

Purpose: Use WeChat applet to obtain longitude and latitude information to achieve simple positioning function.
(Learning video sharing: Programming video)
Create a single page under pages such as local
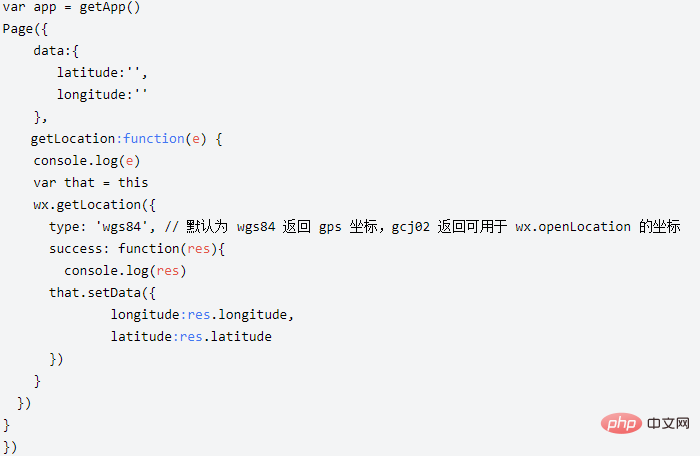
local.js is as follows

local.wxml is as follows
<view class="page-body">
<view class="page-body-form">
<text class="page-body-form-key">经度:</text>
<input class="page-body-form-value" type="text"
value="{{longitude}}" name="longitude"></input>
<text class="page-body-form-key">纬度:</text>
<input class="page-body-form-value" type="text"
value="{{latitude}}" name="latitude"></input>
<view class="page-body-buttons">
<button class="page-body-button" type="primary"
bindtap="getLocation">获取位置</button>
</view>
</view>
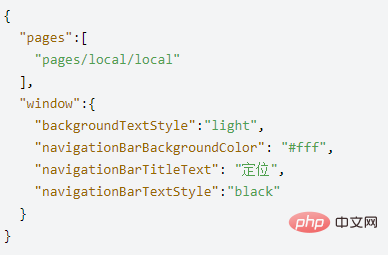
</view>In app.json

Mini program development tutorial
The above is the detailed content of How does the mini program obtain latitude and longitude information to implement positioning function?. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition
 How to locate someone else's cell phone location
How to locate someone else's cell phone location
 What's the matter with Douyin crashing?
What's the matter with Douyin crashing?
 postgresql common commands
postgresql common commands
 Introduction to commands for creating new files in Linux
Introduction to commands for creating new files in Linux
 What is the copyright symbol
What is the copyright symbol
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 What are the mobile operating systems?
What are the mobile operating systems?