How to install vue highlighting plug-in in atom
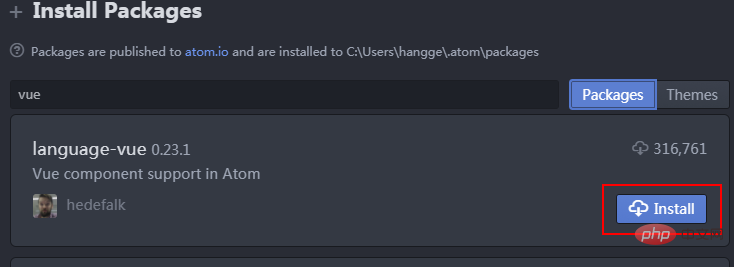
How to install the vue highlighting plug-in in atom: First open the atom software, click "File"->"Settings"->"Install" in the top menu bar; then search for "language-vue" Plug-in, click "Install" to install it.

The operating environment of this tutorial: Windows 7 system, Atom version 1.41.0, Dell G3 computer.
Atom is a cross-platform text editor launched by github specifically for programmers. It has a simple and intuitive graphical user interface and has many interesting features: it supports CSS, HTML, JavaScript and other web programming languages. Various language development can be completed through a rich plug-in mechanism, which is often used for web development and can also be used for back-end development such as PHP.
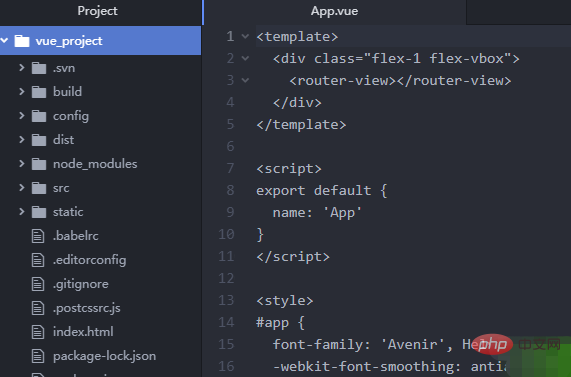
Atom does not support vue syntax by default. If you use Atom to open a vue project, you will find that all labels are gray.

Related recommendations: "atom usage tutorial"
atom installation vue highlighting plug-in
Click File -> Settings -> Install in the menu, search for "vue", find "language-vue" in the search results and install it.

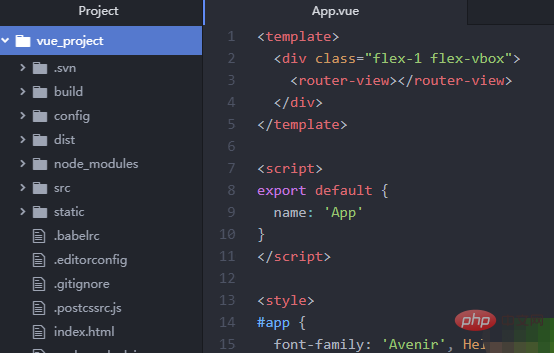
ok. After the installation is complete, open the Vue file and you will find that its content can be syntax highlighted.

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of How to install vue highlighting plug-in in atom. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt.js: a practical guide
Oct 09, 2024 am 10:13 AM
Nuxt is an opinionated Vue framework that makes it easier to build high-performance full-stack applications. It handles most of the complex configuration involved in routing, handling asynchronous data, middleware, and others. An opinionated director
 ATOM Price Prediction: Is a Recovery on the Horizon?
Sep 19, 2024 pm 12:06 PM
ATOM Price Prediction: Is a Recovery on the Horizon?
Sep 19, 2024 pm 12:06 PM
ATOM price has been trading in a downward trend and has replicated a bearish momentum since mid-June.
 From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
From PHP to Go or Front-end? The suggestions and confusions of reality from experienced people
Apr 01, 2025 pm 02:12 PM
Confusion and the cause of choosing from PHP to Go Recently, I accidentally learned about the salary of colleagues in other positions such as Android and Embedded C in the company, and found that they are more...
 What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
What are the AI tools for mock interviews?
Nov 28, 2024 pm 09:52 PM
Mock interview AI tools are valuable tools for efficient candidate screening, saving recruiters time and effort. These tools include HireVue, Talview, Interviewed, iCIMS Video, and Eightfold AI. They provide automated, session-based assessments with benefits including efficiency, consistency, objectivity and scalability. When choosing a tool, recruiters should consider integrations, user-friendliness, accuracy, pricing, and support. Mock interviewing AI tools improve hiring speed, decision quality, and candidate experience.
 How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
How to find the right training program for programmers' entry-level skills?
Apr 01, 2025 am 11:30 AM
Programmers' "tickling" needs: From leisure to practice, this programmer friend has been a little idle recently and wants to improve his skills and achieve success through some small projects...
 Will ATOM currency skyrocket in 2024?
Oct 17, 2024 pm 08:21 PM
Will ATOM currency skyrocket in 2024?
Oct 17, 2024 pm 08:21 PM
Cosmos (ATOM) Coin is expected to reach $40-60 in 2024. Factors contributing to its price increase include: strong fundamentals, growing adoption, network upgrades, institutional interest and market conditions. However, factors such as competition, regulatory changes and technical issues may affect its price.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
How to manually trigger the onBlur event of a cell in Avue-crud row editing mode?
Apr 04, 2025 pm 02:00 PM
The onBlur event that implements Avue-crud row editing in the Avue component library manually triggers the Avue-crud component. It provides convenient in-line editing functions, but sometimes we need to...






