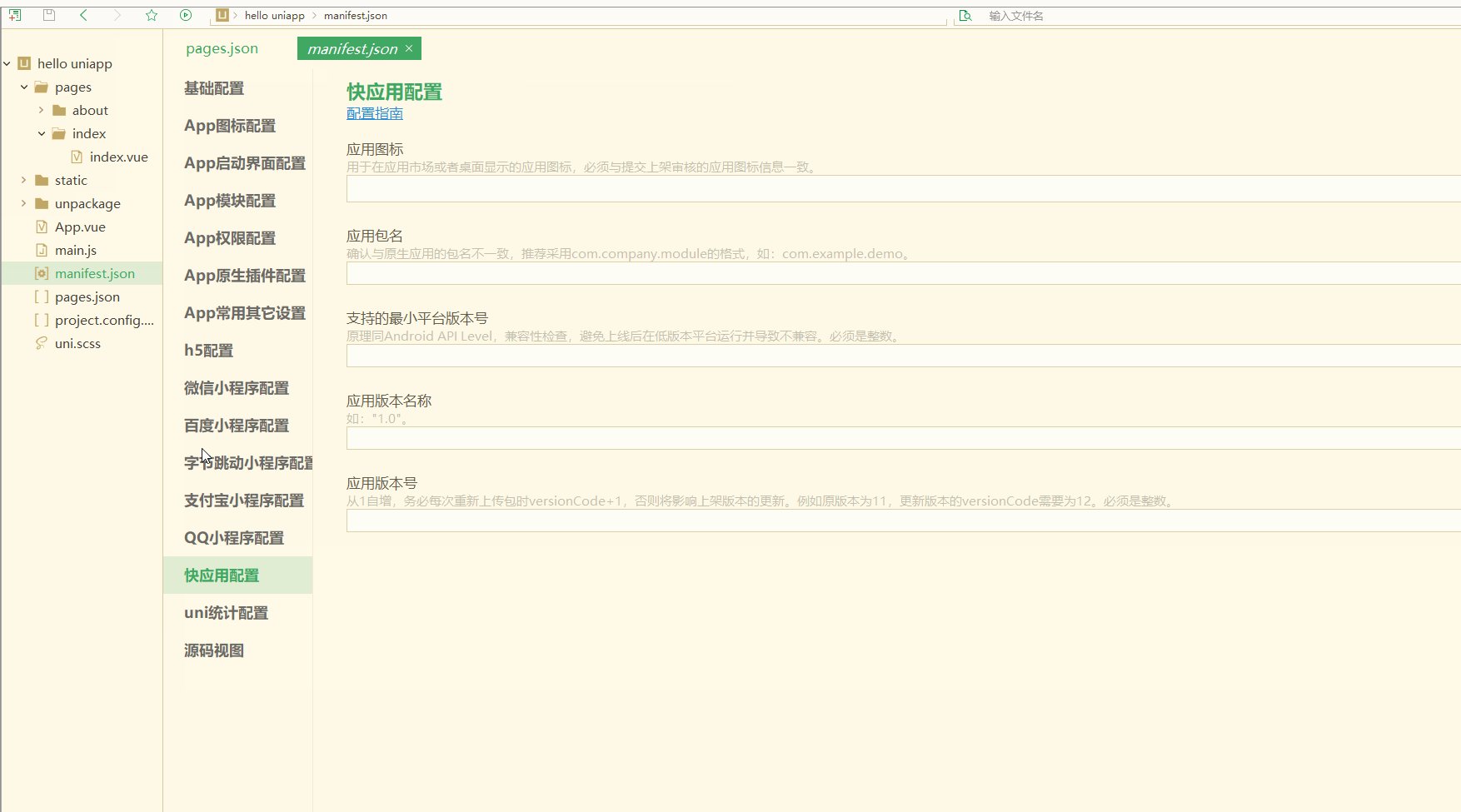
distribute属性常见的配置如下:
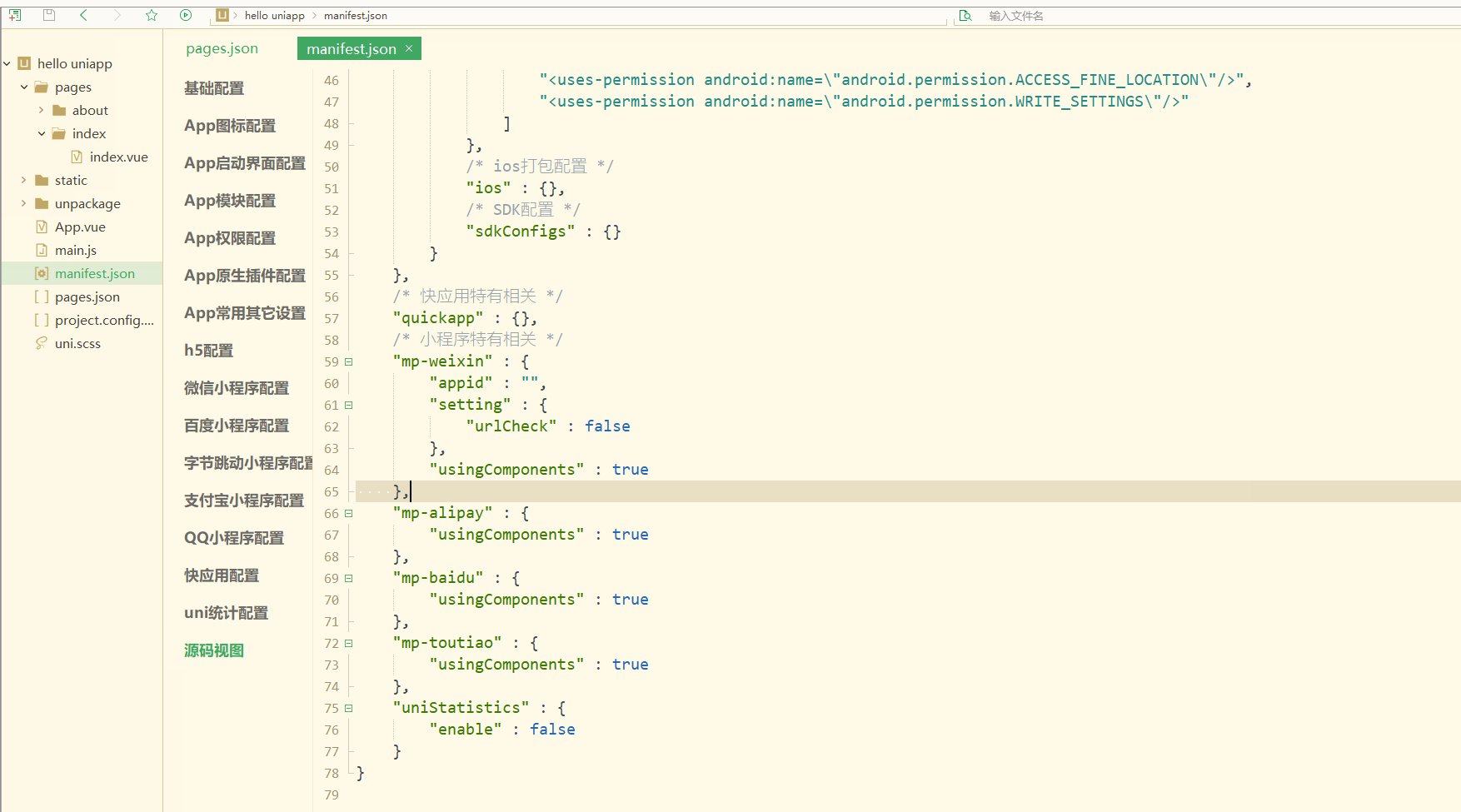
说明: mp-weixin常见配置项和含义如下:
在BuilderX编辑器中查看manifest.json文件如下: 可以看到,除了通过源码视图定义manifest.json配置项,还可以使用可视化界面操作。 三、生命周期 不论是app还是小程序,生命周期是非常重要的特性,即对象从被创建到最后被销毁的整个过程。
index.vue如下: <template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{title}}</text>
</view>
<view class="red">
hello, corley </view>
</view></template><script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
console.log('index onload')
},
onShow() {
console.log('index onshow')
},
onHide() {
console.log('index onhide')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>Copy after login about.vue如下; <template>
<view class="content">
about... </view></template><script>
export default {
data() {
return {
title: 'About'
}
},
onLoad() {
console.log('about onload')
},
onShow() {
console.log('about onshow')
},
methods: {
}
}</script><style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}</style>Copy after login 运行测试如下: 总结 uni-app对于样式有着自己的规定,比如尺寸单位,但是与HTML5也存在着很多共同点,体现在样式导入、选择器、全局样式与局部样式等方面。同时对于小程序和App有特定的配置文件进行配置。生命周期可用于定义页面在不同阶段、不同情境下的操作。 更多编程相关知识,请访问:编程教学!! The above is the detailed content of uni-app explains page styles, configuration files and life cycle. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
Video Face SwapSwap faces in any video effortlessly with our completely free AI face swap tool! 
Hot Article
Assassin's Creed Shadows: Seashell Riddle Solution
3 weeks ago
By DDD
What's New in Windows 11 KB5054979 & How to Fix Update Issues
2 weeks ago
By DDD
Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation
1 months ago
By DDD
Where to find the Crane Control Keycard in Atomfall
3 weeks ago
By DDD
Roblox: Dead Rails - How To Complete Every Challenge
3 weeks ago
By DDD

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics
CakePHP Tutorial
 1392
1392
 52
52
 How to enable or disable eSIM on Windows 11
Sep 20, 2023 pm 05:17 PM
How to enable or disable eSIM on Windows 11
Sep 20, 2023 pm 05:17 PM
If you bought your laptop from a mobile operator, you most likely had the option to activate an eSIM and use your cellular network to connect your computer to the Internet. With eSIM, you don't need to insert another physical SIM card into your laptop because it's already built-in. It is very useful when your device cannot connect to the network. How to check if my Windows 11 device is eSIM compatible? Click the Start button and go to Network & Internet > Cellular > Settings. If you don't see the "Cellular" option, your device doesn't have eSIM capabilities and you should check another option, such as using your mobile device to connect your laptop to a hotspot. In order to activate and  vue3 changed several life cycle functions
Jan 13, 2023 pm 05:57 PM
vue3 changed several life cycle functions
Jan 13, 2023 pm 05:57 PM
vue3 changed 4 life cycle functions. The Vue3 combined API cancels the beforeCreated and created hook functions and uses the step hook instead, and this cannot be used in it. The hook functions for component destruction in Vue3 have been changed from destroyed and beforeDestroy to beforeUnmount and unmounted.  The servlet life cycle is divided into several stages
Feb 23, 2023 pm 01:46 PM
The servlet life cycle is divided into several stages
Feb 23, 2023 pm 01:46 PM
The Servlet life cycle refers to the entire process from creation to destruction of a servlet, which can be divided into three stages: 1. Initialization stage, calling the init() method to initialize the Servlet; 2. Running stage (processing requests), the container will Request to create a ServletRequest object representing an HTTP request and a ServletResponse object representing an HTTP response, and then pass them as parameters to the service() method of the Servlet; 3. Destruction phase.  Super complete! Common ways to write configuration files in Python
Apr 11, 2023 pm 10:22 PM
Super complete! Common ways to write configuration files in Python
Apr 11, 2023 pm 10:22 PM
Why should we write the fixed file of the configuration file? We can directly write it as a .py file, such as settings.py or config.py. The advantage of this is that we can directly import parts of it through import in the same project; but if we need to use it in other When sharing configuration files on non-Python platforms, writing a single .py is not a good choice. At this time we should choose a common configuration file type to store these fixed parts. Currently, the commonly used and popular configuration file format types mainly include ini, json, toml, yaml, xml, etc. We can access these types of configuration files through standard libraries or third-party libraries.  How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
How to deal with destruction and life cycle management of C++ function pointers?
Apr 17, 2024 pm 05:48 PM
In C++, function pointers require proper destruction and life cycle management. This can be achieved by manually destructing the function pointer and releasing the memory. Use smart pointers, such as std::unique_ptr or std::shared_ptr, to automatically manage the life cycle of function pointers. Bind the function pointer to the object, and the object life cycle manages the destruction of the function pointer. In GUI programming, using smart pointers or binding to objects ensures that callback functions are destructed at the appropriate time, avoiding memory leaks and inconsistencies.  How to change network type to private or public in Windows 11
Aug 24, 2023 pm 12:37 PM
How to change network type to private or public in Windows 11
Aug 24, 2023 pm 12:37 PM
Setting up a wireless network is common, but choosing or changing the network type can be confusing, especially if you don't know the consequences. If you're looking for advice on how to change the network type from public to private or vice versa in Windows 11, read on for some helpful information. What are the different network profiles in Windows 11? Windows 11 comes with a number of network profiles, which are essentially sets of settings that can be used to configure various network connections. This is useful if you have multiple connections at home or office so you don't have to set it all up every time you connect to a new network. Private and public network profiles are two common types in Windows 11, but generally  How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? The following article will share with you a tutorial on developing uni-app in VSCode. This may be the best and most detailed tutorial. Come and take a look!  Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
How to use uniapp to develop a simple map navigation? This article will provide you with an idea for making a simple map. I hope it will be helpful to you! 
|






 963624318 ,在群文件夹uni-app入门教程中下载即可。
963624318 ,在群文件夹uni-app入门教程中下载即可。