Specific steps to use layui framework to encapsulate ajax module

layui is a front-end UI framework written using its own module specifications. It follows the writing and organizational form of native HTML/CSS/JS. The threshold is extremely low and can be used out of the box.
(Learning video sharing: Programming video)
In daily use, ajax can be said to be widely used, so here we add a module of our own to encapsulate ajax. easy to use.
Note: Module loading requires server environment support, so before reading this tutorial, please set up a local server environment in your local area. This is not within the scope of this tutorial. Please Baidu yourself.
1. Build the project directory
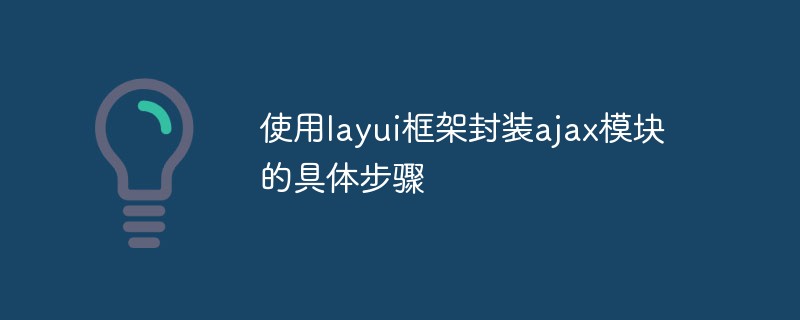
First download the layui package from the layui website and place it in your own project. Here I use a brand new empty project. After adding layui, the directory structure As follows:

2. Write module files
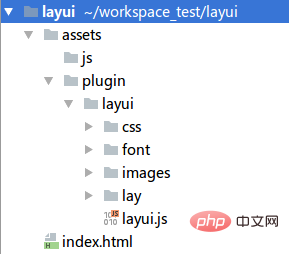
Now I create a new modules folder under the layui folder of plugin to save our own module files , create a new common.js file in this folder to write our first module. The content of the file is as follows:
layui.define([ 'jquery' ], function (exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports( 'common' , obj);
});layui.define() method is the define module method of layui. This method receives 2 Parameters, the first parameter is the dependent module, here we see that we depend on jquery; the second callback method, here we define the content of the module, which is to provide those methods. As can be seen from the above, we define an obj object, which The object has an ajax method for calling jquery's ajax to perform our operations. If you are encapsulating other jquery plug-ins, just put the js code of the plug-in in the callback method of layui.define().
exports() is the output interface. This method also has two parameters. The first is the name of the output module, and the second is which object to output.
Now our module has been written. If we need to add methods later, just add methods to the obj object. Now our directory structure is as follows:

3. Set the layui loading component directory module
After the module is written, we need to configure layui so that layui can find it For our module, generally this configuration is completed in our global js. Here I create a new global.js file under assets/js. The content of the file is as follows:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common' ,
});layui.config() is the configuration of layui Method, the base parameter represents the saving directory of our module. This directory is calculated from the access root directory of the website. As can be seen from the previous step, my module saving path is /assets/plugin/layui/modules/ folder ; extend defines our actual module name. The common before the colon in the above code represents the name of the module, which is the name we will use when loading the module in the future, and the 'common' after the colon represents the name of our module file, here In fact, it refers to the /assets/plugin/layui/modules/common.js file. We can omit the js suffix, and the suffix will be automatically added when loading.
4. Use the module
After the module is defined, we can use the module. Using the module is actually the same as using layui’s built-in module. Now let’s modify the project’s index.html file , in which I use the ajax method of the module to access an online translation interface. The file code is as follows:
< script src = "assets/plugin/layui/layui.js" ></ script >
< script src = "assets/js/global.js" ></ script >
< script >
layui.use(['common'], function () {
var common = layui.common;
common.ajax('http://route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
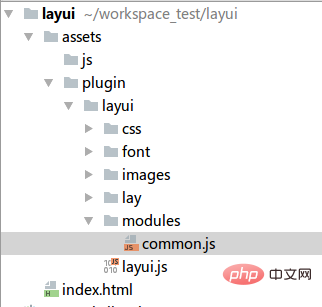
</ script > Visit index.html and see the return result in the figure below, which proves that the module is successfully encapsulated.

Related recommendations: layui tutorial
The above is the detailed content of Specific steps to use layui framework to encapsulate ajax module. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
How to evaluate the cost-effectiveness of commercial support for Java frameworks
Jun 05, 2024 pm 05:25 PM
Evaluating the cost/performance of commercial support for a Java framework involves the following steps: Determine the required level of assurance and service level agreement (SLA) guarantees. The experience and expertise of the research support team. Consider additional services such as upgrades, troubleshooting, and performance optimization. Weigh business support costs against risk mitigation and increased efficiency.
 How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
How does the learning curve of PHP frameworks compare to other language frameworks?
Jun 06, 2024 pm 12:41 PM
The learning curve of a PHP framework depends on language proficiency, framework complexity, documentation quality, and community support. The learning curve of PHP frameworks is higher when compared to Python frameworks and lower when compared to Ruby frameworks. Compared to Java frameworks, PHP frameworks have a moderate learning curve but a shorter time to get started.
 How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
How do the lightweight options of PHP frameworks affect application performance?
Jun 06, 2024 am 10:53 AM
The lightweight PHP framework improves application performance through small size and low resource consumption. Its features include: small size, fast startup, low memory usage, improved response speed and throughput, and reduced resource consumption. Practical case: SlimFramework creates REST API, only 500KB, high responsiveness and high throughput
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Golang framework documentation best practices
Jun 04, 2024 pm 05:00 PM
Writing clear and comprehensive documentation is crucial for the Golang framework. Best practices include following an established documentation style, such as Google's Go Coding Style Guide. Use a clear organizational structure, including headings, subheadings, and lists, and provide navigation. Provides comprehensive and accurate information, including getting started guides, API references, and concepts. Use code examples to illustrate concepts and usage. Keep documentation updated, track changes and document new features. Provide support and community resources such as GitHub issues and forums. Create practical examples, such as API documentation.
 How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
How to choose the best golang framework for different application scenarios
Jun 05, 2024 pm 04:05 PM
Choose the best Go framework based on application scenarios: consider application type, language features, performance requirements, and ecosystem. Common Go frameworks: Gin (Web application), Echo (Web service), Fiber (high throughput), gorm (ORM), fasthttp (speed). Practical case: building REST API (Fiber) and interacting with the database (gorm). Choose a framework: choose fasthttp for key performance, Gin/Echo for flexible web applications, and gorm for database interaction.
 Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
Detailed practical explanation of golang framework development: Questions and Answers
Jun 06, 2024 am 10:57 AM
In Go framework development, common challenges and their solutions are: Error handling: Use the errors package for management, and use middleware to centrally handle errors. Authentication and authorization: Integrate third-party libraries and create custom middleware to check credentials. Concurrency processing: Use goroutines, mutexes, and channels to control resource access. Unit testing: Use gotest packages, mocks, and stubs for isolation, and code coverage tools to ensure sufficiency. Deployment and monitoring: Use Docker containers to package deployments, set up data backups, and track performance and errors with logging and monitoring tools.
 What are the common misunderstandings in the learning process of Golang framework?
Jun 05, 2024 pm 09:59 PM
What are the common misunderstandings in the learning process of Golang framework?
Jun 05, 2024 pm 09:59 PM
There are five misunderstandings in Go framework learning: over-reliance on the framework and limited flexibility. If you don’t follow the framework conventions, the code will be difficult to maintain. Using outdated libraries can cause security and compatibility issues. Excessive use of packages obfuscates code structure. Ignoring error handling leads to unexpected behavior and crashes.




