
border-radius means "border rounded corner; rounded corner radius", which is a property of css and is used to create (1~4) rounded corner effects for the border of elements; the basic syntax is " border-radius: 1-4 length|%", set the direction to the upper left corner, upper right corner, lower right corner, and lower left corner.

The operating environment of this tutorial: windows7 system, css3&&html5 version, Dell G3 computer.
Tutorial recommendation: css video tutorial
border-radius

border-radius: 1-4 length|%
border-radius: 15px 50px 30px 5px

border-radius: 15px 50px 30px
 ##3. Two values-
##3. Two values-
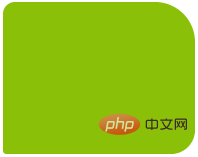
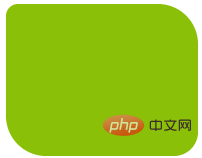
 4. Ellipse corners
4. Ellipse corners
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#rcorners7 {
border-radius: 50px/15px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners8 {
border-radius: 15px/50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners9 {
border-radius: 50%;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
</style>
</head>
<body>
<p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p>
<p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p>
<p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p>
</body>
</html> For more programming-related knowledge, please Visit:
For more programming-related knowledge, please Visit:
The above is the detailed content of What does border-radius mean?. For more information, please follow other related articles on the PHP Chinese website!