
How to determine whether the installation of react native is successful: first enter the command line window; then enter "nreact-native" in the command line and press Enter. If "'react-native' is not an internal or external command" appears It means the installation was not successful.

The operating environment of this tutorial: windows7 system, react17.0.1 version, Dell G3 computer.
Recommended: react video tutorial
How to check whether the installation of react-native is successful?
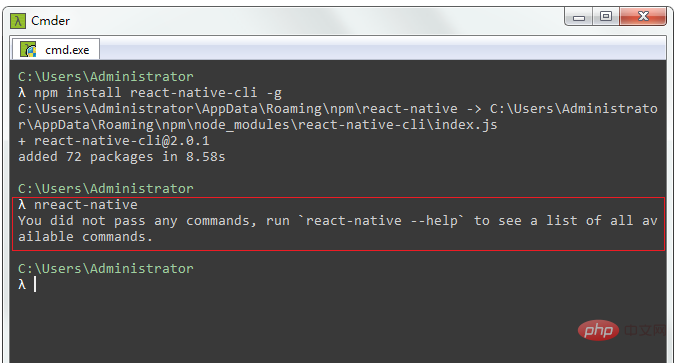
To check whether react-native is available, just type "nreact-native" on the command line. If it is installed, the following information will be displayed.
You did not pass any commands, run `react-native --help` to see a list of all available commands.
If it is not installed, the following information will be displayed. The following information
'react-native' 不是内部或外部命令,也不是可运行的程序或批处理文件。
So, if you have not installed it, let us introduce how to install it.
First you need to install the Node environment, which will not be introduced here
Then, you can use the following command to replace npm with Taobao's mirror source
npm config set registry https://registry.npm.taobao.org --global
Finally perform the installation The command can
npm install -g react-native-cli
Enter react-native again to test. The following picture appears to indicate success

The above is the detailed content of How to judge whether the installation of react native is successful. For more information, please follow other related articles on the PHP Chinese website!