
The solution to the jsp css image not displaying: first import the image into the created img file directory; then modify the code in CSS to "background-image: url(img/flight.jpg);" That’s it.

The operating environment of this tutorial: windows7 system, Java8.0&&css3 version, Dell G3 computer.
Recommended: "css video tutorial"
Solution
1. First, import the image into the pre-built img file directory, as shown in the figure:

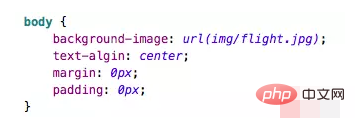
2. Since the img folder and the jsp file are in the same directory, the code part in CSS should be written like this:

Main part: background-image: url(img/flight.jpg);
The other three lines are irrelevant content and should be ignored.
For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of What should I do if jsp css images are not displayed?. For more information, please follow other related articles on the PHP Chinese website!