

Recommended (Free): JavaScript (Video)
Document Object Model
Common properties of document objects
- document.bgColor: page background color
- document.fgColor: text The foreground color of
- document.title: page title
<h1>对象常用属性</h1> <script> document.title="对象常用属性"; document.bgColor="blue"; document.fgColor="white"; </script>
document object finds HTML element
- document.getElementById(): Find the specified html page element based on the id
- document.getElementsByTagName(): All html page elements with the specified tag name
- document.getElementsByName(): All the specified name HTML page elements
- document.getElementsByClassName(): Find the specified html page element based on the class name
<h1>对象常用属性</h1>
<script>
var x=document.getElementById("top");
document.write(x.innerText)
</script>
document object changes HTML
<p>
</p><h1></h1>
<input>
<script>
function aa(){
var obj=document.getElementById("top").innerText="我是新内容"
}
</script>
DOM Node Operation
- document. getElementById().parentNode: The parent node of the current node
- document.getElementById().childNodes: All nodes of the current node
- document.getElementById().firstChild: The first one of the current node Node
- document.getElementById().lastChild: the last node of the current node
- document.getElementById().previousSibling: the previous sibling node of the current node
- document. getElementById().nextSibling: The next sibling node of the current node
- document.createElement(): Add a new node
- document.appendChild(): Move the node
- document. removeChild(): Delete node
Data object
##var a=new Date(): Current event
- a.getDate(): One day of the month
- a.getDay(): Each day of the week
- a.getFullYear(): Return as four digits Year
- a.getHours(): Returns hours
- a.getMilliseconds(): Returns milliseconds
- a.getMinutes(): Returns minutes
- a .getMonth(): Returns the month
- a.getSeconds(): Seconds of the meeting
- a.getTime(): Returns the number of milliseconds from 1970.1.1 to now
Math object
Math. abs(number): Returns the absolute value of number
- Math.ceil(number): Round the number upward, for example, the return value of Math.ceil(67.6) is 68
- Math.floor(number): round the number downward, for example, the return value of Math.floor (67.6) is 67
- Math.max(number1,number2): Returns the larger value between number1 and number2
- Math.min(number1,number2): Returns the smaller value between number1 and number2
- Math.pow(x,y): Returns x raised to the power of y
- Math.random(): Returns a pseudo-random number between 0 and 1, which may be 0, but is always less than 1, [0,1)
- Math.roundd(number): Returns the integer closest to number
- Math.sqrt(number): The square root of number
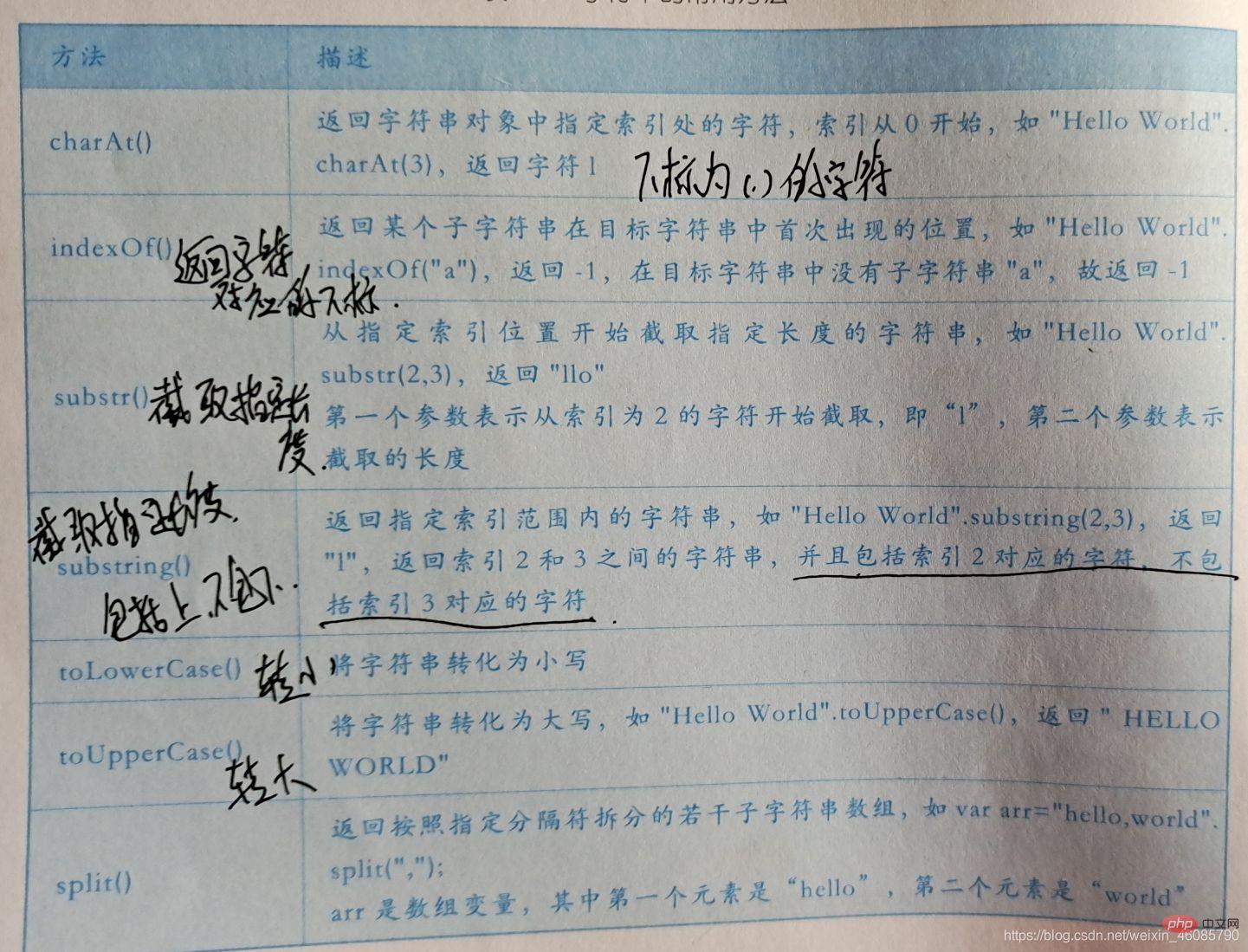
String object
Create array method
##Create objectvar arr=[1,2,3, "happy"];
- var arr=new Array();The initial element of the array is 0
- var arr=new Array(4);The initial element of the array is 4
- var arr=new Array(1,2,3); Initialize the array with specified elements
var 对象名=new 类名(实参1,实参2,实参n)
function 类名(参数1,参数2...){
this.属性=参数1; this.属性=参数2; ...
this.方法名=function(){
//方法体
}}
with: To loop through the properties of an object, you can abbreviate the codeProgramming teachingFor more programming-related knowledge, please visit:
- for ...in: Loop through all attributes of an object and assign attribute names to temporary variables one by one without knowing the number of object attributes in advance
The above is the detailed content of Summary of JavaScript knowledge points: Document Object Model. For more information, please follow other related articles on the PHP Chinese website!